阅读该文只需要五分钟
和多数人一样,我们开发者也喜欢给我们的同事和朋友秀一些小技巧,本文将会介绍一些和 Node Package Manager (NPM) 有关的键盘技巧。当然,技巧不仅仅用来秀或者“装逼”, 而是真的可以让我们的工作更加的有效和精准,让我们开始学习这些技巧吧!
#1 Package 初始化 (Package initialization)
你想要快速初始化一个新的 package 吗? 你是否厌倦了初始化package出现的无穷无尽的问题?那么你可以尝试npm init -y或者npm init -f. 这两个命令可以让你跳过很多“无关紧要”的问题让你直接开始编写你的优雅代码!
-
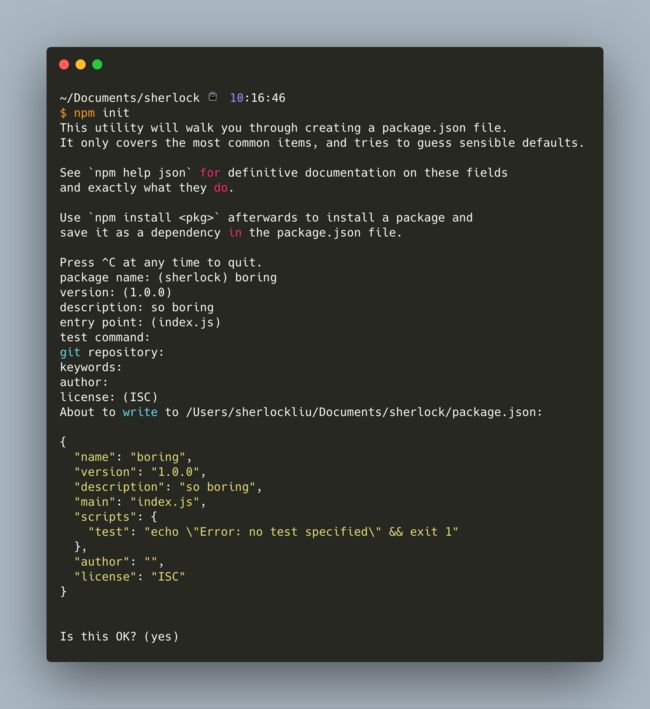
我们先看看默认的
npm init有多么冗长
-
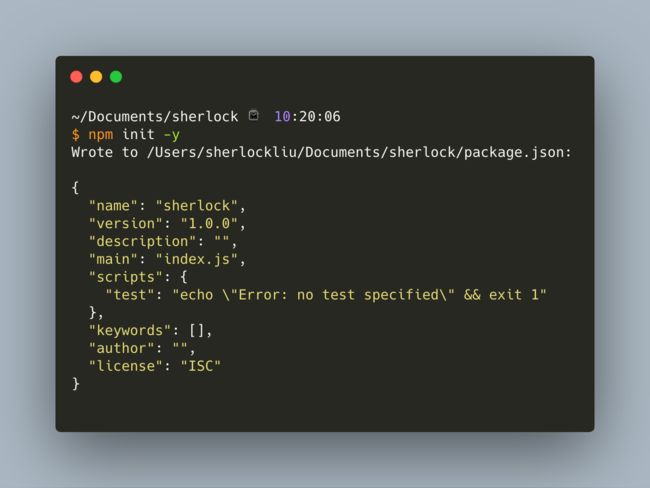
再试试
npm init -y或者npm init -f
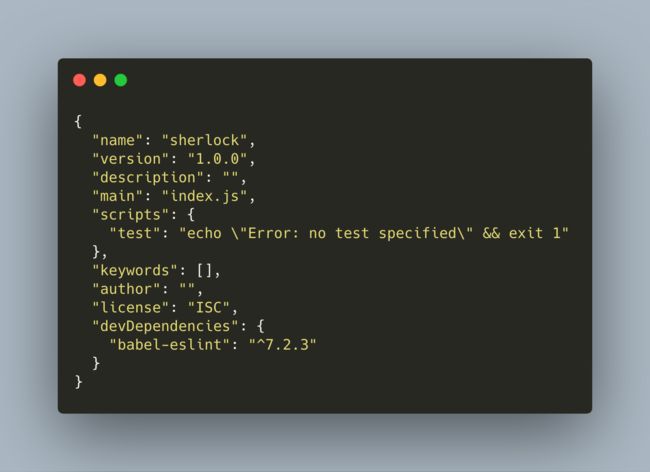
如我们所愿,自动生成了package.json的基本信息,如果需要扩充或者修改
我们可以 vi package.json 。
#2 打开 package 的 Homepage
你有发现并使用一些很酷炫的package吗? 你是否想迅速的访问该 package 的主页查看文档呢?使用 npm home 'your-package' 命令将帮你直接打开 package的主页,而不需要google package的主页,更不用那不专业的百度。
#3 打开 package 的 Github 仓库
类似于上一条命令,运行 npm repo "your-package" 可以帮你直接打开该 package 的官方 GitHub 仓库。 其实你也可以在Chrome输入 www.github.com 按下 tab 直接搜索关键字,而不用等待 Github页面渲染。
