- 今天天放晴了,心情重新调整,继续挑战生活
修远聊成长
连续下雨多日,心情也跟着变差,但今天天放晴了,心情自然变好了。你的心情变好了吗?生活不止有晴天,还有阴天和下雨天,我们所要做的就是面对这些,直面生活带给我们的一切,做我们自己。挑战生活就是挑战自我,调整你自己的状态吧!每逢周一下午困,我们不应该这样,毕竟休息了周六或者是周日一天。如果你每逢周一下午困的话,那么你每逢周二周三周四周五下午也会困的。你要做到的是从周一中午就开始好好睡觉,或者说从周日晚上
- 2019-11-11晨间日记
麦新
今天是什么日子起床:6:00就寝:23:00天气:晴朗心情:平静纪念日:节日快乐叫我起床的不是闹钟是梦想年度目标及关键点:国考考研本月重要成果:学习今日三只青蛙/番茄钟开营分班处置一天成功日志-记录三五件有收获的事务开营分班处置一天财务检视-12邮费人际的投入链接新朋友开卷有益-学习/读书/听书《被忽视的孩子》健康与饮食今日步数:10000+好习惯打卡早晚打卡阅读打卡听书打卡社群打卡
- 474天,日精进,只为目标达成找方法!
吕You
大家好,我是英丽今天是我的日精进行动第474天,和大家分享我今天的进步,我们互相勉励,携手前行。每天进步一点点,距离成功便不远。2018年经营模式升级,为您的企业打造三个统一:统一形象(广告视觉产品)统一符号(企业形象设计)统一思想(文化标准建设)1、比学习:准备互助会的过程里,学习统筹的运作的重要性,作为主管人员的安排与协调能力很有必要,全局观念让我们感受到不同的人放在不同的位置上,会更有价值,
- 面试高频题 力扣 130. 被围绕的区域 洪水灌溉(FloodFill) 深度优先遍历(dfs) 暴力搜索 C++解题思路 每日一题
Q741_147
C/C++每日一题:从语法到算法面试leetcode深度优先c++洪水灌溉
目录零、题目描述一、为什么这道题值得你花时间掌握?二、题目拆解:提取核心关键点三、解题思路:从边界入手,反向标记四、算法实现:深度优先遍历(DFS)+两次遍历五、C++代码实现:一步步拆解代码拆解时间复杂度空间复杂度七、坑点总结八、举一反三九、总结零、题目描述题目链接:被围绕的区域题目描述:示例1:输入:board=[[“X”,“X”,“X”,“X”],[“X”,“O”,“O”,“X”],[“X”
- react native 之自定义顶部导航栏,实现标题居中可控
铁柱同学
ReactNativereactnative基础讲解react-native导航栏标题居中
本来一直用的都是RN自带的组件react-navigation,但是后面需求有变,需要顶部导航栏目的标题可以自己控制,同一页面的标题根据数据库查出来的内容变化。因此自定义了一个导航栏目,实现需求。关于RN自带的顶部导航栏以及底部导航栏目,请看我的另一篇博客,地址:http://blog.csdn.net/ljfphp/article/details/77940284一、背景1、根据需求,要求点击列
- 多相机depth-rgb图组完整性分拣器_MATLAB实现
文件夹中数据规则为,一张BMP格式的RGB图像会有一张同名的raw格式的深度图,一共有三个相机,三个相机的数据为一组,例如:1_0.bmp,1_0.raw,1_1.bmp,1_1.raw,1_2.bmp,1_2.raw为一组相机的数据。现在文件夹中数据存在缺失情况,可能缺失某个相机的raw格式的深度。使用matlab代码筛选文件夹中的数据,将一组数据中存在缺少raw格式的这组数据放在一个文件夹,不
- 《历史》与《战国策》札记(二百六二)
刘子曰_b08e
