Web 浏览器中可能发生的事件有很多类型。如前所述,不同的事件类型具有不同的信息,而 DOM3 级事件规定了以下几类事件。
UI事件
当用户与页面上的元素交互时触发;
- 种类
1.load,页面完全加载完后在window上触发,所有框架加载完毕后在框架集上触发,图像加载完毕在img元素上触发,当嵌入内容加载完毕在object元素上触发。
2.unload,页面完全卸载(window),所有框架都卸载后(框架集),嵌入内容卸载完毕后(object)。
3.abort,当用户停止下载过程,如果嵌入内容没有加载完,则在object元素上除法。
4.error,当js错误时(window),当无法加载图像时(img),当无法加载嵌入内容时(object),当一或多个框架无法加载(框架集)。
5.select,当用户选择文本框(texterea或input)中的一个或多个字符时触发。
6.resize:当窗口或框架的大小变化时(window或框架)
7.scroll:当用户滚动带滚动条的元素中的内容时(在该元素上触发)
焦点事件
当元素获得或失去焦点时触发;
- 种类
blur:元素失去焦点,不会冒泡;
DOMFocusIn:同HTML事件focus,于DOM3遭废弃,选用focusin;
DOMFocusOut:同HTML事件blur,于DOM3遭废弃,选用focusout;
focus:元素获得焦点,不回冒泡;
focusin:获得焦点,与HTML事件focus等价,但会冒泡;
focusout:失去焦点,与HTML事件blur等价;
-顺序
当焦点从页面中的一个元素转移到另一个元素会触发下面的事件:
focusout --> focusin --> blur --> DOMFocusOut --> focus --> DOMFocusIn
window.onfocus = function () {
console.log('focus'); //focus
console.log(document.hasFocus()); //True
}
window.onblur = function () {
console.log('blur'); //blur
console.log(document.hasFocus()); //False
}
鼠标事件
当用户通过鼠标在页面上执行操作时触发;
- 事件种类
1.mousedown:鼠标按钮被按下(左键或者右键)时触发。不能通过键盘触发。
2.mouseup:鼠标按钮被释放弹起时触发。不能通过键盘触发。
3.click:单击鼠标左键或者按下回车键时触发。这点对确保易访问性很重要,意味着onclick事件处理程序既可以通过键盘也可以通过鼠标执行。
4.dblclick:双击鼠标左键时触发。
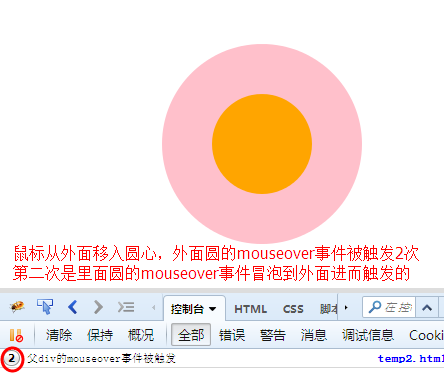
5.mouseover:鼠标移入目标元素上方。鼠标移到其后代元素上时会触发。
6.mouseout:鼠标移出目标元素上方。
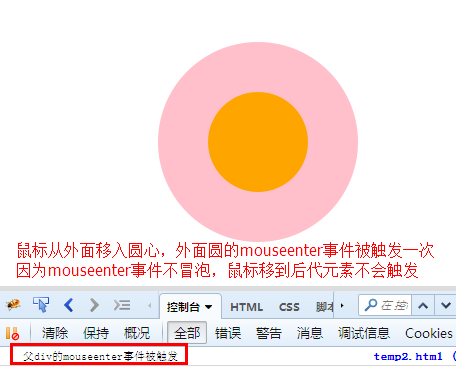
7.mouseenter:鼠标移入元素范围内触发,该事件不冒泡,即鼠标移到其后代元素上时不会触发。
8.mouseleave:鼠标移出元素范围时触发,该事件不冒泡,即鼠标移到其后代元素时不会触发。
9.mousemove:鼠标在元素内部移到时不断触发。不能通过键盘触发。 - 事件触发的顺序
mousedown => mouseup => click => mousedown => mouseup => click => dblclick
mouseenter和mouseover的区别
区别:
mouseover事件会冒泡,这意味着,鼠标移到其后代元素上时会触发。
mouseenter事件不冒泡,这意味着,鼠标移到其后代元素上时不会触发。
- 鼠标左键和右键
- mouseover和mousemove的区别
一般情况下mouseover即可,特殊情况才用mousemove,mousemove更耗资源,比如要监控鼠标坐标的变化等。
滚轮事件
当使用鼠标滚轮(或类似设备)时触发;
- 事件种类
1.mousewheel:这个事件跟踪鼠标滚轮,类似Mac的触屏版。 - 客户区坐标位置
鼠标事件都是在浏览器视口的特定位置上发生的。这个位置信息保存在事件对象的clientX和clientY属性中。所有浏览器都支持者两个属性。clientX和clientY表示事件发生时鼠标指针在视口中的水平和垂直坐标。
document.addEventListener('click',function(event){
document.title=event.clientX+' , '+event.clientY;
},false);
给document指定了onclick事件处理程序,单击页面时在title中可以看到客户端的坐标信息。