#4 列举已经安装的package
为什么我们需要花费我们的时间打开 package.json 文件去检查我们安装了哪些
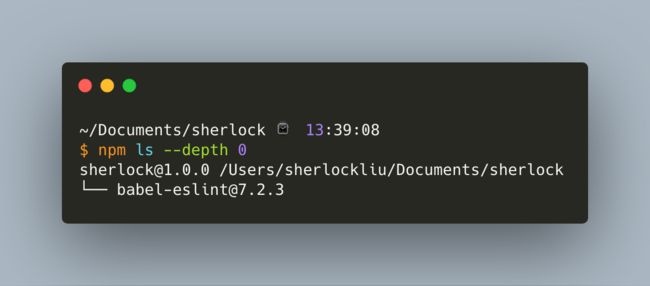
package 依赖? 只需要简单的运行 npm ls --depth 0 就可以得到我们需要了解的信息。
我们尝试在前面生成的 package.json 中加一个 package 依赖并安装。
使用 npm ls --depth 0 很清晰的查看到我们已经安装的依赖
#5 查看所有的可执行脚本
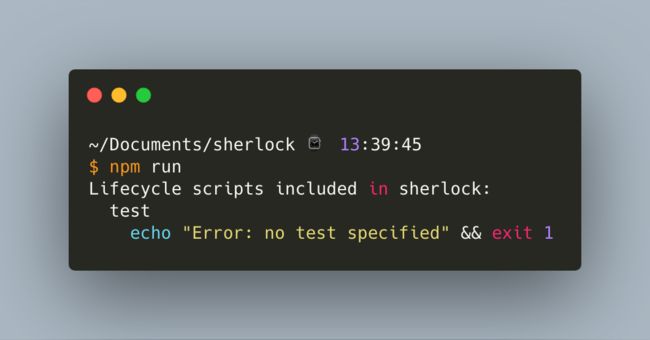
想知道project有哪些可执行的脚本,阅读package.json当然可以,不过太原始和耗时,试试npm run
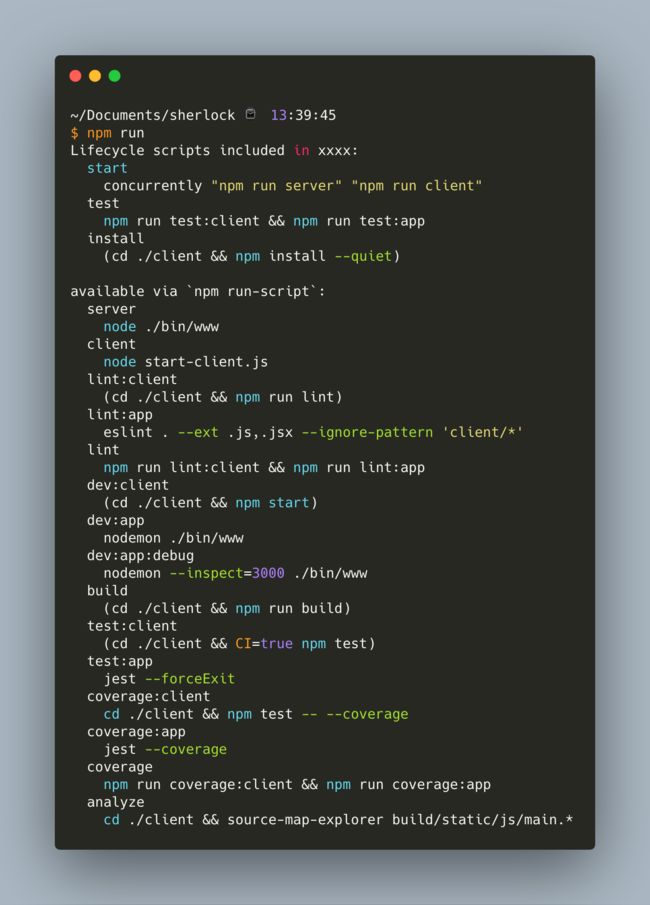
再给大家看看一个实际project的可执行脚本
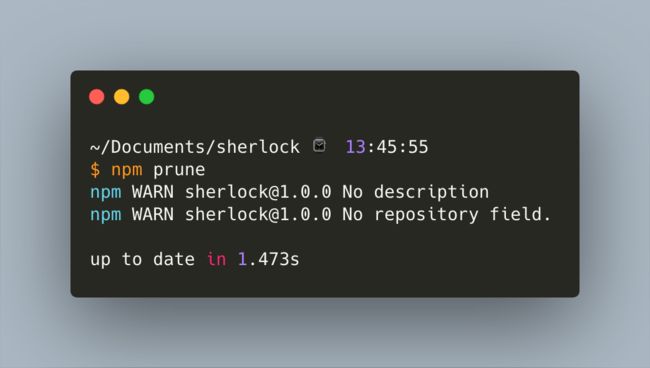
#6 检查未定义在 package.json 中的 package
另一个常用的命令, 使用 npm prune 会比较你的 package.json文件中定义的 package 和 /node_modules内容, 你将会得到一个列表显示哪些 package 未被定义在 package.json中,并且, npm prune将会删除这些你未在 package.json 中定义或者你在npm install时未使用--save标记的 package。
听起来有点绕,总结就是可以帮你整理/node_modules中无关的 package, 减少你的依赖文件容量。
#7 修改(Bump) package的版本
一般我们的版本定义都为 major.minor.patch, 分别称为主版本或者大版本,次版本或者小版本,以及补丁。
