上部 3天打通任脉-配色
第一章 配色视觉要素
HSB模式,色相 H(hues)、饱和度 S(saturation)、亮度 B(brightness)。
基本色相指的是:红橙黄绿青蓝紫;饱和度指颜色的纯度:0%(灰色)~100%(完全饱和),例如白牛奶+20%的红颜料得到20%饱和度的红色;亮度是指颜色的相对明暗程度:0%(黑 没有光亮)~100%(白 最亮)例如20%红颜料+80%黑颜料得到20%亮度的红色。
第二章 配色关系要素
配色=色相H+饱和度S+亮度B
第三章 配色表征要素
表征要素包括:内容、含义、功能、目的、风格。饱和度低的高端大气,红黄搭配常表示廉价。印象图片+提取颜色+调整关系=印象配色
第四章 配色吸星大法
例如搜索关键词:健康的、自然的、美味的、活泼的、儿童的、沉稳的、野性的、温暖的、轻盈的等等。
下部 5天打通督脉-版式
第五章 版式视觉要素
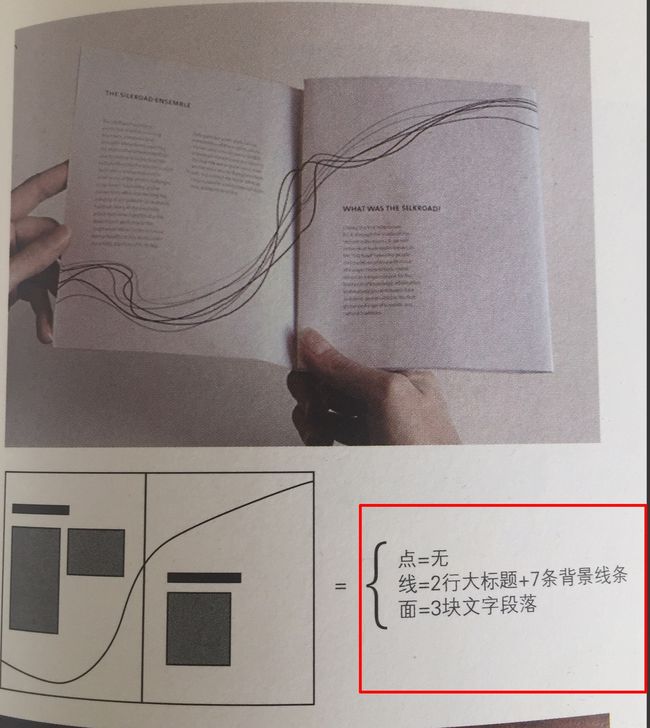
5.1实用的点线面
用信息积木图绘制版式点线面,“文字组合”与“图文编排”永远是平面设计中最基本的技能,英文是字母一个单词就是一小条,中文是方块字,一个字就是一个点,所以英文版式和中文版式给人的观感是不一样的。
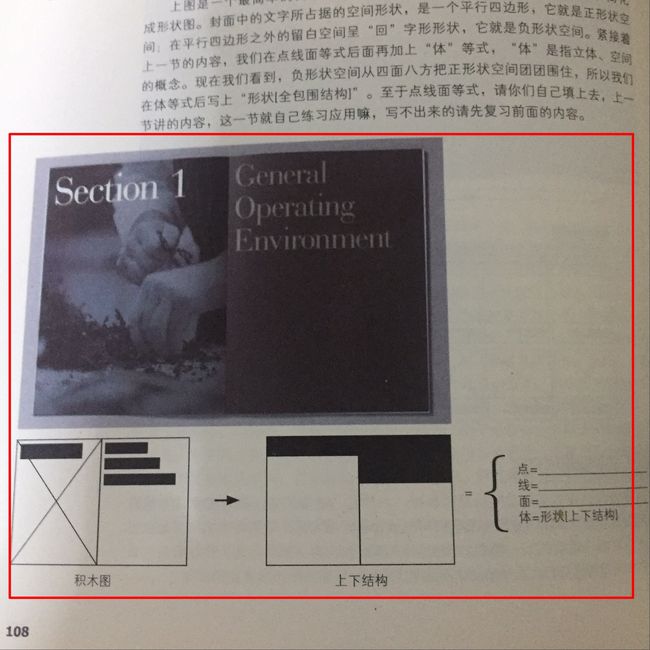
5.2三种简单的空间