注意:这些值中不包括页面滚动的距离,因为这个位置并不表示鼠标在页面上的位置。
- 页面坐标位置
通过clientX和clientY能够指定鼠标是在视口中声明位置发生的,而页面坐标通过事件对象的pageX和pageY属性,能够得到事件是在页面中的什么位置发生的。即pageX和pageY表示鼠标光标在页面中的位置,因此坐标是从页面本身而非视口的左边和顶边计算的。
document.addEventListener('click',function(event){
console.log(event.clientX+' , '+event.clientY);
console.log(event.pageX+' , '+event.pageY);
},false);
在页面没有滚动的情况下,pageX和pageY的值与clientX和clientY的值相等。
IE8及更早版本不支持事件对象上的页面坐标,不过使用客户区坐标和滚动信息可以计算出来。这时候需要用到document.body(混杂模式)或document.documentElement(标准模式)中的scrollLeft和scrollTop属性。如下:
- 屏幕坐标位置
鼠标事件发生时,不仅会有相对于浏览器窗口的位置,还有一个相对于整个电脑屏幕的位置。而通过screenX和screenY属性就可以确定鼠标事件发生时鼠标指针相对于整个屏幕的坐标信息。
document.addEventListener('click',function(event){
console.log("Client coordinates"+event.clientX+' , '+event.clientY);
console.log("Page coordinates "+event.pageX+' , '+event.pageY);
console.log("Screen coordinates "+event.screenX+' , '+event.screenY);
},false);
- 修改键
文本事件
当在文档中输入文本时触发;
- 种类
1.textInput:textInput是对keypress的补充,用意是在将文本显示给用户之前更容易拦截文本。在文本插入文本框之前会触发textInput事件。 - textInput详细
1.用户在可编辑区域中输入字符时,就会触发这个事件。
2.textInput用来代替keypress,二者区别:
(1)任何可以获得焦点的元素都可以触发keypress事件,但只有可编辑区域才能触发textInput事件。
(2)textInput事件只会在用户按下能够输入实际字符的键时才会触发,而keypress事件则在按下那些能够影响文本显示的键时也会触发(比如退格键)。
3.data属性
textInput事件主要考虑的是字符,因此它的event对象中还包含一个data属性,data值为用户输入的字符。
(1)用户按下S键,data值就是“s”
(2)用户按下上档键时按下S键,data值就是"S"
4.inputMethod属性
另外,event对象上还有一个属性,叫inputMethod,表示文本输入到文本框中的方式。使用这个属性可以确定文本是如何输入到控件中,从而验证其有效性。
0,表示浏览器不确定是怎么输入的
1,表示是使用键盘输入的
2,表示文本是粘贴进来的
3,表示文本是拖放进来的
4,表示文本是使用IME输入的
5,表示文本是通过在表单中选择某一项输入的
6,表示文本是通过手写输入的(比如使用手写笔)
7,表示文本是通过语音输入的
8,表示文本是通过集中方法组合输入的
9,表示文本是通过脚本输入的
兼容性:支持textInput属性的浏览器有IE9+,Safari和Chrome,只有IE支持inputMethod属性。
键盘事件
当用户通过键盘在页面上执行操作时触发;
当用户按下一个键盘上的字符键时,首先会触发keydown事件,然后紧跟着是keypress事件,最后会触发keyup事件。
keydown和kepress都是在文本框发生变化之前触发的,keyup事件则是在文本框已经发生变化之后触发的。
如果用户按下一个字符键不放,就会重复触发keydown和keypress事件,直到用户松开该键为止。
如果用户按下的是一个非字符键,那么首先会触发keydown事件,然后就是keyup事件。如果按住这个非字符键不放,那么就会一直重复触发keydown事件,直到用户松开这个键,此时会触发keyup事件。
- 种类
1.keydown:当用户按下键盘上的任意键时触发,而且如果按住不放的话,会重复触发此事件。
2.keypress:当用户按下键盘上的字符键时触发,而且如果按住不放的话,会重复触发此事件。
3.keyup:当用户释放键盘上的键时触发。 - 键码
keydown和keyup事件发生时,evnet对象的keyCode属性中会包含一个代码,与键盘上一个特定的键对应。