我们项目或者package发布大的里程碑,会修改大版本号,大版本号可以不向前兼容,发布向前兼容的功能时可修改小版本,Bug修复功能不做改变时只需要修改补丁号即可。
举例说明:
package 1.0.0 提供了 list() 方法用于列出所有的集合数据。
package 1.0.1 修复了list()方法没有判断集合为None的Bug。
package 1.1.0 修复了list()在IE浏览器无法执行的问题,并兼容1.0.1版本。
package 2.0.0 添加了add(), rm() 方法,同时list()改名为toList, 无法向前兼容。
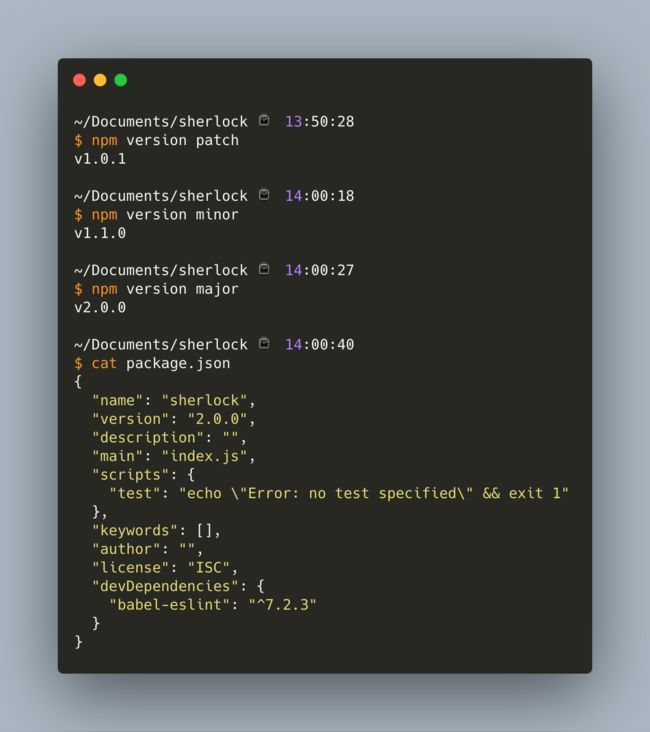
常规的做法,我们只需要手工修改package.json的version字段就大功告成,但是 npm version 为我们提供了酷炫的修改方式,如图所示,经过了三种方式的版本修订,package.json 的 version 字段最终为 2.0
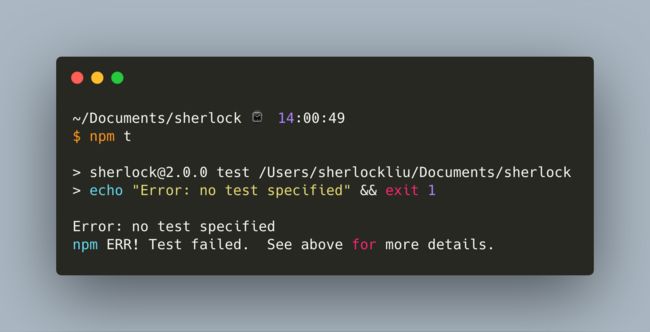
#8 运行 test
我们在日常工作中,每一天都可能会使用 npm run test 运行多次test, 何不试试 npm t让手指减负
如果你觉得意犹未尽,还想多了解一些 npm 技巧,以下有一些笔者日常常用的命令。
安装 package
全局安装 package
安装依赖并保存在 dev dependency中
安装依赖并保存在 dependency中
结束语
假如这些命令能让你在你的同事或者朋友面前秀一把固然好,但本文的目的只是告诉大家npm有一些技巧可以帮助我们提高工作效率和乐趣, 如果有兴趣还有很多的技巧等待大家的挖掘和发现。
原文地址:https://dev.to/borrellidev/impress-your-colleagues-with-these-npm-tricks-3fcb
感谢原文作者 Piero Borrelli