- 2023-7-7晨间日记
德三努
今天是什么日子起床:6:00就寝:23:00天气:晴心情:好纪念日:叫我起床的不是闹钟是梦想年度目标及关键点:勤学习,勤工作,勤锻炼本月重要成果:卧薪尝胆,闻鸡起舞今日三只青蛙/番茄钟成功日志-记录三五件有收获的事务努力完成各项工作。财务检视人际的投入开卷有益-学习/读书/听书听书60分钟健康与饮食今日步数:7102今日锻炼:走路今日饮食:按时吃饭一日三餐。好习惯打卡1、按时吃饭一日三餐。2、按时
- 想要秋天少生病,多拍拍此处,预防大病小病!
中意桥刘明
中医认为要根据不同的季节来养护我们的主要脏器:春天养肝,夏天养心,秋天养肺,冬天养肾,四季养脾胃。秋天,生命进入了收获和收缩的时期;秋天养生的根本是“养收”。只要你了解肺经及肺经上的穴位,那么养肺护肺润肺就简单了。肺经有11个穴位,而且都在胳膊和手上,非常好找。1、排出体内浊气,揉:云门穴。“云”是流动的气体,指云门穴是一个气体宣发的地方。很多人爱生气,气完就憋在那里了,宣泄不出去,于是循着肺经走
- 大模型在2型糖尿病性酮症预测及临床方案制定中的应用研究
LCG元
围术期危险因子预测模型研究人工智能python深度学习
目录一、引言1.1研究背景与意义1.2研究目的与创新点二、2型糖尿病性酮症相关理论基础2.12型糖尿病性酮症概述2.1.1定义与发病机制2.1.2临床表现与危害2.1.3诊断标准与鉴别诊断2.2大模型技术原理及在医疗领域的应用潜力2.2.1大模型的基本原理和特点2.2.2在医疗领域的应用现状和优势三、大模型在2型糖尿病性酮症术前风险预测的应用3.1数据收集与预处理3.1.1数据来源3.1.2数据清
- NFV中:DPDK与SR-IOV应用场景及性能对比
lingshengxiyou
网络linuxc++虚拟机运维
DPDK与SR-IOV两者目前主要用于提高IDC(数据中心)中的网络数据包的加速。但是在NFV(网络功能虚拟化)场景下DPDK与SR-IOV各自的使用场景是怎样的?以及各自的优缺点?本文主要通过从以下几点来阐述这个问题:1、什么是DPDK?2、什么是SR-IOV?3、DPDK与SR-IOV有何不同?4、DPDK与SR-IOV各自适合的应用场景是怎样的?1、什么是DPDK?DPDK(DataPlan
- Typecho博客评论无限滚动加载实现指南
独立开发者阿乐
Typecho原创okhttptypecho评论功能无限滚动AJAX无限加载前端
文章目录Typecho实现评论无限滚动加载的完整解决方案引言技术背景与原理方案设计系统架构技术选型实现步骤第一步:创建AJAX评论接口第二步:修改评论模板第三步:实现前端无限滚动性能优化与注意事项1.节流滚动事件2.缓存策略3.错误处理与重试机制兼容性与扩展性考虑1.兼容旧浏览器2.支持SEO3.可访问性改进部署与维护1.缓存策略2.性能监控3.更新策略结论Typecho实现评论无限滚动加载的完整
- 入门大模型神器:开源项目Happy LLM保姆级教程!
Happy-LLMHappy-LLM——从零开始的大语言模型原理与实践教程。本项目是一个系统性的LLM学习教程,将从NLP的基本研究方法出发,根据LLM的思路及原理逐层深入,依次为读者剖析LLM的架构基础和训练过程。同时,我们会结合目前LLM领域最主流的代码框架,演练如何亲手搭建、训练一个LLM,期以实现授之以鱼,更授之以渔。希望大家能从这本书开始走入LLM的浩瀚世界,探索LLM的无尽可能。特点•
- 《有关写书评文章的写作框架》
千江雪_2932
11月5日书评比读后感难写,对于新手来说,要先掌握好写书评的套路和写作框架,然后先按着框架写,要不写着写着就写成读后感去了。因为想要写书评,所以,正在不断学习的过程中,今天发现有这么一篇文章,作者把书评的写作框架和过程说的非常的清楚。所以学习笔记了。写文章都要谋篇布局,写书评也是一样的,先列出主题和文章框架。以下是最简单也是最常见的书评文章框架。1、开篇破题2、引出书的内容梗概及作者简介3、用一个
- DShield蜜罐扫描量创历史新高——单日日志突破百万条
FreeBuf-
蜜罐
扫描活动突破历史记录网络安全领域出现前所未有的恶意扫描活动激增,DShield蜜罐系统在其运营历史上首次记录到单日超过100万条日志条目。这一急剧升级标志着蜜罐活动模式的重大转变——如此高频率的事件在过去被视为异常情况,而现在正逐渐成为常态。创纪录的活动已持续数月,多个蜜罐系统每日持续生成超过20GB的日志数据,部分系统在24小时内甚至达到近58GB。这较此前约35GB的纪录有显著提升,表明存在针
- 2025年UDP应用抗洪指南:从T级清洗到AI免疫,实战防御UDP洪水攻击
一次未防护的UDP暴露,可能让日活百万的应用瞬间瘫痪,损失超千万2025年,随着物联网僵尸网络规模指数级增长及AI驱动的自适应攻击工具泛滥,UDP洪水攻击峰值已突破8Tbps,单次攻击成本却降至50元以下。更致命的是,70%的UDP攻击伴随CC攻击形成混合打击,传统防护体系几近失效。本文将揭秘攻击者最新武器库,并分享一套经头部企业验证的立体化防御方案。一、2025年UDP洪水攻击的三大致命升级1.