var textbox=document.getElementById("myText");
EventUtil.addHandler(textbox,"keyup",function(event){
event=EventUtil.getEvent(event);
console.log(event.keyCode);
});
兼容性:在Firefox和Opera中,按分号键时keyCode值为59,也就是ASCII中分号的编码;但IE和Safari返回186,即键盘中按键的键码。
键码表:http://www.cnblogs.com/wuhua1/p/6686237.html
- 字符编码
IE9,Firefox,Chrome和Safari的event对象支持charCode 属性,charCode只有发生keypress事件时才包含值,该值是按下那个键所代表字符的ASCII编码。
兼容性:
IE8及之前版本中Opera是在keyCode中保存字符的ASCII编码。
检查charCode属性是否可用,不可用则使用keyCode。
getCharCode:function(event){
if(typeof event.charCode=="number"){//在不支持的浏览器中值是undefined
return event.charCode;
}else{
return event.keyCode;
}
}
在取得了字符编码之后,就可以使用String.fromCharCode()将其转换成实际的字符。
- DOM3级变化
DOM3中键盘事件不再包含charCode,而是包含2个新属性:key和char。
key是为了取代keyCode新增的,它的值是一个字符串。按下字符键(比如"M"),key的值就是相应的文本字符"M";按下非字符键时,key的值就是相应的键名(比如"Shift"或“Down”)。
char属性在按下字符键时行为与key相同,但在按下非字符键时值为null。
存在兼容性,不推荐用。
触摸事件
- 种类
1.touchstart:当手指触摸屏幕时触发;即使已经有一个手指放在了屏幕上也会触发。
2.touchmove:当手指在屏幕上滑动时连续地触发。在这个世界发生期间,调用preventDefault()可以阻止滚动。
3.touchend:当手指在屏幕上移开时触发。
4.touchcancel:当系统停止跟踪触摸时触发。关于此事件的确切触发时间,文档中没有明确说明。
上面这几个事件都会冒泡,也都可以取消。虽然这些触摸事件没有在DOM规范中定义,但它们却是以兼容DOM的方式实现的。因此,每个触摸事件的event对象都提供了鼠标事件中常见的属性:bubbles,cancelable,view,clientX,clientY,screenX,screenY,detail,altKey,shiftKey,ctrlKey和metaKey。 - 属性
每个Touch对象包含下列属性:
clientX:触摸目标在视口中的x坐标。
clientY:触摸目标在视口中的y坐标。
identifier:标识触摸的唯一ID。
pageX:触摸目标在页面中的x坐标。
pageY:触摸目标在页面中的y坐标。
screenX:触摸目标在屏幕中的x坐标。
screenY:触摸目标在屏幕中的y坐标。
target:触摸的DOM节点目标。
除了常见的DOM属性外,触摸世界还包含下列三个用于跟踪触摸的属性。
touches:表示当前跟踪的触摸操作的Touch对象的数组。
targetTouches:特定于事件目标的Touch对象的数组。
changedTouches:表示字上次触摸以来发生了什么改变的Touch对象的数组。
使用这些属性可以跟踪用户对屏幕的触摸操作。
function handlerTouchEvent(event){
//只跟踪一次触摸
if(event.touches.length==1 || event.touches.length==0){//书上这里有错
var output=document.getElementById("output");
switch(event.type){
case "touchstart":
output.innerHTML="Touch started ( "+event.touches[0].clientX+", "+event.touches[0].clientY+")";
break;
case "touchend":
output.innerHTML+="
Touch ended ("+event.changedTouches[0].clientX+", "+event.changedTouches[0].clientY+")";
break;
case "touchmove":
event.preventDefault(); //阻止滚动