长驱到齐,晨而求见。孟尝君怪其疾也,衣冠而见之,曰:“责毕收乎?来何疾也!”曰:“收毕矣。”“以何市而反?”冯谖曰:“君云‘视吾家所寡有者’。臣窃计,君宫中积珍宝,狗马实外厩,美人充下陈。君家所寡有者以义耳!窃以为君市义。”孟尝君曰:“市义奈何?”曰:“今君有区区之薛,不拊爱子其民,因而贾利之。臣窃矫君命,以责赐诸民,因烧其券,民称万岁。乃臣所以为君市义也。”孟尝君不说,曰:“诺,先生休矣!”冯谖
- 但愿人人平等
田坤爸爸
非常讨厌那些一个月拿着五六千七八千退休金的人!来买点东西挑三拣四,讨价还价,照死里讲价!他们不知老百姓的苦,老百姓种点水果蔬菜容易吗?大热天,起早来早市,卖个百儿八十的,他们都狠下心死讲!更可恨的是他们不讲理,身边油条嫂卖油条,三轮车放在哪里好好的,有个退休的骑电动车差点碰到了油条嫂的三轮车上,就张口骂人家油条嫂!人家油条嫂的三轮车天天那样放着,根本没阻碍过交通!那些退休的就是大爷!难道他们真的为
- 可转债市场观察(2020-03-31)
pierre_9910
市场回顾3月31日,A股今日迎来一季度收官战,三大指数表现波澜不惊,最终集体小幅收涨。市场成交量继续萎缩,两市合计成交5617亿元,行业板块涨跌互现,农业与食品板块大涨。具体来看,沪指收盘上涨0.11%,收报2750.30点;深成指上涨0.58%,收报9962.30点;创业板指上涨0.61%,收报1871.92点。可转债市场表现中规中矩,中证可转债指数微跌0.05%,可转债等权指数(可转债平均价格
- Extreme values modelling 绪论
Liam_ml
极端值建模和估算是各种应用领域的重要挑战,例如环境,水文,金融,精算科学。样本的极端部分可能非常重要。也就是说,它可能表现出更大的潜在风险,例如高浓度的空气污染物,洪水,极端索赔规模。一般而言,极端之建模有三个方面:UnivariateExtremeValueTheory:单变量极值理论。BivariateExtremeValueTheory:双变量极值理论MultivariateExtremeV
- 最新1区9+非肿瘤纯生信,逻辑清晰易懂,机器学习筛选关键基因的纯生信也可以发高水平期刊,抓紧上车!
生信小课堂
影响因子:9.186关于非肿瘤生信,我们也解读过很多,主要有以下类型1单个疾病WGCNA+PPI分析筛选hub基因2单个疾病结合免疫浸润,热点基因集,机器学习算法等。3两种相关疾病联合分析,包括非肿瘤结合非肿瘤,非肿瘤结合肿瘤或者非肿瘤结合泛癌分析4基于分型的非肿瘤生信分析5单细胞结合普通转录组生信分析目前非肿瘤生信发文的门槛较低,欢迎大家!研究概述:本研究首先使用R语言在三个基因表达数据集中找到
- 聚众识别漏检难题?陌讯多尺度检测实测提升 92%
一、开篇痛点:复杂场景下的聚众识别困境在安防监控、大型赛事等场景中,实时聚众识别是保障公共安全的核心技术。但传统视觉算法常面临三大难题:一是密集人群重叠导致小目标漏检率超30%,二是光照变化(如夜间逆光)引发误报率飙升,三是复杂背景干扰下实时性不足(FPS<15)。某景区监控项目曾反馈,开源模型在节假日人流高峰时,因漏检导致预警延迟达20秒,存在严重安全隐患。这些问题的根源在于传统算法的局限性:单
- 突然失去生活的动力了……
酸酸甜甜的彩虹糖
这几日,不知怎么经常深夜凌晨三点醒来。醒来之后,格外的清醒,可又不知道为何。或许,这几日因工作原因太累了吧。其实工作不累,无非就是一些文书撰写,数据统计罢了。可是,我深知自己是因为这些背后的担忧与焦虑。例如,能不能按时完成?还有多少未完成?我常想过利用休息时间补上,可是等到休息时却没有去完成的动力了。想着就这样吧。每次解决完又会出现另外的问题。问题永远是解决不完的,何不放松一下。该工作就好好工作,
- 2018-09-05:闲话
驿舟