空间构成也可分为:形状空间、版面空间、场景空间。
何为形状空间?在一个有限的版面内,文字及图片都是视觉要素,它都会占据一定的版面空间,而视觉要素之外的地方就是空的,所以视觉要素占据的整体轮廓空间我们称之为正形状空间,留空的地方为负形状空间。
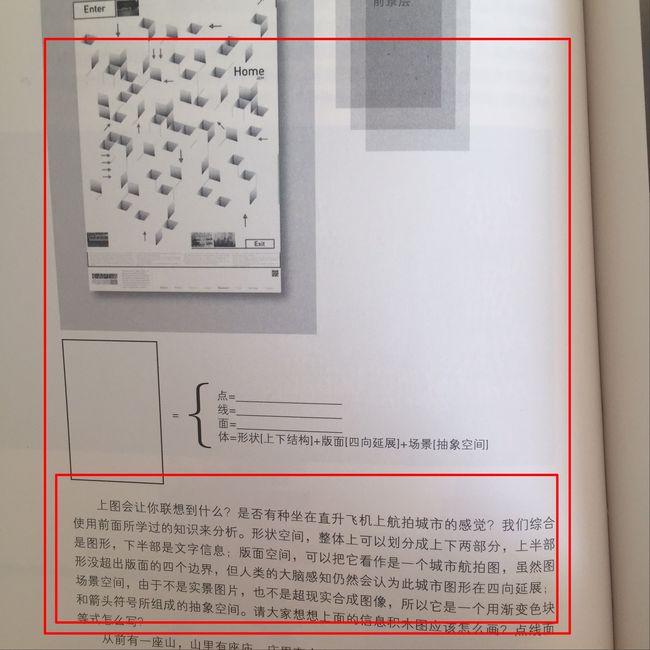
何为版面空间?指可延展的空间,包括方向,例如图片裁切出血的设计,不局限于固定版面,显得大气。
何为场景空间?就是用三维空间的思维去感知二维的平面版式,发挥想象,建立前后远近的观念,对应到设计软件里就是前景层、中景层、背景层,设计时可以先建好三个图层,重要信息放在前景层,次要信息放中景层,辅助信息放背景层,利用这样容易打造远近空间感;
场景也有很多分类的,有现实的,超现实的,还有抽象的。现实的和超现实的的场景通常由图片来展现,抽象的场景一般不用图片而是用文字、图形、符合等东西来组成,再利用大小、远近、运动等方法打造空间感,但这个空间是非真实的,无边界的、不可测量的抽象空间。
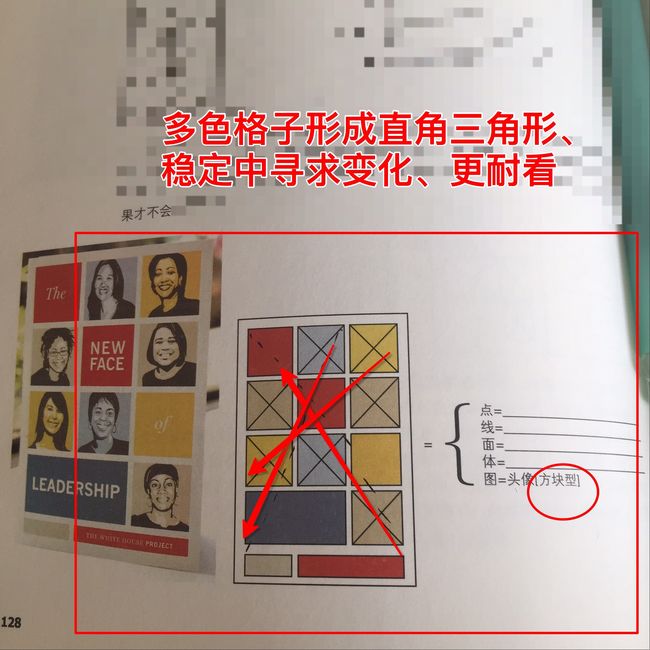
5.3图形图像图标图表
视觉要素的种类一般可归纳为:点、线、面、体、图、文、色、格。
图指的是:图像、图形、图标、图表。
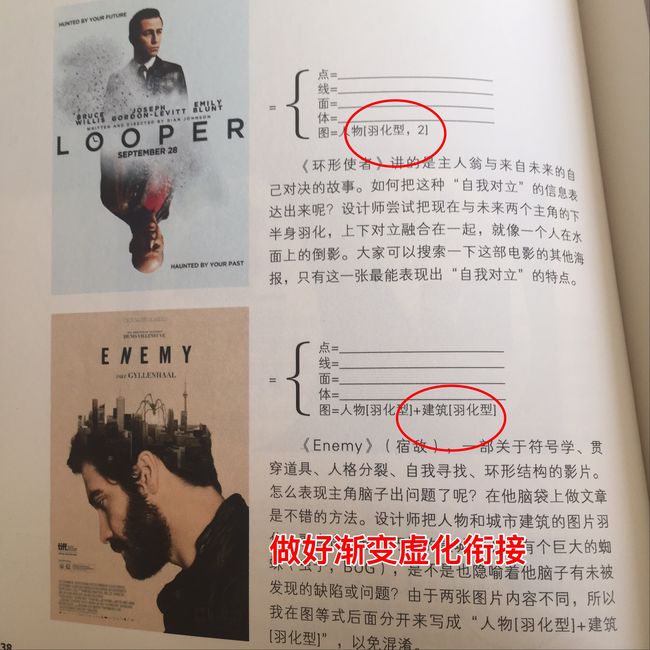
