JavaScript 是为数不多可以直接创建对象的语言。其它语言一般都是基于 class 来创建对象,class 是模板,对象是实例,但 JavaScript 使用对象字面量就创建了。比如我们在上一篇的例子:
var person1 = {
name: "Stone",
age: 18
};
console.log(person1.toString());
代码中并没有定义 toString() 方法,但可以用 toString() 输出返回结果:[object Object],就是因为 person1 继承自 Object.prototype,Object.prototype 定义了 toString() 方法。
上面的代码创建了一个 person1 对象,如果需要创建多个类似的对象,比如 person1, person2 等,怎么实现呢?这个时候,就需要用到构造函数 (constructor)。
构造函数解决多个对象创建的问题
如果函数倾向于和 new 关键词一块使用,则我们称这个函数是 构造函数。 在函数内部,this 指向新创建的对象。
function Person(name, age) {
this.name = name;
this.age = age;
this.toString = function(){
console.log("name=" + this.name + "," + "age=" + this.age);
};
}
var p1 = new Person("Stone", 18);
var p2 = new Person("Brown", 20);
p2.toString();
使用 new constructor 来创建对象,从语法来说,和其他语言比较接近。但 JavaScript 构造函数创建对象的主要问题是:各个对象实例 (p1 和 p2) 是完全独立的对象,拥有各自的独立的属性(包括方法)。这些属性都需要占用内存。
对象原型解决属性的共享问题
JavaScript 使用对象原型 (object prototype) 解决对象属性的共享问题。每一个 JavaScript 定义的函数,都有一个 prototype 属性。这个属性是一个指针,指向对象原型,从而共享原型对象的属性和方法。
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.toString = function(){
console.log("name=" + this.name + "," + "age=" + this.age);
};
var p1 = new Person("Stone", 18);
var p2 = new Person("Brown", 20);
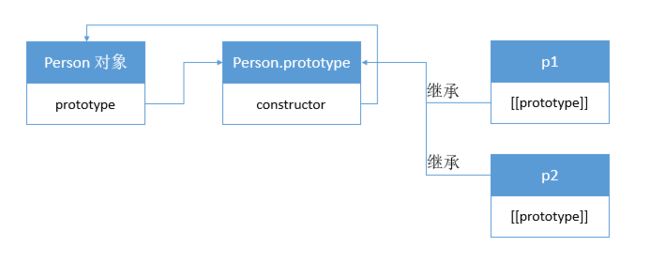
现在出现了三个概念: 构造函数 ( Person) 、对象原型 ( Person.prototype) 和根据 Person.prototype 创建的对象实例 (p1, p2) 。它们之间的关系算是 JavaScript 语言令人比较困惑的地方。而理解它们之间的关系,也是后面理解 JavaScript 继承的关键,所以用一张图来解释:
Person 构造函数的
prototype属性指向对象原型:Person.prototype。对象原型的constructor属性指向 Person 构造函数。使用构造函数创建的对象,比如 p1 ,有一个特殊的属性
[[prototype]],指向Person.prototype,从而共享Person.prototype的属性。对象实例 (p1、p2) 与Person.prototype是继承关系,与构造函数没有直接关系。对象实例 (p1、p2) 的
[[prototype]]属性,是一个特殊属性,没有标准的访问方式。但大多数浏览器都支持使用属性__proto__来访问,这个__proto__属性被称为原型指针 。
为了更直观的说明问题,我们通过 Chrome 浏览器的开发者工具来进一步说明。
定义了 Person 构造函数后,如果再申明一个变量的实例 p1:
var p1 = new Person("Stone", 18);
此时,在开发者工具的 Console 界面中显示 p1 的界面如下:
p1 是一个对象,具有自己独立的 name 属性和 age 属性,以及一个 __proto__ 属性。
我们可以展开 __proto__ 属性,或者直接在提示符后输入 p1.__proto__ 查看 p1 的对象原型:
p1.__proto__ 包含 toString() 属性,constructor 属性指向构造函数以及 __proto__ 属性,指向继承的对象 Object.prototype。