之一:傅雷夫妇之死上海江苏路284弄5号1966年9月3日,凌晨两只凳子同时倒下凳子倒在棉被上凳子只是倒了而已果真没有发出任何声响之二:与月有关的日月潭是台湾的月牙泉是甘肃的蓝月谷是云南的我所知道的与月有关的仅此三个蓝月谷我去过很美很美另外两个也很美吧我心底里想去但不敢夸下海口说这两个地方我一定会去美的地方还有很多如果真的没去原谅我吧我只是一个共和国的极普通的公民之三:头鱼查干湖的头鱼很值钱上次又
- 淘宝购物返利软件用哪个好,2023年返利最高的淘宝软件app,推荐分享
一起高省
在淘宝优惠券返利app方面,有几个不错的选择。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。古楼导师高省邀请码555888,注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百万团队。一淘:返利比价,可以
- 【Bluedroid】蓝牙启动之 btm_acl_device_down 流程源码解析
byte轻骑兵
AndroidC++BluedriodAndriod
本文详细分析Android蓝牙协议栈在设备故障时的处理流程。当蓝牙设备发生硬件故障或系统异常时,协议栈通过btm_acl_device_down触发多层次的资源清理和状态重置,包括ACL连接终止、L2CAP通道释放、SCO连接清理、BLE拓扑更新、设备数据库重置等关键操作,确保系统安全恢复。一、概述1.1蓝牙核心控制块与故障处理框架蓝牙协议栈通过全局控制块tBTM_CB实现跨模块状态管理,其整合了
- 西 游 记
花上的露珠
孙悟空是石猴出世的,在它出生时,把玉皇大帝都惊动了,它又当上了美猴王。它出门求学,要学一个长生不老之术,它在班里面不安静,师傅敲了三下,三更半夜跑到师傅那,师傅教了它七十二变。因悟空卖弄被师傅赶出家门。图片发自百度悟空去龙王那里索取兵器。龙王不好推辞就给了他一把大刀,悟空不会使刀,又给了一个九股叉来,悟空觉得特别轻,不要。又给了一个方天戟,悟空觉得不趁手,又不要,又给了金箍棒,悟空才要。图片发自A
- C语言易错点(二)
WangJiaLeLeLeLe
c语言开发语言
目录一、两个转义字符二、除法和取模操作符三、大小端字节序四、printf的传参五、位段六、枚举八、预处理、编译、链接九、写一个宏,交换一个数二进制位的奇偶位十、offsetof宏的实现——计算某结构体相对于首地址的偏移量十一、C语言头文件中的ifndef/define/endif的作用?十二、动态内存错误一、两个转义字符1、/060,‘/’跟三位数字表示将这个数字转为八进制数字,其对应ASCII码
- AI数字人系统开发上线全攻略:从0到1全流程解析
v_qutudy
人工智能AI系统开发AI数字人开发
一、需求分析:定义数字人核心能力1.1功能规划矩阵模块基础功能进阶功能形象生成2D/3D建模实时表情捕捉与驱动语音交互TTS语音合成情感识别与应激反应动作系统预设动作库骨骼动画与物理引擎智能决策规则引擎强化学习驱动决策多模态交互文本/语音输入AR/VR空间交互1.2非功能性指标实时性:唇形同步延迟B[语音识别]A-->C[姿态检测]A-->D[文本理解]B-->E[NLP引擎]C-->F[动作解析
- 缘
万里长征
听说城里来了个年轻的道士,背着一把桃木剑,手持幡旗,上面写着知阴阳晓八卦,算命测祸福;上天地改生死,号称陈半仙。他算卦有一个规矩,那就是每天只算三副卦,每卦只收五文钱,而且是他主动算别人,算完即止马上收摊。因为其卦象极为灵验,因此前来求卦的人络绎不绝。那天我走在街上,突然被他叫住。“小姐,算一卦吧!”我看了看四周,此时只有我一个人,我不敢相信自己的耳朵,指了指自己:“先生是在说我吗?”“是的,要是
- 趁现在!江湖乱哉
呼喊边缘