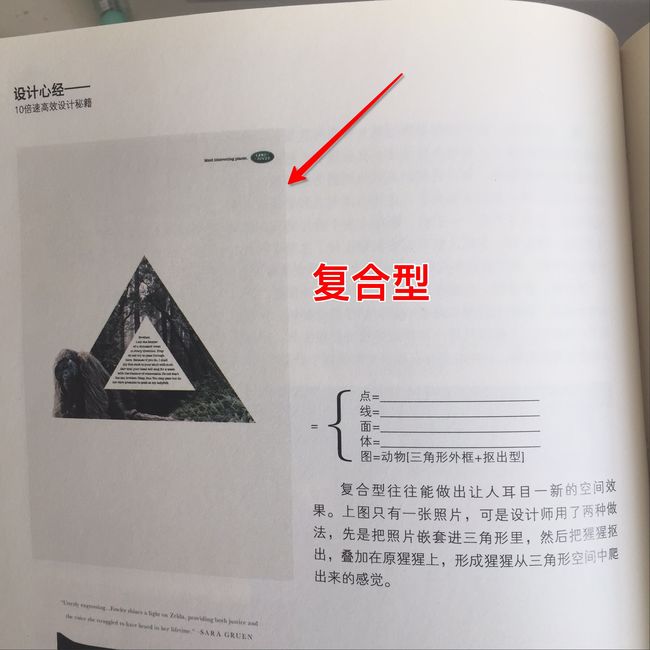
常见的图像处理类型有出血型(大背景图片)、方块形(方形图片)、外框型(几何形/扇形/梯形等图片嵌套形式)、抠出型(抠图)、羽化型(渐变虚化形式制造自然衔接)、复合型(2~3种类型结合)
5.4文字符号
维基百科中对于行间距(行距)的解释是指字体连续行的基线间距离,这个词起源于手工排版的年代;日本的某些设计里,行距指行间留白,连续行的基线距离才叫行高,各国定义不统一。
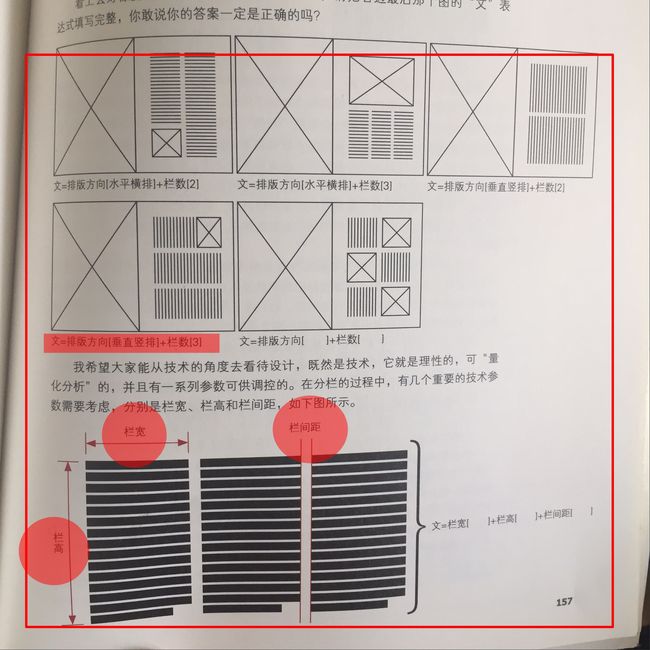
平面设计里有句话叫做“形式追随内容”意思是要根据内容特点选取恰当的排版方式。
文字对齐方式有左对齐(符合阅读习惯),右对齐(与右边排版组合),居中对齐(图形节奏感强),左右对齐(中间“瀑布”是轴心,左边靠左对齐,右边靠右对齐)
5.5隐形的网格
传统上网格系统又叫栅格系统,网格最基本的功能就是规划版面,节约了‘改稿率’,版面上所有元素都被数据化了,图片为什么这个尺寸,文字为什么放这里,一切有法可依,有据可寻。-“我要让他网格对齐”。网格自身所具有的规范化、模块化、标准化、理性化特性,让无数凭感觉做设计的苦逼从此走上理性设计之路,德国的包豪斯学院在1919年就已经提出了这样的思想,国内设计还是要落后很多年。
页面规划的本质就是用比例来合理控制页面上的所有视觉要素。
