---> 上节 【RxSwift 实践系列 1/3】为什么使用RxSwift
RxSwift 是一种编程思想,不是一门语言,学习他最难的部分就是thinking in Reactive Programming :把所有事件当作一个 stream来思考。
它的目的是让数据/事件流和异步任务能够更方便的序列化处理
如果把我们程序中每一个操作都看成一个事件:
比如一个TextFiled中的文本改变,一个按钮的点击,或者一个网络请求结束等,每一个事件源就可以看成一个管道,也就是Sequence,比如一个TextFiled,当我们改变里边的文本的时候 这个时候TextFiled就会不断的发出事件, 从他的Sequence中不断的流出 我们只需要监听这个Sequence,每流出一个事件就做相应的处理。同理UIButton也是一个Sequence 每点击一次就流出一个事件
接下来我们一步步的用thinking in Reactive Programming思想来实现一个实时展示股票信息的app.
app需求:
1、准备工作:
2、网络请求准备
3、功能:输入股票账号,显示相关股票
4、添加到关注列表,从网络获取股票信息
5、实时显示关注列表的股票数据情况
1、 准备工作
我们需要创建一个stock的项目,并使用Podfile管理第三方库。
关于RxSwift的基本使用方法可以在github的RxSwift查看。
Podfile的配置如下:
platform :ios, '11.0'
use_frameworks!
target 'stock' do
pod 'RxSwift','~> 4.0'
pod 'RxCocoa','~> 4.0' #把UI库和rx结合
pod 'FMDB', '~>2.6.2' #sqlite数据库
pod 'SwiftyJSON' #json处理
pod 'Moya/RxSwift' #网络请求
pod 'ObjectMapper', '~> 3.1' #Json转模型
pod 'MJRefresh', :inhibit_warnings => true #下拉刷新
pod 'RxDataSources', '~> 3.0' #帮助我们优雅的使用tableView的数据源方法
pod 'NSObject+Rx' #为我们提供 rx_disposeBag
pod 'Then' #提供快速初始化的语法糖
pod 'Reusable' #帮助我们优雅的使用自定义cell和view,不再出现Optional
end
#rx的debug使用
post_install do |installer|
installer.pods_project.targets.each do |target|
if target.name == 'RxSwift'
target.build_configurations.each do |config|
if config.name == 'Debug'
config.build_settings['OTHER_SWIFT_FLAGS'] ||= ['-D', 'TRACE_RESOURCES']
end
end
end
end
end
2、 网络请求
通过网络请求,处理返回数据
知识点:Observable create subscribe disposed moya
thinking in Reactive Programming
网络请求是一个经典的异步请求,moya是基于Alamofire实现的一个网络请求,它的网络请求也是一个可订阅的stream,我们在此基础上创建一个可订阅的模型,把网络返回结果发送给这个模型,提供给订阅者展出到uitableview中
/**
这里我们使用moya来做网络请求,moya的具体使用方法参见[Moya](https://github.com/Moya/Moya)
我们把moya从网络api返回的结果当做一个stream,使用rxswift的create把返回结果变成一个可订阅的信息流
*/
//create的方法可以参见手册:
create(_ subscribe: @escaping (RxSwift.AnyObserver) -> Disposable)
//主要步骤是:
Observable.create { observer in
observer.onNext(10)
observer.onCompleted()
return Disposables.create()
}
//接下来我们实现这个从api获取股票信息的方法,创建了一个可订阅的数据模型
let netToolProvider = MoyaProvider()
func searchFromApi(repositoryName: String) -> Observable<[SearchModel]> {
return Observable.create { observer in
netToolProvider.rx.request(.SearchStocks(code:repositoryName))
.mapJSON() //Moya RxSwift的扩展方法,可以把返回的数据解析成 JSON 格式
.subscribe( //订阅返回的结果
onSuccess:{json in
let info = self.parseSearchResponse(response: json as AnyObject) // 把返回解析成一个listmodel对象
observer.on(.next(info)) //发送next 内容是listmodel
observer.on(.completed) //发送成功
},
onError:{error in
observer.on(.error(error)) //发送错误
}).disposed(by: self.bag)//自动内存处理机制
return Disposables.create()
}
}
private func parseSearchResponse(response: AnyObject) -> [SearchModel] {
var info: [SearchModel] = []
let items = response["stocks"] as! [[String:AnyObject]]
let _ = items.filter{
return $0["stock_id"] as! Int != 0 //把退市的去掉
}.map{
info.append(SearchModel(JSON: $0)!)