掩卷长吁,七分柔情,三分剑气。感叹今朝——武林无主,江湖乱哉!图片发自App仙人驾鹤西去,群龙争霸,谁得首?我说后尘难步啊,你总叫我开天辟地。我心里卧虎身后藏龙,却可惜了一腔孤勇。图片发自App这场人生在世,不称意,天地虽宽啊,扁舟难容。我多羡慕佩剑带刀去闯荡,飞雪连天射白鹿,笑书神侠倚碧鸳。来人间笑傲一场,归大荒撒手无憾!图片发自App
- 方块斗罗的激战(三) - 草稿
故事小卖家
这里是方块斗罗的激战三,也是第三集了,我决定一口气能写多少写多少,多剧透一点嘛,哈哈哈,以后写到这里就直接跳过就行啦。他们吃完肯德基以后,来到了赤瞳的家里,因为赤瞳的妈妈是光闪的养母,所以经过了几年的相处之后,光闪就是一口一个妈的叫。可是,自从光闪15岁的时候去了冥界,就一直没回来,这次冥界的修为到达了一定的程度,再修炼已经没有那么难了,所以光闪就回来了。坐标:赤瞳家里赤瞳的妈妈正在洗衣服,而赤瞳
- Python 算法基础篇之线性搜索算法:顺序搜索、二分搜索
挣扎的蓝藻
Python算法初阶:入门篇python算法开发语言
Python算法基础篇之线性搜索算法:顺序搜索、二分搜索引用1.顺序搜索算法2.二分搜索算法3.顺序搜索和二分搜索的对比a)适用性b)时间复杂度c)前提条件4.实例演示实例1:顺序搜索实例2:二分搜索总结引用在算法和数据结构中,搜索是一种常见的操作,用于查找特定元素在数据集合中的位置。线性搜索算法是最简单的搜索算法之一,在一组数据中逐一比较查找目标元素。本篇博客将介绍线性搜索算法的两种实现方式:顺
- 《红楼梦》之杨藏本(梦稿本)(之五)
青埂峰下有情郎zjy
《红楼梦》之杨藏本(梦稿本)(之五)青埂峰下有情郎zjy文化领域创作者此处所谓“改本”及“兰墅定本”,应是相指1791年以后的程、高排印本而言,后面将再提到此点。在第103回第二页,有红笔勾抹一处,并添一“后”字。这是杨藏本中第三次出现红笔字。此外抄本中很多地方都有“杨继振”或“又云”的印鉴。这些印鉴多半都是表示在各册中原抄本起讫之处。检视杨藏本通篇文字,原抄本最初似乎是经过两道工序。第一道是一行
- 计算机视觉算法实战——关键点检测
✨个人主页欢迎您的访问✨期待您的三连✨✨个人主页欢迎您的访问✨期待您的三连✨✨个人主页欢迎您的访问✨期待您的三连✨1.引言关键点检测(KeypointDetection)是计算机视觉领域中的一个重要研究方向,旨在从图像或视频中检测出具有特定语义信息的关键点。这些关键点通常代表了物体的特定部位或特征,例如人体的关节、面部特征点、车辆的轮子等。关键点检测在姿态估计、动作识别、目标跟踪、三维重建等任务中
- 中原焦点团队 网络中级第19期 吕娟坚持分享第333天
我心安然无恙
2020年3月24号约练收获本周第一,二次,总第26,27次。初21课程复盘咨询流程:关系,目标,资源,一小步。平常多读书,有些知识也许短时间用不上,但是,可以先储存着。知识有时候用不上,属功利心太强了。生活中并不缺少美,只是缺少发现美的眼睛。授之以鱼,不如授之以渔,不如授之以欲。有些家长是灭欲的。(自以为是,还不愿承认)有时候家长会说:我吃的盐比你吃的米都多。问题是你吃的盐是多年前的盐,不是现在
- 情
崎怪
情有三,我习惯这么排列:亲情,友情,爱情!之所以这么排列,可信度、可靠度由高到低。亲情是血浓于水,不可磨灭;友情是有缘千里来相会,无缘对面不相逢;爱情是可遇不可求,千变万化,稍纵即逝……每种感情的色彩,画面和感受都不一样。爱情,是这里边最让人渴望不可及的东西,看不清最为本质面目。可以说爱你,也可以说不爱你,可以出现也可以消失,可以给你幸福也可以给你带来伤害……爱情是信任,是责任,是一种默契。爱情,
- 既然 IP 层会分片,为何 TCP 层还需要 MSS?