- Java云原生安全矩阵:从代码到运行时的量子级防御
墨夶
Java学习资料6java云原生安全
核心架构:SpringSecurity与Envoy的“量子态防御”基于声明式安全的“波函数坍缩”API网关的“暗物质过滤”代码示例:SpringSecurity的量子态权限控制威胁检测的“超弦理论”基于行为分析的“量子隧穿”异常检测实时日志的“引力波监测”代码示例:机器学习驱动的异常行为检测加密与密钥管理的“暗能量引擎”敏感数据的“量子态加密”密钥的“黑洞事件视界”保护代码示例:BCrypt与JW
- 2025阿里云黑洞自救指南:从分钟级恢复到长效免疫的实战方案
一次未防护的DDoS攻击,可致业务停摆72小时,损失超千万!2025年,随着AI驱动的DDoS攻击工具泛滥及僵尸网络商业化,阿里云服务器被拉入黑洞的案例激增300%。当攻击流量超过实例阈值(5Gbps-300Gbps)时,阿里云会强制屏蔽IP公网访问——这不是惩罚,而是保全云平台整体的“断臂求生”。本文将提供一套经过头部企业验证的应急方案,涵盖从5分钟快速恢复到构建免疫体系的全流程。一、2025黑
- 书单|中国历史书排行榜
必读书单
中国历史书排行榜是根据国内知名度、口碑、销量、销量等综合因素,评选出的一份榜单,榜单是根据国内知名度、销量等综合因素评选出来的,是中国历史书的权威排名。藏书馆APP推荐的这份榜单主要以中国历史时间为主线,兼顾各个朝代的朝代更迭和重要历史事件,涵盖了古今中外著名学者对中国历史的研究成果。一、《中国通史》《中国通史》是我国著名历史学家吕思勉先生的著作,于1934年由中华书局出版。这本书最大的特点就是语
- AI算力网络中的5大网络安全威胁及应对策略
AI天才研究院
AgenticAI实战计算AI人工智能与大数据网络人工智能web安全ai
AI算力网络中的5大网络安全威胁及应对策略关键词:AI算力网络、网络安全威胁、数据隐私、模型安全、可信计算摘要:随着AI技术与算力网络的深度融合,AI算力网络已成为智能社会的“数字引擎”。但这一新型基础设施面临着比传统网络更复杂的安全挑战。本文将用“快递网”“做菜”等生活化类比,拆解AI算力网络中最常见的5大安全威胁,并结合前沿技术给出可落地的应对策略,帮助读者理解如何为AI算力网络构建“安全防护
- 命题作业之:自我分析
叶子和星空
今天找到一个相对安静的环境听完了老师的课程,再仔细看了自己那篇《一地鸡毛》之后,我想就当下对自己时不时还是会困扰自己的问题:老公出轨这个事件作自我分析。在我的自动化思维体系中,婚姻是排他的,婚约是神圣的,不容侵犯,受法律保护,背叛婚姻是不道德的,是可耻的,是对对方的遗弃,是造成我无法成为理想中好妻子的罪魁祸首。在这样的理念下,老公的出轨就是背叛,是对我的遗弃,就是不道德的,给我带来非常大的伤害,是
- 今天是我的生日
如风_自由
今天是我的生日,嘿嘿!不知从什么时候开始,不喜欢过生日。只想就如平凡的一天一样安安静静的度过。去年自我觉察:一是自卑在作祟,不想成为事件的中心人物;二是怕孩子花钱,怕家人花钱,自己的不配得感冒了出来。归根结底还是自卑在作祟。今年自我觉察:不想过生日,也是怕自己老去,不愿意面对现实。这大概也是一种死亡焦虑。昨晚女儿打电话,说今晚要回来陪她娘过生日,在我婉言谢绝了一会儿时,突然想到,孩子要尽心,还是不
- 书院里的故事:异地联动,真把微课上成了网课!
