在iOS中有两种可以实现的可视化编程的方法,一种是StoryBoard,俗称sb,是iOS下可视化编程的方式之一,另一种是XIB。
使用StoryBoard可以方便快捷的拖拽视图控制器,控件,设置根视图控制器,并且可以直观的看到位置大小,效果等,如果能熟练使用可视化编程可以减少很多的代码。
XIB是苹果公司用来开发界面的可视化编程文件,可以通过直观的界面布局,设计来完成使用代码完成的界面布局,设计功能。同时,XIB方式也支持将布局后的界面控件元素同步代码,以及同步事件函数,设计属性等功能。
这两种的区别:SB是一个文件管理多个可视化文件,在公司团队开发过程中很少会使用它,为了解决团队合作中的文件冲突问题,但是iOS 9 更新了新特性Storyboard References 可以解决这个问题,随后我们在后面会讲到这个东西。XIB是单独的可视化文件,团队开发可以进行使用,这两者我们要掌握的内容是:SB的创建方式和传值问题,XIB的创建方式和XIB的类关联。
无论是那种可视化编程,我们都需要掌握的是AutoLayout和SizeClasses。那我们就先从AutoLayout+SizeClasses开始。
AutoLayout+SizeClasses
AutoLayout:指的是自适应布局,控件在屏幕中通过约束来固定控件的位置。
SizeClasses:指的是就是不同的屏幕,一个控件在不同屏幕上所呈现的样子,意思就是你可以选择不同尺寸不同大小的屏幕,来对你的界面进行适配。
AutoLayout的介绍和简单使用
我们随便创建一个可视化文件,无论是SB或者XIB都可以。然后我们开始对AutoLayout的学习和讲解。如图1:
上图中我使用的是SB。在SB中的右下角有几个按键。如图2:
在左侧圈中的就是SizeClasses,而右侧就是我们要讲解的AutoLayout。
我们先对其按钮的意义进行介绍。如图3所示:
我们依次对每个按钮进行介绍:
Leading Edges:左对齐
Trailing Edges:右对齐
Top Edges:顶部对齐
Bottom Edges:底部对齐
Horizontal Centers:垂直中心线对齐
Vertrical Centers:水平中心对齐
Baselines:基线对齐
Horizontally in container:和父视图的垂直中心线对齐
Verically in Container :和父视图的水平中心线对齐
update Frames:约束添加完成后刷新当前的可视化文件,方便开发人员看到效果。我们也可用快捷键’alt’ + ’command’ + ‘=‘来快速的操作。
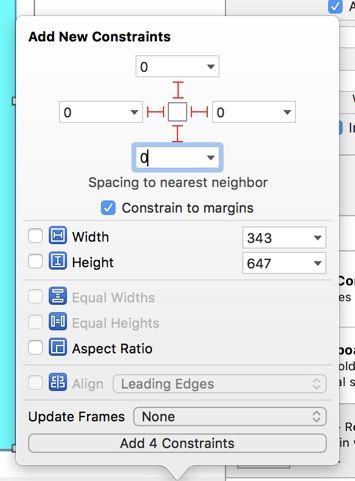
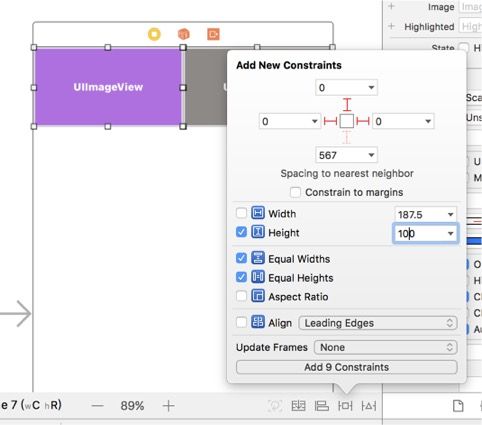
继续来看第二个按钮,如图4所示:
图中圈中的就是添加约束的位置。
下面勾选框constrain to margins 会对边界添加8px的空白。
width:控件的宽度。
height:控件的高度。
equal widths:等宽。
equal heights: 等高。
aspect Ratio :宽高比。