output.innerHTML+="
Touch moved ("+event.changedTouches[0].clientX+", "+event.changedTouches[0].clientY+")";
}
}
}
EventUtil.addHandler(document,"touchstart",handlerTouchEvent);
EventUtil.addHandler(document,"touchend",handlerTouchEvent);
EventUtil.addHandler(document,"touchmove",handlerTouchEvent);
以上代码会跟踪屏幕上发生的一次触摸操作。为简单起见,只会在有一次活动触摸操作的情况下输出信息。
当touchstart事件发生时,会将触摸的位置信息输出到
当touchmove事件发生时,会取消其默认行为,阻止滚动(触摸移动的默认行为是滚动页面),然后输出触摸操作的变化信息。
而touched事件则会输出有关触摸操作的最终信息。
注:在touched事件发生时,touches集合中就没有任何Touch对象了,因为不存在活动的触摸操作;此时,就必须转而使用changedTouches集合。
/当触发touchstart和touchmove事件的时候没有问题,程序能正确的进入 if 然后根据case执行对应的语句,但是当触发touchend事件的时候,event.touches.length已经等于0了,不能再进入if 中,也就不能执行case中的语句,所以触发touchend的时候永远不会执行程序。所以判断条件要加上 event.touches.length==0./
- 触发顺序
touchstart => mouseover => mousemove(一次) => mousedown => mouseup => click => touched
手势事件
当两个手指触摸屏幕时就会产生手势,手势通常会改变显示项的大小,或者旋转显示项。有三个手势事件,
- 种类
1.gesturestart:当一个手指已经按在屏幕上而另一个手指又触摸屏幕时触发。
2.gesturechange:当触摸屏幕的任何一个手指的位置发生变化时触发。
3.gestureend:当任何一个手指从屏幕上移开时触发。 - 触摸事件和手势事件关系
每个手势事件的event对象都包含着标准的鼠标事件属性:bubbles,cancelable,view,clientX,clientY,screenX,screenY,detail,altKey,shiftKey,ctrlKey和metaKey。此外还有两个额外的属性:rotation和scale。
1.rotation属性:表示手指变化引起的旋转角度,负值表示逆时针旋转,正值表示顺时针旋转(该值从0开始)。
2.scale属性:表示两个手指间距离的变化情况(例如向内收缩会缩短距离);这个值从1开始,并随距离拉大而增长,随距离缩短而减小。
注:
(1)只有两个手指都触摸到事件的接收容器时才会触发这些事件。
(2)在一个元素上设置事件处理程序,意味着两个手指必须同时位于该元素的范围之内,才能触发手势事件(这个元素就是目标)。
(3)由于这些事件冒泡,所以讲事件处理程序放在文档上也可以处理所有手势事件。
(4)此时,事件的目标就算两个手指都位于其范围内的那个元素。
例子:
function handleGestureEvent(event){
var output=document.getElementById("output");
switch(event.type){
case "gesturestart":
output.innerHTML="Gesture started ( "+event.ratation+", scale"+event.scale+")";
break;
case "gestureend":
output.innerHTML+="
Gesture ended ("+event.rotation+", scale"+event.scale+")";
break;
case "gesturechange":
event.preventDefault(); //阻止滚动
output.innerHTML+="
Gesture changed ("+event.rotation+",scale "+event.scale+")";
}
}
EventUtil.addHandler(document,"gesturestart",handleGestureEvent);
EventUtil.addHandler(document,"gestureend",handleGestureEvent);
EventUtil.addHandler(document,"gesturechange",handleGestureEvent);