三栖野鹤
因为前段时间的疫情形势,翰林书院和墨香艺校共同开启了微课试运行,包括绘画和汉字硬笔规范书写。周五晚上,是小邓老师主讲的儿童绘画,周六是周老师主讲的硬笔规范书写。所有微课,由新加入我们团队的唐老师主持,通过邀请学员及家长,组建了“墨香微课堂”教学群,老师们试着使用文字、语音和视频示范的方式,给孩子们上课。我们的微课还在试运行阶段,老师们都处在摸着石头过河的层面,偏偏这个时候出现了“大麻烦”,把我吓得
- 光缆弹性模量计算_光纤光缆布线基础知识及系统设计
weixin_39542111
光缆弹性模量计算
光纤作为高带宽、高安全的数据传输介质被广泛应用于各种大中型网络之中。由于线缆和设备造价昂贵,光纤大多只被用于网络主干,即应用于垂直主干子系统和建筑群子系统的系统布线,实现楼宇之间以及楼层之间的连接,目前也应用于对传输速率和安全性有较高要求的水平布线子系统。一、光纤1、光及其特性:1)光是一种电磁波可见光部分波长范围是:390~760nm(毫微米)。大于760nm部分是红外光,小于390nm部分是紫
- 力量
hard_d724
力量来自内心,强大的人有颗大于别人的心脏,这是有科学根据的。美国调研小组做过实验,经历过重大事件的人的心脏实际大于正常人的一倍不止。家家有本难念的经,你若克服便是在修行路上。有个朋友叫小A,她的原生家庭非常的糟糕,她每天早出晚归地工作着。她的母亲是个刀子嘴,同时带有精神暴力。她母亲很在乎她,甚至希望她每天晚上早点睡觉,但是母亲不会说话,不会交流,总是凶神恶煞地一通训斥。小A隔三差五受到母亲的语言攻
- 从零开始:Android自定义相机应用开发全解析
悦闻闻
本文还有配套的精品资源,点击获取简介:本文深入探讨了在Android平台上开发自定义相机应用的核心技术要点,包括权限申请、创建预览界面、掌握CameraAPI、初始化相机、设置预览回调、拍照和视频录制、处理相机事件、界面交互设计、兼容性测试及性能优化。通过逐步实践这些知识点,开发者可以定制出符合特定需求的相机应用,并确保其在多种Android设备上的表现。1.Android自定义照相机权限与界面创
- 人脸数目统计系统实现:基于OpenCV和C++的人脸识别
本文还有配套的精品资源,点击获取简介:本项目介绍如何利用OpenCV库和C++语言开发一个人脸识别系统,用于统计图像中的人脸数量。内容涵盖人脸识别的基本原理、关键步骤及技术细节,包括使用Haar级联分类器进行人脸检测,并通过C++编程实现从图像处理到人脸统计的全过程。1.人脸识别基本原理与步骤人脸识别技术已经在安全验证、智能家居、社交媒体等多个领域得到了广泛应用。其基本原理是通过分析人脸图像中的特
- Java Swing组件鼠标拖拽功能实现
悦闻闻
本文还有配套的精品资源,点击获取简介:本文详细介绍了如何在JavaSwing中实现鼠标拖拽功能,这是一个构建桌面应用程序的常见需求。文章深入探讨了涉及的事件处理、组件交互和GUI设计方面,包括MouseListener和MouseMotionListener接口的具体应用。实现拖拽功能的关键步骤和方法被详尽地讲解,包括鼠标事件的记录、拖拽距离的计算和组件状态的更新。同时,还涉及了数据传输、事件传播
- 中韩医美市场观察及政策法律分析(下)
This_is_刘小白
通过本文您将了解以下内容~一、什么是医美二、全球医美发展现状及发展格局三、为什么选择韩国作为研究对比的国家四、中韩医美市场观察五、中韩医美政策立法对比分析以下是正文~上篇已经跟大家介绍了什么是医美,全球医美发展现状及发展格局是什么样的状况以及对于中韩医美市场的观察。下篇将跟大家介绍韩国医美产业快速发展、成熟的动因,中韩两国在医美立法监管层面的异同以及两国在医美广告法律制度上的差异。一、韩国医美产业
- Realsense D435i 使用说明
D435i驱动安装及ROS使用Ubuntu16.04适配https://blog.csdn.net/lemonxiaoxiao/article/details/107834936过程中遇到fatalerror;需要添加标签。使用下面网址的博客解决了。https://blog.csdn.net/xuzhengzhe/article/details/135407342最终如下:target_compi
- 基于MATLAB的空时编码技术(源码+万字报告+部署讲解等)
炳烛之明科技