这是一个非常经典且深入的问题!IP分片和TCP的MSS(MaximumSegmentSize)看似功能重叠,实则设计目标完全不同。MSS的存在正是为了规避IP分片的缺陷。以下是逐层解析:一、IP分片的核心问题IP层虽然支持分片(Fragmentation),但存在三大致命缺陷:问题后果1.分片丢失导致整个包重传若任一分片丢失,TCP层需重传整个原始数据包(所有分片),浪费带宽。2.重组消耗资源接收
- Frida使用指南(三)- Objection
象野VH
Android逆向进阶逆向
1.什么是objectionobjection是基于frida的命令行hook集合工具,可以让你不写代码,敲几句命令就可以对java函数的高颗粒度hook,还支持RPC调用。可以实现诸如内存搜索、类和模块搜索、方法hook打印参数返回值调用栈等常用功能,是一个非常方便的,逆向必备、内存漫游神器。项目地址2.objection环境配置已不更新,要和frida的版本匹配python使用的版本建议大于3
- 【人脸识别】FROM:提升遮挡状态下的人脸识别效果
姚路遥遥
人脸识别深度学习计算机视觉人工智能遮挡人脸识别损失
论文题目:《End2EndOccludedFaceRecognitionbyMaskingCorruptedFeatures》论文地址:https://arxiv.org/pdf/2108.09468v3.pdf代码地址:https://github.com/haibo-qiu/from1.前言人脸识别技术已经取得了显著的进展,主要归功于以下三个因素:lossfunctions:Centerlos
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
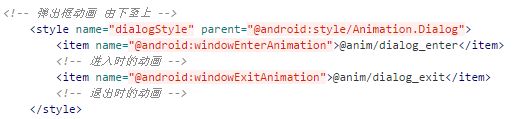
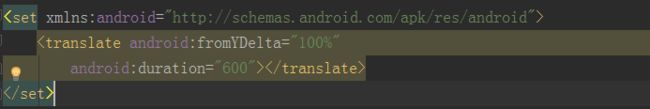
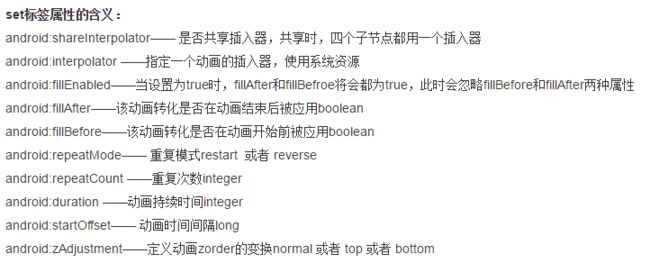
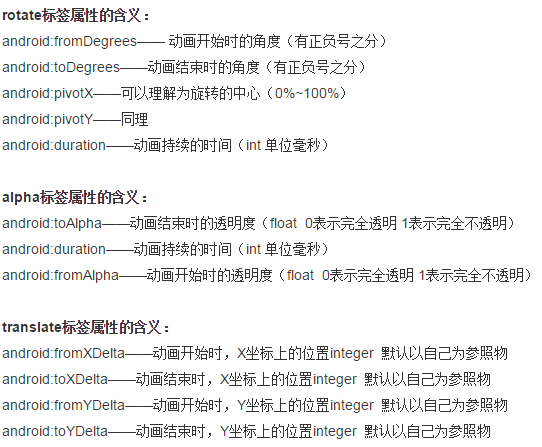
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo