快速原型设计工具,怎么选?当然是要快,要简单,这样回答很正确,但太笼统。具体来讲,交互设置要简单方便,组件的交互和样式要复用高效,方便重复使用,才能算真正的更快、更简单的进行。
啥也不说,先看效果图。
演示链接:https://run.mockplus.cn/6RenzYRrJuZFIak4/index.html
是的,这就是用原型工具画出来的,有没有不可思议。其实操作很简单,讲操作步骤之前,先来介绍几种可以快速出原型的高效技能,助你大幅度提升设计效率。
格式刷什么的,这里不介绍,用办公软件的都会使,这里介绍几个在原型设计中常用的中高等技能。
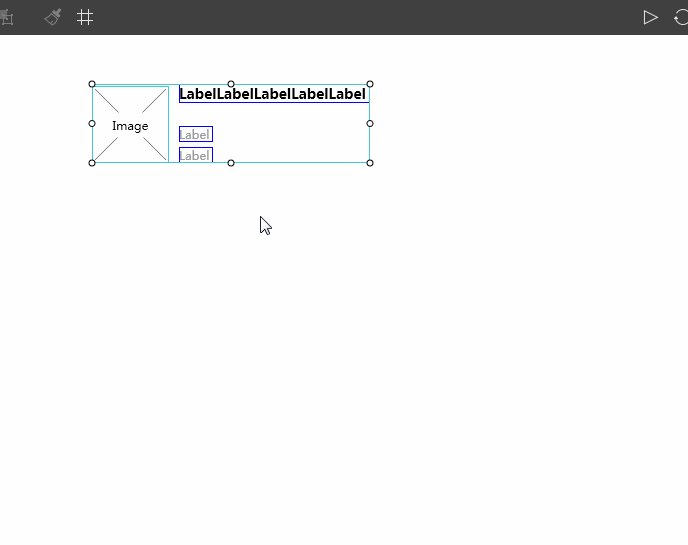
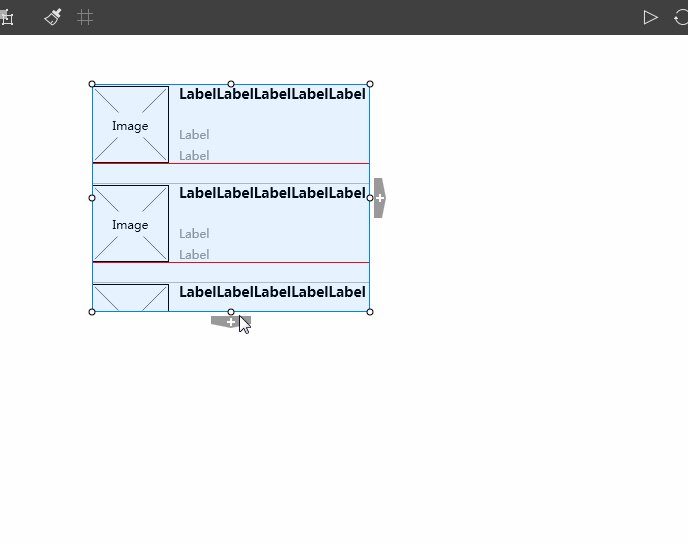
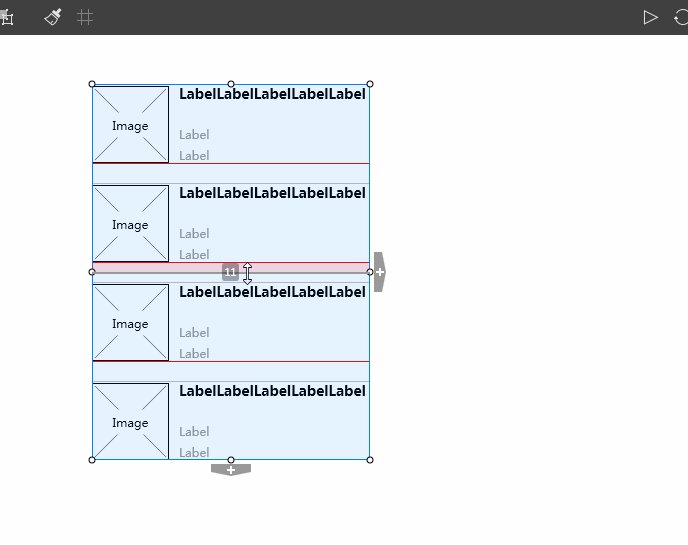
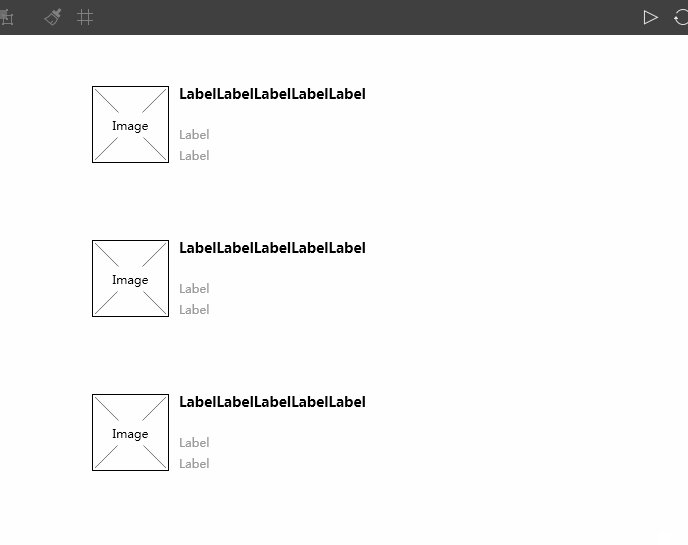
1、 快速原型技能-格子
使用场景:单页面上,相同布局的样式;
使用步骤:
①选中要复用的一个或者多个组件;
②选择工具栏上的格子(#),也可以鼠标右键,“转为格子”
③在需要的方向上,点击加号,也可以直接拉动格子,自动生成格子内容。
2、快速原型技能—数据自动填充
使用场景:支持填充的数据类型为文字和图片;
使用步骤:
①选择要填充的图片和文字;
②选择工具栏上的自动填充;
③选择要填充的文本或者图片类型。
3、快速原型技能—我的组件库
我的组件库,不仅仅是添加我们设计的icon,也可以添加常用的组件(一个或者多个),会自动保存组件的状态交互和组件交互,方便下次使用。
使用场景:需要记录交互的组件及常用的icon
使用步骤:
①将做好交互的一个组件或者多个组件,选中;
②右键添加到我的组件库,并命名,方便下次搜索查找;
③使用时,直接从我的组件库中拖出即可。
4、快速原型技能—样式库
使用场景:直接复用颜色、形状、文本的样式;
使用步骤:
①设置好合适的形状、线条、颜色、字号等信息,选中;
②点击全部样式中的+,添加到我的样式库;
③选中形状组件,点击想要的样式,应用到当前组件。
5、快速原型技能—母板
使用场景:所有页面重复样式或者后期修改可能性大的组件,可以使用母版,方便后期统一修改;
使用步骤:
①选中组件,右键选择“设置为母版”;
②使用时,直接将母版拖入工作区就可以使用,可以应用到项目中的任意页面上。
备注:
修改时,直接双击任意母版,即可进入编辑模式,修改完成后,在外部双击即可完成修改。修改会自动应用到所有使用了该母版的页面上。
6、快速原型技能——UI设计系统(https://ds.mockplus.cn)
使用场景:需要复用,且记录状态交互和组件交互。比如,进度条,加载动画,logo动效等。
使用步骤:
①在Mockplus中做好组件(比如进度条);
②点击设计系统中的+,添加到组件管理中;
③其他项目或者其他页面中使用时,可直接从设计资源中拖入组件,会保留其原有的交互。
好了,快速原型设计工具的快速技能先介绍到这里。下面揭秘开篇设计作品的原型设计思路和步骤。
思路:首先摆好造型,小雪花围着大花一圈,然后大花分别对小雪花做交互,做好交互后把小雪花全部拖到大花花心处。
交互步骤如下:
原型第一步:点击时显示藏在图片后面的小雪花;
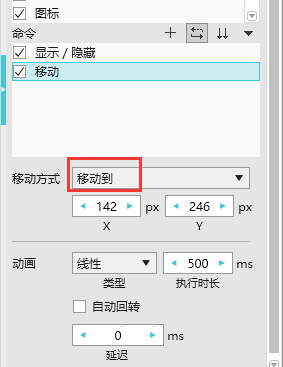
原型第二步:点击时小雪花移动—移动到,设置xy坐标,设置动画时间;
原型第三步:对其他小雪花,重复以上操作。
学生创意作品欣赏:
https://run.mockplus.cn/Jd1XpByvYTs3lDdN/index.html
https://run.mockplus.cn/Hvr964KZhgoeh8eY/index.html?to=73315168-BB00-43CE-BB13-032794A44394
https://run.mockplus.cn/56bjG4j1iVSDtwWp/index.html
所有的苦恼与迷茫都源于你对事物理解的不够透彻,本文的快速原型技能你got到了么。