前言
随着移动端的h5项目不断流行起来,特别是微信中的二次开发。但是令我们特别头疼的是在调试的时候,将项目更新内容上传到服务器之后,很多静态文件在移动端并不能被刷新,而是采用缓存,这就极大影响了功能更新以及用户体验。所以,对这些静态文件进行每次版本标注就显得很有必要了。
所以,进入正题:rt,本文主要是实现给web工程中所有的静态文件添加版本号,可以实现保存即自动更新版本。
环境
- node.js,windows下载是一个msi的安装文件,安装之后带有npm模块。Mac建议下载pkg包,也是直接安装的,安装之后同样带有node环境和npm模块。
终端或cmd运行
node -v
npm -v
出现版本号即表示安装成功。
- 利用npm安装gulp。
$ npm install --global gulp
$ npm install --save-dev gulp
命令的意思是全局安装。然而一般这样安装好了之后还会出现问题,就是找不到gulp命令,需要配置一下环境,贴一篇博文自行配制一下。
windows: 'gulp'不是内部或者外部命令,也不是可运行的程序或批处理文件
osx: Gulp command not found after install
同样,执行命令
gulp -v
出现版本信息即可以使用了。
配制文件
安装gulp插件
建议在项目目录下安装(不安装全局),即喝gulpfile.js同级目录下运行命令。
npm install gulp-connect
npm install run-sequence
npm install gulp-rev
npm install gulp-rev-collector
npm install gulp-util
...
应该就是这些,如果不够会有提示找不到命令,按照提示安装相应的插件即可~
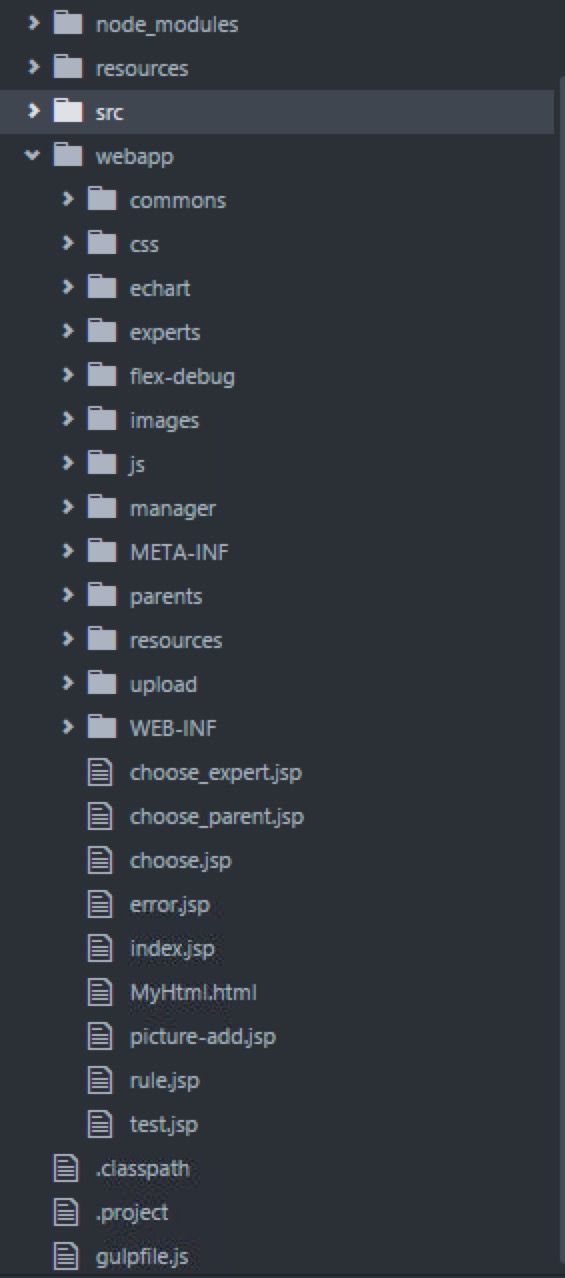
项目结构图
node_modules里面即是安装的gulp的插件。
对gulpfile.js进行编写
//引入gulp和gulp插件
var gulp = require('gulp'),
runSequence = require('run-sequence'),
rev = require('gulp-rev'),
revCollector = require('gulp-rev-collector');
//定义css、js源文件路径
var cssSrc = 'webapp/**/*.css',
jsSrc = 'webapp/**/*.js';
//CSS生成文件hash编码并生成 rev-manifest.json文件名对照映射
gulp.task('revCss', function(){
return gulp.src(cssSrc)
.pipe(rev())
.pipe(rev.manifest())
.pipe(gulp.dest('rev/css'));
});
//js生成文件hash编码并生成 rev-manifest.json文件名对照映射
gulp.task('revJs', function(){
return gulp.src(jsSrc)
.pipe(rev())
.pipe(rev.manifest())
.pipe(gulp.dest('rev/js'));
});
//Jsp替换css、js文件版本
gulp.task('revJsp', function () {
return gulp.src(['rev/**/*.json', 'webapp/**/*.jsp'])
.pipe(revCollector())
.pipe(gulp.dest('webapp'));
});
//task合并顺序执行
gulp.task('dev', function (done) {
condition = false;
runSequence(
['revCss'],
['revJs'],
['revJsp'],
done);
});
//改变相应文件之后自动进行更新版本号
gulp.task('watch', function () {
gulp.watch([
cssSrc,
jsSrc,
'webapp/**/*.jsp'
], ['dev']);
});
gulp.task('default', ['watch']);
修改相关插件
更改gulp-rev和gulp-rev-collector
打开node_modules\gulp-rev\index.js第144行
manifest[originalFile] = revisionedFile;
更新为: manifest[originalFile] = originalFile + '?v=' + file.revHash;
打开nodemodules\gulp-rev\nodemodules\rev-path\index.js
10行 return filename + '-' + hash + ext;
更新为: return filename + ext;
打开node_modules\gulp-rev-collector\index.js
31行if ( !_.isString(json[key]) || path.basename(json[key]).replace(new RegExp( opts.revSuffix ), '' ) !== path.basename(key) ) {
更新为: if ( !_.isString(json[key]) || path.basename(json[key]).split('?')[0] !== path.basename(key) ) {
//每次覆盖版本信息
打开node_modules\gulp-rev-collector\index.js
第107行 regexp: new RegExp( '([\/\\\\\'"])' + pattern, 'g' ),
更新为: regexp: new RegExp( '([\/\\\\\'"])' + pattern+'(\\?v=\\w{10})?', 'g' ),
运行
在此文件目录下运行
gulp
即可执行default task,即修改webapp下的静态文件之后被修改文件的版本号会得到更新,如果是第一次运行可以先运行一次 gulp dev将所有静态文件加上版本号。
参考
前端静态资源版本更新与缓存之——通过gulp 在原html文件上自动化添加js、css版本号