如果你是新手,已经了解什么是CommonJS/AMD以及gulp等,请参照过程,一步一步来,请尽量使用复制粘贴来处理文件内容(因为代码比较简单,理解就好,减少不必要的抄写同时也能避免一些低级错误),以理解学会使用为主。
学习过程仅供参考。入门学习,建议有基础的就不必看了。
对webpack的理解,官网有图描述,这里就不抄了。https://webpack.github.io/
使用gitbash进行操作。(Windows系统)
以实现一个 webpack 的 Hello World为例,满足以下功能:
- CSS 用 Less 或 SCSS 实现
- 图片使用 Webpack 引入、压缩
- JS 使用 ES Modules 语法,然后用 Babel 转为 ES 5
- 所有代码都要最小化(压缩)
- 要有缓存控制(GitHub 自带功能)也就是说文件名应该是 bundle-xxxxxxxxxxx.js*
一.安装webpack
a.当前目录安装
注意:要在当前目录安装首先要保证目录下有``package.json``文件,如果当前目录文件为空,请执行npm init。
安装webpack
$ npm install --save-dev webpack //本地安装webpack
安装结束之后,执行
$ ./node_modules/.bin/webpack --help
可执行未报错,则说明安装成功。
b. 全局安装webpack
$ npm install -g webpack //全局安装webpack
安装结束之后,执行
$ webpack --help
,可执行未报错,则说明安装成功。
最后执行git init命令,初始化git仓库。新建.gitignore文件,并且在里面加上一行 node_modules,然后再把已有文件,git add ,git commit。
二.webpack怎么用?(如何学习?copy--run--modify)
webpack是一个模块打包器。
关于模块,webpack支持CommonJS/AMD这两种大家比较熟悉的模块加载方式。ES Modules加载模块方式webpack也支持。
(1). copy--官网示例https://webpack.js.org/guides/getting-started/
跟着示例,创建目录文件
$ touch index.html
$ mkdir src
$ touch src/index.js
$ vi index.html //copy--官网index.html文件内容
$ vi src/index.js //copy--官网index.js文件内容
然后根据指引创建bundle.js
$ mkdir dist
$ mv index.html dist
$ npm install --save lodash //安装一个操作数组的库,以便index.js使用这个库
安装lodash之后,便可以在index.js中直接使用import的方式来引用lodash库。
参考官网内容copy。
index.html也需要修改
然后运行本地webpack
$ ./node_modules/.bin/webpack src/index.js dist/bundle.js
查看bundle.js是否创建成功
$ ll dist
index.html bundle.js //创建成功
(2).run--浏览器中打开index.html,查看是否报错。
$ open dist/index.html
如若需要将本目录初始化为git仓库,建议执行git init,创建.gitignore文件,并且在里面加上一行 node_modules,以防止你把这个目录上传到 GitHub 上。
插播:可修改package.json文件
打包时,执行命令npm run build既可。
到了这里,示例过程其实很简单,就是webpack把lodash的js模块打包,不用放在html中去单独引入模块了。
(3).modify--安装jQuery,使用jQuery写index.js并且实现打包
接下来就是modify(修改),安装jQuery,在index.js 中引入,并使用jQuery的语法写index.js中的语句。
$ npm i -S jquery
然后改写src/index.js。
import _ from 'lodash';
import $ from 'jquery';
function component() {
var $div = $('')
// Lodash, currently included via a script, is required for this line to work
$div.html(_.join(['Hello', 'webpack'], ' '));
return $div;
}
$(document.body).append(component());
然后打包,查看页面是否报错。
$ npm run build
$ open dist/index.html
插播 :如何引用本地js文件?
首先创建一个js文件,操作如下:
$ touch src/amyli.js
$ vi src/amyli.js //文件内容copy下面提供的代码
amyli.js
let name = 'amyli';
let age = '18';
let gender = 'female';
function sayHi() {
console.log('Hi,I am ${name}')
}
export {
name,
age,
gender,
sayHi
} //输出对象
与此同时,index.js中的引入方式:
import _ from 'lodash';
import $ from 'jquery';
import * as AmyLi from './AmyLi.js';
AmyLi.sayHi();
function component() {
var $div = $('')
// Lodash, currently included via a script, is required for this line to work
$div.html(_.join(['Hello', 'webpack'], ' '));
return $div;
}
$(document.body).append(component());
import用法
export用法
然后执行打包
$ npm run build
至此,大家通过上面的示例操作,对webpack的一个基本的打包过程,应该就有所了解了。简而言之,三步走:
- 本地安装模块,
- 引入模块到
index.js或者main.js, -
webpack打包到目标发布文件。
同理可猜测,css/less/sass/图片等引入过程与之基本相似。
由于项目中每次进行打包的均是项目的相关文件,单个文件的操作就比较反人类了。那么接下来就化繁为简的去了解webpack配置。
三.著名的webpack配置
官方示例:
操作如下:
$ touch webpack.config.js
$ vi webpack.config.js //粘贴官网示例文件内容
$ ./node_modules/.bin/webpack --config webpack.config.js //打包时执行配置文件设置
当前的配置文件内容比较容易看懂,主要是对输入输出进行相关配置,可逐句读过并理解。
package.json文件中稍作修改
"build": "webpack"
执行打包命令
npm run build
看了这么久,接下来,终于要开始使用webpack实现去本文开头提到的5个功能了。不要心急,有了上面做基础,你会发现下面就很容易了。
示例中,在index.js中引入js类的模块时,webpack通过webpack.config.js知道如何处理js,编译之后打包成一个浏览器支持的js文件。
而其他类型的文件,几乎都有加载器可以使用,我们可根据需要安装加载器,然后进行配置,来告诉webpack如何进行打包。
1.css打包
具体操作如下:
$ touch index.css
$ vi index.css
index.css
body{
background: #ddd;
color: red;
display: flex;
}
index.js
import _ from 'lodash';
import $ from 'jquery';
import './index.css'
function component() {
var $div = $('')
// Lodash, currently included via a script, is required for this line to work
$div.html(_.join(['Hello', 'webpack'], ' '));
return $div;
}
$(document.body).append(component());
webpack.config.js
var path = require('path');
module.exports = {
// 入口 main.js
entry: './src/index.js',
//输出
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
loaders: [
{
test: /\.css$/,
loader:'style-loader!css-loader!autoprefixer-loader' //3个loader
}
]
}
};
//前两个loader是告诉webpack如何打包css,具体效果打开index.html查看css,最后一个loader,给相关css属性加前缀,还可以设置兼容版本等。
然后执行
$ npm run build
结果报错,提示安装loader。
按照提示,配置参数,安装loader
$ npm i -D style-loader
$ npm i -D css-loader
$ npm i -D autoprefixer-loader
再次执行
$ npm run build
打包未报错,打开index.html,查看css样式是否成功引入。
一般执行下来顺利,css便能成功打包在浏览器可执行。
2.图片打包压缩
将xxx.png文件放入src文件夹中。
打开编辑index.js
import _ from 'lodash';
import $ from 'jquery';
import './index.css'
//import png from './1.jpg'
var img1 = document.createElement("img");
img1.src = require("./1.jpg"); //img1.src = png;
document.body.appendChild(img1);
function component() {
var $div = $('')
// Lodash, currently included via a script, is required for this line to work
$div.html(_.join(['Hello', 'webpack'], ' '));
return $div;
}
$(document.body).append(component());
webpack.config.js
var path = require('path');
module.exports = {
// 入口 main.js
entry: './src/index.js',
//输出
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
loaders: [
{
test: /\.css$/,
loader:'style-loader!css-loader!autoprefixer-loader'
},
{
test: /\.(png|jpg)$/,
//loader: 'url-loader?limit=8192'
loaders: [
'file-loader?hash=sha512&digest=hex&name=[hash].[ext]',
'image-webpack-loader?bypassOnDebug&optimizationLevel=7&interlaced=false'
]
}
]
}
};
//这里处理图片的loader给配置了图片压缩功能的loader
安装配置所需loader
$ npm i -D url-loader
$ npm i -D file-loader
$ npm i - D image-webpack-loader
执行build
$ npm run build
未报错,打开index.html,查看是否成功加载图片。
加载成功并做了压缩。
3.sass/scss打包
首先要使用sass需要先安装sass。
$ export SASS_BINARY_SITE="https://npm.taobao.org/mirrors/node-sass"
//先设置指定下载sass地址(历史问题)
$ nmp i -D node-sass
//安装中
index.js
import _ from 'lodash';
import $ from 'jquery';
import './index.sass'
var img1 = document.createElement("img");
img1.src = require("./1.jpg");
document.body.appendChild(img1);
function component() {