matlab人工智能网络通信仿真
目录基于MATLAB的空时编码技术论文IIAbstractIII第1章绪论11.1选题的背景与选题意义11.1.1选题的背景11.1.2选题的意义21.2论文现状21.3主要内容5第2章空时编码技术72.1空时分组码72.2空时网格码102.3分层空时码112.4三种码及空时分组码优点12第三章STBC空时分组码123.1基本原理123.2编码方法153.2.1两发多收天线系统的空时分组编码方法1
- Git 核心操作全解析:从忽略规则到分支实战
越来越无动于衷
elasticsearch大数据搜索引擎
本文结合真实命令行操作记录,深度拆解Git核心功能:忽略文件配置、变更暂存与对比、分支管理、冲突解决及Stash临时工作流,帮你建立从“会用命令”到“理解原理”的完整认知。一、忽略文件:.gitignore配置1.1为什么需要.gitignore?排除日志文件、编译产物、临时文件、编辑器配置等无需版本控制的内容;避免这些文件出现在gitstatus的“未跟踪文件”列表,保持仓库整洁。1.2语法规则
- django母婴商城实训报告
傲娇御小剑
djangopython后端
实训内容:完成django项目:母婴商城一:对这个项目进行了可行性分析一、项目建议书通过批复后或者项目建议与项目可行性阶段进行合并后,项目建设单位应该开展项目可行性研究方面的工作。二、项目可行性研究内容一般应包括如下内容:投资必要性技术可行性财务可行性组织可行性经济可行性社会可行性风险因素及对策三、项目可行性研究阶段,包括:机会可行性研究:主要任务是对投资项目或投资方向提出建议,并对各种设想的项目
- SFT:大型语言模型专业化定制的核心技术体系——原理、创新与应用全景
大千AI助手
人工智能Python#OTHER语言模型人工智能自然语言处理深度学习机器学习微调SFT
本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!以下基于权威期刊、会议论文及技术报告,对监督微调(SupervisedFine-Tuning,SFT)的技术框架、创新方法与实际应用进行系统梳理:一、核心定义与技术原理基本概念SFT是在预训练语言模型(如GPT、BERT)基础上,利用标注数据集对模型进
- 小报纸 大乐趣——海南幼儿园小3班游戏活动
jkklmyt
新《纲要》中指出:幼儿是教育活动的积极参与者,而非被动者,活动内容必须与幼儿兴趣、需要及接受能力相吻合,最近,我发现我们班孩子喜欢玩纸,有时一张小小的纸,几个孩子围在一起玩,擦嘴巴的餐巾纸都舍不得扔,上课的时候拿在手上玩。报纸是日常生活中随手可见的物品,所以我觉得这是一个贴近幼儿生活的选材,是一个符合小班幼儿年龄的选材,是一个能让幼儿喜欢的选材。今天我们海南园小三班开展了“小报纸,大乐趣”室内游戏
- nodeJs笔记(一)
a_xiaotaotao
nodeJs笔记前端
nodeJs笔记(一)基础知识什么是nodejs?nodejs的生态系统结构nodejs的工作原理V8JavaScript引擎:libuv:异步I/O与事件循环引擎:事件循环(EventLoop)的详细阶段:非阻塞I/O的工作流程(以fs.readFile为例):单线程与高并发:核心依赖库:工作原理全景图关键点:node.js的优缺点核心优势(优点)高性能与高并发(I/O密集型场景):核心原理:结
- 220717 一日三省
康永盛
220717一日三省1)今天要感恩的人与事:周日,晚起补觉,下午开空调休息,乒乓球,傍晚一江宴请。感恩一江。2)今天做的还好及欠妥的地方:平淡而过。3)今天学习或强化的学识、思维与灵感:儿子太粗糙,得晓之以理。
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本
![]() ";
}
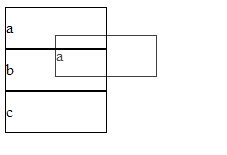
4)setDragImage()
作用:修改拖放过程中,鼠标跟随的图片效果
用法:drag/dragstart等事件
注意:实际操作中,该方法几乎不用
";
}
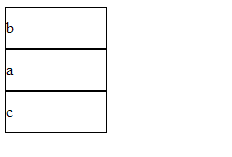
4)setDragImage()
作用:修改拖放过程中,鼠标跟随的图片效果
用法:drag/dragstart等事件
注意:实际操作中,该方法几乎不用