黄金比例只需记住“1”,“0.618”“1.618”三个数字即可。黄金矩形(距形短边:矩形长边=0.618:1)
第六章 版式关系要素
在设计上关系要素可分为三类:要素与主题的关系、要素与页面的关系、要素与其他要素的关系。
要素与主题的关系:视觉要素落入版面之前要经过“相关性、独特性、合法性、建设性(积极内容)”的过滤。
要素与页面的关系:“空版率”“图版率”“文版率”。
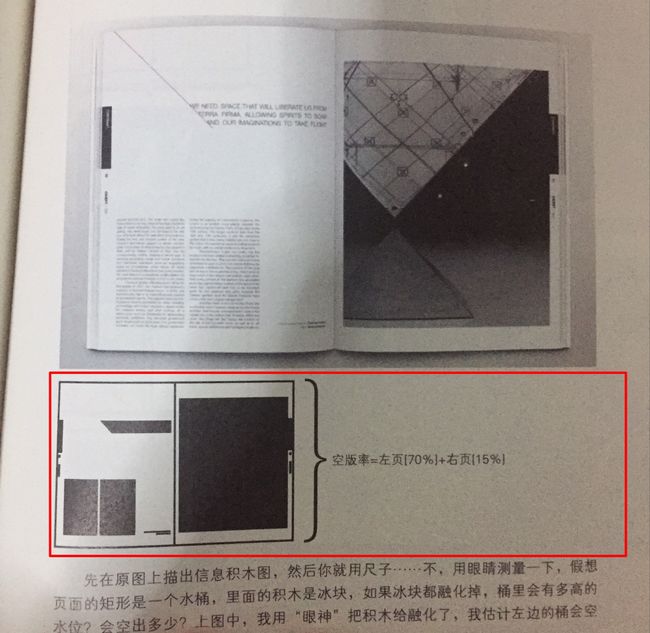
何为空版率?空版率主要用来控制信息量的,信息量越多,空版率就越低。我们要根据不同的设计类型与载体把握页面信息量,也就是控制空版率;何为图版率?也就是图片面积与页面总面积的比例。何为文版率?;也就是文字面积与页面总面积的比例。
选取合适的图文组合形式。常见的图文组合有:分离、连接、相交、重叠。分离是指两者之间互不接触,连接是指两者轮廓在边上有接触,相交是指两者有部分面积是交集,重叠是指两者重合,有前层、后层之分。
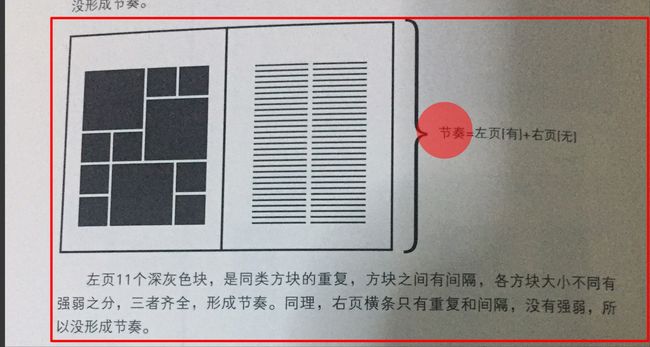
同时排版设计也要注意节奏变化。节奏是同类要素在重复、间隔、强弱三方面的规律变化。说白了节奏就是要在大小、方向、长短、高低、强弱、明暗、鲜浊、形状、色彩、材质机理上作有规律的调整。
第七章 版式表征要素
视觉要素+关系要素=表征要素