var $div = $('')
// Lodash, currently included via a script, is required for this line to work
$div.html(_.join(['Hello', 'webpack'], ' '));
return $div;
}
$(document.body).append(component());
index.sass
body{
background: #ddd;
color: white;
display: flex;
div{
background: border-box;
}
}
webpack.config.js
var path = require('path');
module.exports = {
// 入口 main.js
entry: './src/index.js',
//输出
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
loaders: [
{
test: /\.sass$/,
loaders: [
'style-loader',
'css-loader',
'autoprefixer-loader',
'sass-loader'
]
},
{
test: /\.(png|jpg)$/,
//loader: 'url-loader?limit=8192'
loaders: [
'file-loader?hash=sha512&digest=hex&name=[hash].[ext]',
'image-webpack-loader'
]
}
]
}
};
安装所需加载器,sass-loader,并打包
$ npm i -D sass-loder
$ npm run build
打包成功后,打开index.html,查看样式是否编译成功。
成功了,说明你抄对了。
看了这么多我们大概也能了解到为何需要去设置配置文件了。无非是各种类型的文件的各种打包,在配置文件中设置打包文件的加载器,下载与配置相应的loader进行安装,以便打包的时候使用。
webpack --help中有webpack --watch命令:
Watch the filesystem for changes,方便开发时,打包项目文件。
有兴趣的新手可以体验一下。
4.所有代码都要最小化(压缩)--自动刷新&发布
要实现自动刷新,先安装webpack-dev-server
$ npm install webpack-dev-server //安装server
配置server的目标文件
webpack.config.js
var path = require('path');
module.exports = {
// 入口 main.js
entry: './src/index.js',
//输出
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
devServer: {
contentBase: path.join(__dirname, "dist"), //目标文件夹
compress: true, //是否压缩:是
port: 9000 //设置端口
}, //配置server的目标文件
module: {
loaders: [
{
test: /\.scss$/,
loaders: [
'style-loader',
'css-loader',
'autoprefixer-loader',
'sass-loader'
]
},
{
test: /\.(png|jpg)$/,
//loader: 'url-loader?limit=8192'
loaders: [
'file-loader?hash=sha512&digest=hex&name=[hash].[ext]',
'image-webpack-loader'
]
}
]
}
};
执行命令行
$ ./node_modules/.bin/webpack-dev-server
输入命令后,项目运行,打开http://localhost:9000,本地修改项目文件时,浏览器会自动刷新页面。
最后一步:发布deploy
当项目需要进行发布的时候,目前的编译打包虽然已经完成,但细心的童鞋会发现,dist中的文件其实很大。webpack提供了webpack -p命令行来做最后的项目文件最小化。
$ webpack -p //最小化项目文件,用作生产环境
执行之后再打开index.html,发现加载的bundle.js,比build之后的更加小。也更加符合生产环境的需求。
最后提交代码git add,git commit,git push到远程仓库。
5.缓存控制
为了生成缓存的bundle.js,通常做法就是文件名+hash,配置中可以直接进行配置。
webpack.config.js
var path = require('path');
module.exports = {
// 入口 main.js
entry: './src/index.js',
//输出
output: {
filename: 'bundle-[hash].js', //具有缓存控制的输出
path: path.resolve(__dirname, 'dist')
},
devServer: {
contentBase: path.join(__dirname, "dist"),
compress: true,
port: 9000
},
module: {
loaders: [
{
test: /\.scss$/,
loaders: [
'style-loader',
'css-loader',
'autoprefixer-loader',
'sass-loader'
]
},
{
test: /\.(png|jpg)$/,
//loader: 'url-loader?limit=8192'
loaders: [
'file-loader?hash=sha512&digest=hex&name=[hash].[ext]',
'image-webpack-loader'
]
}
]
}
};
与此同时,当bundle.js文件名有了hash之后,每次修改hash都不同。路径手动去改就比较麻烦了。这里我们可以使用插件来自动生成index.html文件,路径也随之自动生成。操作入下:
安装插件:html-webpack-plugin
$ npm i -D html-webpack-plugin
webpack.config.js
ar path = require('path');
var HtmlwebpackPlugin = require('html-webpack-plugin');
module.exports = {
// 入口 main.js
entry: './src/index.js',
//输出
output: {
filename: 'bundle-[hash].js',
path: path.resolve(__dirname, 'dist')
},
devServer: {
contentBase: path.join(__dirname, "dist"),
compress: true,
port: 9000
},
plugins: [
new HtmlwebpackPlugin({
title: "webpack-demo", //设置生成的html,title
filename: "index.html" //html命名
})
],
module: {
loaders: [
{
test: /\.scss$/,
loaders: [
'style-loader',
'css-loader',
'autoprefixer-loader',
'sass-loader'
]
},
{
test: /\.(png|jpg)$/,
//loader: 'url-loader?limit=8192'
loaders: [
'file-loader?hash=sha512&digest=hex&name=[hash].[ext]',
'image-webpack-loader'
]
}
]
}
};
删除dist/index.html之后
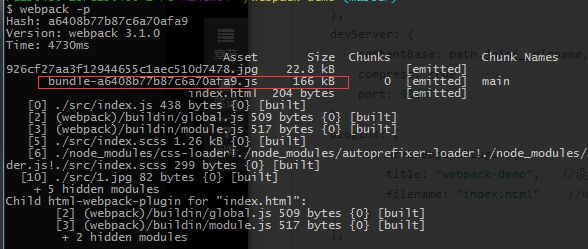
$ webpack -p //打包、最小化
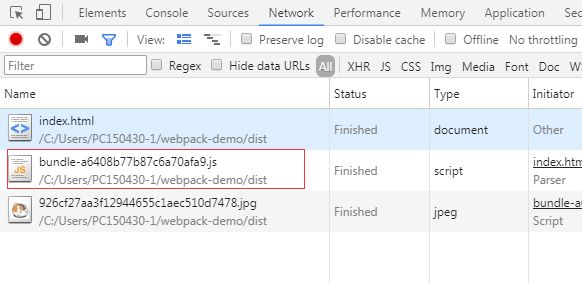
执行结果
打开index.html,这时候观察bundle.js是否成功引入。
至此,关于webpack的一些基本用法就讲到这里了。还有一些webpack插件,大家可以去看看阮一峰webpack教程。