align:对齐方式。也就我们在图3中介绍的全部内容,我们可以通过右边的选项卡选择你想要的对齐方式。
update Frames: 更新frames。
随后,我们会对该图中的约束重点讲解。
我们继续往后看,如图5:
图5中,我们用的最多的是清除约束,当我们约束添加错误的时候,我们可以清除约束重新添加。
在Selected Views 中:这里我们做的操作只对你选中的控件有影响,而在All Views in View Controller 中指的是当前可视化文件的所有视图都有影响,
update constraint constants :根据当前的控件所在位置更新约束。将控件的约束更新为你控件目前所在的位置的约束,一般不建议使用他刷新,而update Frames是根据你的约束让控件刷新位置。开发过程中,我们一般是加好约束,让控件去根据约束去刷新下位置,而不是让控件根据目前所在的位置去更新约束。所以在开发过程中,一般使用update Frames,而不是用update constraint constants。
Add missing Constraints :系统自动给不足的约束进行添加,一般我们不会选用这个按钮,如果真的出错。我们一般会选择清除约束重新添加。
Reset to suggested constraints:解决约束冲突。我们一般也不会采用他,让系统帮我们解决约束冲突的问题。
Clear Constraints:清除约束。
在约束中出现问题有3种情况:
1.约束警告
黄色的警告,一般指的的是当前视图中的约束和呈现出来的布局不一致,但是这个不影响开发,我们需要做的就是更新下约束。如图6-1,
我们添加完约束后,视图会程序这样的黄色警告如图6-2。
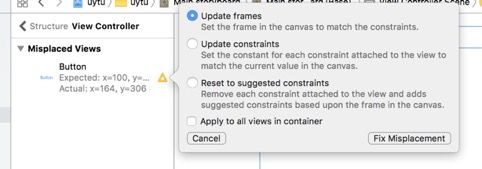
我们可以点击红色选中的按钮,进入到详情查看约束问题。如图6-3所示:
我们只需要update Frames就可以解决这个黄色警告。或者使用快捷键Alt + command + =。 我一般喜欢使用快捷键。
如果你采用了这个按键,如图6-4所示。那么控件的约束就更改成,你现在可视化文件中的位置的约束,所以大家尽可能是去使用update Frames,而不是如6-4所示的方法。
使用command+alt+=也就是update Frames更新后的效果如图6-5所示:
2约束不足
红色的警告,我们需要补全约束才行。如图7-1所示。我们可以根据系统的提示,补全对应的约束,当然,我们也可以通过系统的建议使用Add missing Constraints来让系统自动补全约束,但是这种方法不建议大家使用,建议大家通过系统的提示自己添加约束。
3约束冲突
约束的添加出现冲突,比如说,你让一个控件距离左边10px,距离右边10px,但是你又给控件添加宽度为46px,这样一种情况就出现了约束的冲突,如图8-1所示。这样一种错误,我们需要根据提示删除多余的约束,或者使用系统的自动约束解决方法,Reset to suggested constraints,不建议大家使用。
以上是给大家先说下约束中的问题,应对如何解决,接下来我们开始是我们的重点,约束的添加和使用。
约束的熟练掌握需要大量的练习来完成。接下来我们一起练习几个例子来掌握约束。
练习
练习1
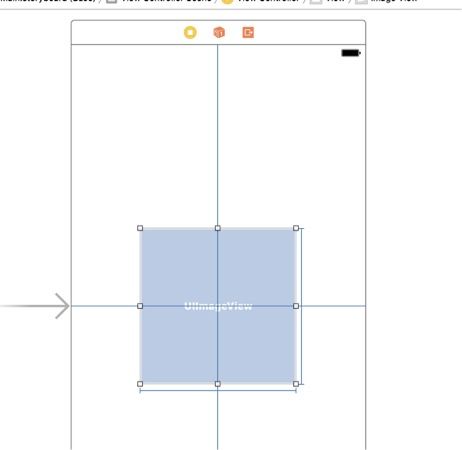
一个view 宽100 ,高度200,距上10,距左10,如图9-1所示。
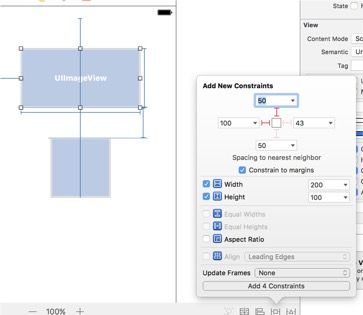
这样一个布局,如果想用约束来实现的话,我们可以添加以下的约束来实现,如图9-2所示:
点击下面的add 4 constraints 就可以添加上约束了。添加完约束后,更新下Frames 就能呈现我们想要的效果。
练习2
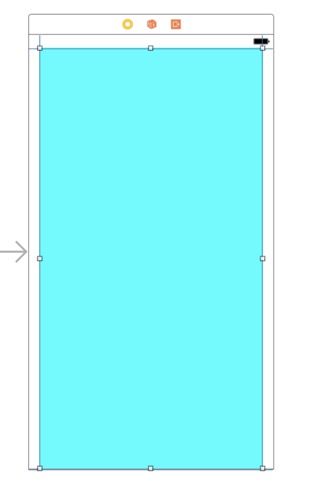
一个view占满整个屏幕。如图10-1所示:
添加约束如图10-2所示:
我们来验证下Constraints to margins的作用,现在我们换成取消掉整个选项卡看下效果,如图10-3所示:
我们可以注意到左右两边的空白消失了。这个选项的作用就是系统默认会给我们添加8像素的空白区域。我们在开发过程中一般会取消掉它。
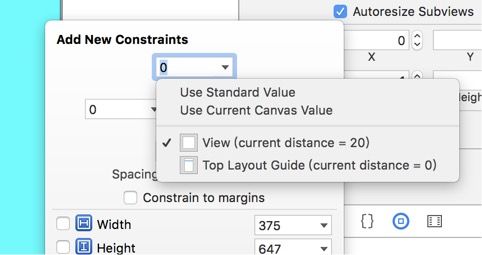
图10-3中,我们发现上边距还是有20像素的边距空白,接下来我们要讲下这个相对约束,我们添加的约束,系统一般会自己默认给我们一个相对的控件进行添加,比如上面的左右的约束,我们相对的是视图的左边距和右边距,但是上边距系统会有一个20像素的菜单栏,也就是我们的电池,时间等菜单栏,我们也可以自己选择进行约束的布局,如图10-4所示:
上边距约束,系统默认选择的是菜单栏,所以会有20像素的边距,我们悬着父视图View,这个边距就会消失。如图10-5所示:
添加完成后更新下约束,我们就能得到效果,如图10-6所示:
注意:当我们视图中的控件较多时,一定要点开看看,系统选择的相对控件是哪一个,如果不是你想要的,一定要切换。每次添加完约束后,如果不是想要的效果,大家可以清除下约束,重写添加,不要一直添加,否者就会造成约束的冲突。以上的所有效果,每次的添加约束,我都清除了约束之后进行的添加。
练习3
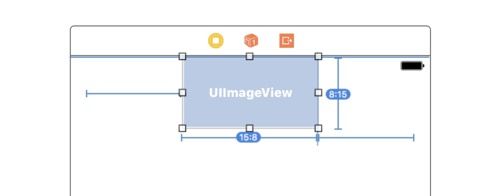
在开发过程中,我们会有一种情况,就是图片,图片在进行拉深后,图就会变形,那么我们如何解决这个问题呢?这就需要用到我们的宽高比约束。一个imageView在屏幕的左上角,宽度为距左100,距右100。宽高比为3:2.无论是横屏还是竖屏情况下,我们都需要进行让他不能被拉深,只能按照比例进行增长。如图11所示:
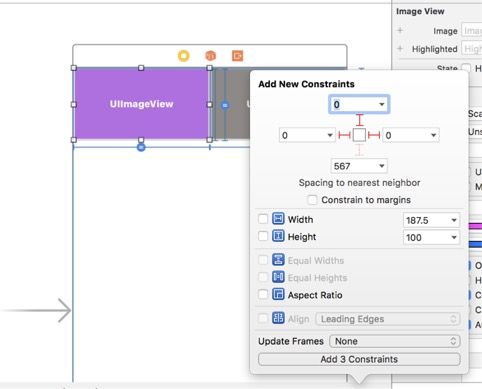
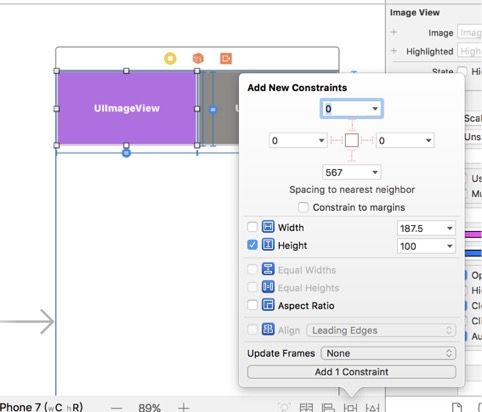
那这个效果如果添加约束我们如何添加呢?如图11-1所示:
添加完成后,我们选中我们的imageview发现,我们的比例不是我们想要的如图11-4所示:
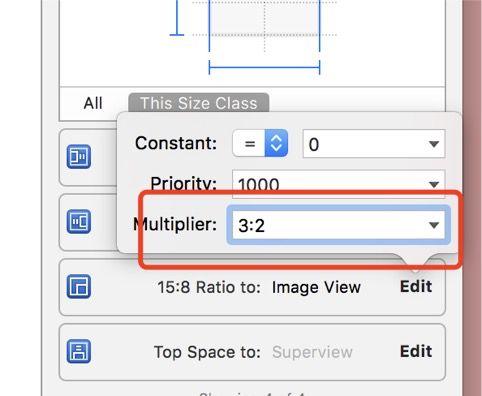
这个时候,我们需要进行约束的修改.如图11-5所示:
点中Edit进行编辑。如图11-6所示:
