1. 定义变量 和 常量
- 在es5中我们经常使用
var来声明一个变量,es6更改let声明
需要注意的是:
- 不能重复声明变量
- 不会预处理, 不存在变量提升
3.用let声明的变量 如果在块内,会生成 块作用域
- 重复声明变量 报错
let name = "cc";
console.log(name);
let name = "TT"; //重复声明name 报错
- 不会预处理, 不存在变量提升
console.log(age); //报错 没有初始化 变量 age
let age = 18;
- 用let声明的变量 如果在块内,会生成 块作用域
let btns = document.querySelectorAll("button");
// 在块作用域内有效
for (let i = 0; i < btns.length; i++) {
let btn = btns[I];
btn.onclick = function () {
alert(i);
}
}
比较ES5
for (var i = 0; i < btns.length; i++) {
var btn = btns[I];
//提示全部是 3
btn.onclick = function () {
alert(i);
}
}
const 声明常量,一旦声明之后,该常量不可修改
//const声明常量
//声明之后的常量 不可以更改
const KEY = "19";
KEY = "18";
2.模板字符串
- 模板字符串必须用 `` 包含
- 变化的部分使用
${xxx}定义 - 作用:简化字符串pim
ES5 字符串拼接
let obj = {userName:"cc",psd:"123"};
//之前的字符串拼接
let str = "我是:" + obj.userName + "密码是:" + obj.psd;
console.log(str);
ES6 模板字符串 拼接
//es6模板字符串 拼接
let psd = `这是一个模板字符串拼接 ${obj.userName},密码是:${obj.psd}`;
console.log(psd);
//使用的场景
//比如:网址字符串的的请求
let url = `http://ezcarry.com?userName=${obj.userName}&psd=${obj.psd}`;
console.log(url);
3.解构赋值
3.1数组解构赋值 有以下方面
- 在数组的解构赋值中, 等号左边的格式必须和等号右边的格式一模一样, 才能完全解构
let [a, b, c] = [1, 3, 5];
console.log(a,b,c);
// 结果 a=1.b=3,c=5
理解: 声明了变量a,b,c 与对应数组的 所以赋值
let [a, b, c] = [1, 3, [2, 4]];
//其中c = [2,4]
console.log(a,b,c);
- 在数组的解构赋值中, 左边的个数可以和右边数组的个数不一样
- 就按照下标索引 对应赋值,如果没有对应上 就是 undefined
let [a, b] = [1, 3, 5];
console.log(a,b); // 1,3
let [a, b, c] = [1];
console.log(a,b,c);
// a =1 , b,c undefined ,undefined
如果2边不一样,还可以给定默认值
let [a, b = 666, c = 888] = [1];
console.log(a,b,c);
b,c给定的默认值,其实里面有判断处理,如果对应索引有值,则赋值,如果没有 使用默认值
- 在数组的解构赋值中, 还可以使用ES6中新增的扩展运算符来打包剩余的数据, 那么
扩展运算符只能写在最后
// 如果使用了扩展符,索引以后的数据打包, b = [3,5]
let [a, ...b] = [1, 3, 5];
console.log(a,b);
3.2对象解构赋值
- 对象解构赋值是比较严格的,
要和对象的属性值相同。
//let声明的 变量名 和 对象中的属性值 要相同,
let {name,age} = {name:"cc",age:18};
console.log(name,age);
-
允许key有剩余,就是说 声明的变量的个数,不一定要和对象里面key的个数相同,但是一旦声明必须和key的名字形同
let {name} = {name:"cc",age:18};
console.log(name);
4.扩展运算符/3点运算符
- 格式:
...value,value是变量名称
let [a, ...b] = [1, 3, 5];
// 对应a = 1; b = [3, 5];
let arr1 = [1, 3, 5];
let arr2 = [2, 4, 6];
let arr = [...arr1, ...arr2];
// 对应的结果 let arr = [1, 3, 5, 2, 4, 6];
5.函数(这里主要是 箭头函数 和 函数的参数)
- ES6中的箭头函数,个人认为是 函数表达式的简写
函数表达式
let test = function(){};
let test = function () {
console.log("测试");
}
- 箭头函数
// ()里传入形参
let test = ()=> {
console.log("测试");
}
- ES6中函数的扩展运算符
- 扩展运算符在函数的形参列表中的作用,将传递给函数的所有实参打包到一个
数组中
- 扩展运算符在函数的形参列表中的作用,将传递给函数的所有实参打包到一个
function test(...value) {
console.log(value);
}
//value 是一个真实的数组,具备数组的所有属性和方法
test(1,2,3,4,5);
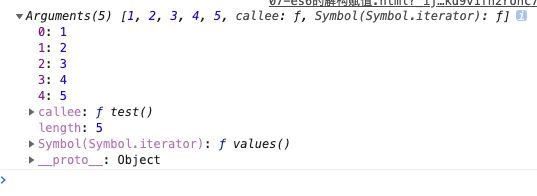
比对ES5
function test() {
//arguments 伪数组 只可以 for遍历
console.log(arguments);
}
test(1,2,3,4,5);
5. ES6中的类和对象
- ES6系统提供了一个
class关键字 专门定义类 -
static来定义静态方法,不可以定义 静态属性
class Student{
// 通过new创建的对象的时候,会自动调用constructor
constructor(name,age){
//属性
this.name = name;
this.age = age;
}
//实例方法
say = function () {
console.log(`你好,我是:${this.name},今年${this.age}`);
}
//static 使用在 es6中 规定是 只可以定义静态方法,不可以定义静态属性,有的浏览器不支持
//静态属性 要用 static 声明
// static score = 66;
// 定义静态属性
//静态方法
static run = function () {
console.log("走呀,一块跑步")
}
// 注意 静态方法可以简写
// static eat = function () {}
static eat(){
console.log("吃饭");
}
}
//定义静态属性
Student.score = 66;
let s = new Student("cc",18);
s.say();
5.1 ES6中通过class声明定义的类原型对象
- 不可以自定义原型对象,但是可以给
系统自带的原型对象添加属性和方法
// 定义一个Person类
class Person {
// constructor 相当于es5 创建的 自定义构造函数
constructor(name,age){
this.name = name;
this.age = age;
this.hi = function () {
console.log("HHHHHHH");
}
}
//这个方法就像相当于 es5中创建对象中的 原型方法
say = function () {
console.log("你好")
}
}
let p = new Person("cc",18);
console.log(p);
//给这个类 动态的添加原型属性 和方法
Person.prototype.num = 90;
Person.prototype.run = function () {
}
下面的 这个方式是不可以的
//这个方式是不可以的
// 在es6中自定义对象添加原型对象是不可以的
Person.prototype = {
constructor: Person,
type: "人",
say: function () {
console.log(this.name, this.age);
}
}
5.2 ES6类的继承
-
class A extends B类B继承了A -
super(参数1,参数2,...)要继承的类中,需要调用这个方法,类似借用函数
声明一个 父类
Person
class Person {
constructor(name,age){
this.name = name;
this.age = age;
}
say(){
console.log("你好",this.name,this.age);
}
}
Student继承Person类
// 告诉浏览器将来Student这个类需要继承于Person这个类
class Student extends Person {
constructor(name,age,score){
// Person.call(this, name, age);
//调用父类 类似借用函数
super(name,age);
this.score = score;
}
sudey(){
console.log("好好学习",this.name,this.age,this.score);
}
}
let s = new Student("cc",18,99);
//调用 父类的方法
s.say();
console.log(s);