}
return info;
}
我们先把这个方法留着,等会我们会订阅这个模型,展示到uitableview中去
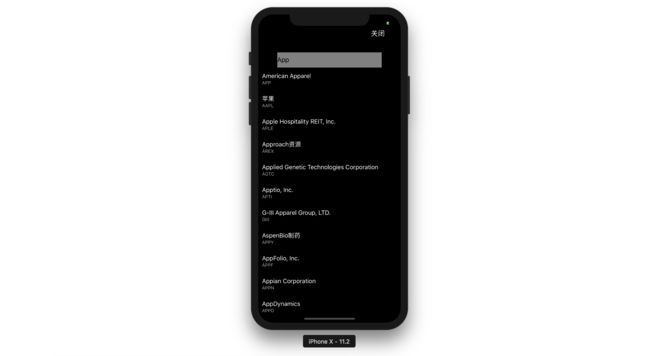
3、响应输入框将结果展示到列表
用户输入股票编号,调用接口去显示搜索结果
知识点:RxCocoa ,bind, drive
thinking in Reactive Programming:
把输入框事件当做一个流,用户的输入就会不断的发出事件流,我们只需要监听事件流就可以响应用户的每次输入。
searchFiled.rx.text
.filter{
($0?.lengthOfBytes(using: .utf8))! > 0 //输入长度大于1才处理数据
}
.throttle(0.5, scheduler: MainScheduler.instance) //延迟0.5秒再执行
.subscribe{ //订阅这个事件
print($0) //打印用户的输入
}.disposed(by: rx.disposeBag)
获取用户的输入后,还需要即时的根据用户输入去api获取搜索结果,对于搜索结果我们已经在刚才处理了。现在要做的是用户输入和api搜索的事件绑定在一起。这里rxswift提供了bind方法。
bind,这个方法意图就是将一个被观察者与一个指定的观察者进行绑定,被观察者事件流中发出的所有事件元素都会让观察者接收。
例如:
textField.rx_text
.bindTo(label.rx_text)
.addDisposableTo(disposeBag)
接下来我们来处理事件流发出者(searchFiled)和观察者(resultTableView)绑定在一起,当用户输入查询字符串,即时去接口获取查询结果,展示在uitableview中:
searchFiled.rx.text
.filter{
($0?.lengthOfBytes(using: .utf8))! > 0 //长度大于1
}
.throttle(0.5, scheduler: MainScheduler.instance) //延迟0.5秒再执行
.flatMap{
ListViewModel().searchFromApi(repositoryName:String(describing: $0!)) //查询结果,返回可订阅的SearchModel
}
//事件流发出者(searchFiled)和观察者(resultTableView)绑定在一起
.bind(to: self.resultTableView.rx.items(cellIdentifier: "SearchTableViewCell", cellType: SearchTableViewCell.self)) {(_, model:SearchModel, cell:SearchTableViewCell) in
cell.nameLabel.text = model.name
cell.codeLabel.text = model.code
}
.disposed(by: rx.disposeBag)
但是如果用bind,会有几个问题:
1.如果searchFromApi错误(连接失败,参数错误等),错误将会丢失(得不到任何处理),UI也不会再处理和响应任何的结果
2.如果searchFromApi返回的结果不是在主线程,那么不在子线程中对UI进行绑定,就会出现未知的错误
3.如果返回的结果绑定到了两个UI上,那么意味着每一个UI都要进行一次网络请求,即进行两次网络请求,那么,我们可以稍稍修改一下
我们可以这样修改一下:
searchFiled.rx.text
.filter{
($0?.lengthOfBytes(using: .utf8))! > 0 //长度大于1
}
.throttle(0.5, scheduler: MainScheduler.instance) //延迟0.5秒再执行
.flatMap{
ListViewModel().searchFromApi(repositoryName:String(describing: $0!))//查询结果,返回可订阅的SearchModel
.observeOn(MainScheduler.instance) // 将返回结果切换到到主线程上
.catchErrorJustReturn([]) // 如果有问题,错误结果将会得到处理
}
.share(replay: 1)
//事件流发出者(searchFiled)和观察者(resultTableView)绑定在一起
.bind(to: self.resultTableView.rx.items(cellIdentifier: "SearchTableViewCell", cellType: SearchTableViewCell.self)) {(_, model:SearchModel, cell:SearchTableViewCell) in
cell.nameLabel.text = model.name
cell.codeLabel.text = model.code
}
.disposed(by: rx.disposeBag)
这里插一句:subscribeOn和observeOn的区别: subscribeOn()设置起点在哪个线程,observeOn()是设置的后续工作在哪个线程。
这里我们设计的还是不够完美,rxswift中提供了drive方法,可是说是专为UI绑定量身打造
drive方法只能在Driver序列中使用,Driver有以下特点:
1. Driver序列不允许发出error,
2. Driver序列的监听只会在主线程中。
让我们来看看drive的实现方法:
searchFiled.rx.text
.filter{
($0?.lengthOfBytes(using: .utf8))! > 0 //长度大于1
}
.throttle(0.5, scheduler: MainScheduler.instance) //延迟0.5秒再执行
.flatMap{
ListViewModel().searchFromApi(repositoryName:String(describing: $0!))
}
.asDriver(onErrorJustReturn: [])
.drive(resultTableView.rx.items(cellIdentifier: "SearchTableViewCell", cellType: SearchTableViewCell.self)) {
(tableView, element, cell) in
cell.nameLabel.text = element.name
cell.codeLabel.text = element.code
}
.disposed(by: rx.disposeBag)
所以以下情况你可以使用Driver替换BindTo:
1、不能发出error;
2、在主线程中监听;
3、共享事件流;
本节先到这里,详细代码可以到这里:rxStock实例 下载参考
下一节将介绍rxcocoa的使用场景,以及实现这个股票app所用到的更多rxswift方法。
上一节回顾 【RxSwift 实践系列 1/3】为什么使用RxSwift
三期链接:
【RxSwift 实践系列 1/3】为什么使用RxSwift
【RxSwift 实践系列 2/3】thinking in Rx- Create和Drive
【RxSwift 实践系列 3/3】thinking in Rx- UITableView