修改完成后enter就可以了,不需要进行更新约束,系统会自动更新。关于参数的修改,我们在后面会更加详细的修改。
练习4
横屏效果图如图12-1所示。
竖屏效果图如图12-2所示。
那这种效果添加成约束,左侧imageview添加约束如图12-3所示:
右侧imageview的视图添加约束如图12-4所示:
(ps:虽然相同的约束可以一起添加,但是我建议大家约束尽可能的一个控件一个控件的进行添加,不要一次性进行添加,因为在添加约束的过程中是相对控件进行添加约束的,一起添加很容易出错。)
这个时候添加完这2个约束,只能是宽度固定和位置固定了,也就是每个控件各占屏幕的一半,但是高度我们还没有添加,所以这个时候,我们的约束是不足的,是爆红的。然后我们把约束补全。左侧和右侧的约束分别添加高度的约束。如图12-5所示:
这种效果,我们也可以用其他的约束进行实现,左侧和右侧的控件进行等高等宽的处理,或者添加上中心线对齐。
如图12-6所示:通过按住command不松手,同时选中2个控件。同时添加约束。
练习5
我们接下来练习下对齐方式。如图13-1所示:
如13-1所示:一个控件在屏幕的中心位置。
那么我们就可以通过对齐方式的约束进行实现。
约束添加如图13-2,图13-3所示:
在13-3中,框中的0,代表的是距离父视图中心线的距离,大家可以通过自己添加不同的数字,来让视图进行一定的偏移。
如图13-4所示,如果我其他的约束不改变,在框中添加了100的数字,当前控件的位置就会发生改变。
那么呈现的效果如图13-5所示:
大家也可以写成-100看下效果,这里就不再演示。
接下来,我们练习其他的对齐方式。
练习6
效果如图14-1所示:
图13中,我们练习的是父视图中心线的对齐,现在我们练习2个空间的中心线对齐。目前我们联系的是垂直中心线的对齐方式。在我们刚刚在练习5中,添加父视图中心线对齐的时候,不知道大家发现了没有,我们的其他对齐方式是灰色的,也就是不能使用的。在此之前,我也说过,添加约束是需要有相对对象的,你如果想要添加等高等宽的约束,我们是需要选中2个以上的控件才能使用,否者就会是灰色的。那么对齐方式也是一样的,现在你需要同时选中2个控件才能使用其他的对齐方式的约束。
以上的效果显示,我们如果添加上约束的,我们首先需要给2个控件进行宽高的固定,然后给其中一个控件进行位置的确定,另外一个控件进行中心线对齐就可以了上图约束添加如图14-2,下图约束添加入图14-3所示:
这样的话上面的控件就已经固定住了。下面的控件我们垂直方向已经固定,现在还剩下水平方向的没有固定,我们需要给它添加一个和上视图的垂直中心对齐如图14-4所示:
这样的话,更下下视图Frames就能得到我们刚刚的效果图所呈现的效果了。
那其他那些左对齐,右对齐,也是同理,大家可以自行进行练习,唯一一点就是大家需要注意对齐方式的约束是需要2个以上的控件才能进行添加,在添加对齐方式的时候,一定要先固定住其中一个控件,才能达到效果。
这里需要提到一个基线对齐。所为的基线指的就是我们当初写英语单词的四线格如图15所示:
但是这种对齐方式,在我们开发过程中很少使用。这里就不再演示效果了。
以上就是约束的简单使用。