作者:陈惠,叩丁狼教育高级讲师。原创文章,转载请注明出处。
微信JS-SDK是微信公众平台 面向网页开发者提供的基于微信内的网页开发工具包。
通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。
我们先来看一个生活中常见的例子:
如图所示的一个抽奖活动,抽奖次数有限,若次数使用完便不能再次参与抽奖,但是用户分享到朋友圈之后,可增加一次抽奖机会,这样便达到了宣传的效果。
那我们应该怎么去实现呢?
实际上思路比较简单,就是监听分享到朋友圈的事件,在分享成功之后给他增加1次抽奖机会,但是,分享到朋友圈是微信里的功能,所以得使用微信提供的JSSDK才能完成。
实现步骤
一:绑定域名
在公众号管理页面,设置JS接口安全域名,表示该域名下的所有页面,都拥有使用JSSDK的权限。
二:页面中引入JS文件
三:通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用JSSDK的相关API。
在页面中添加这段js代码
wx.config({
debug: true
appId: 'wx59687be81dd3d388',
timestamp: 1234567890,
nonceStr: 'wolfcode',
signature: '5c138e08a9d173c40c4e6280b02d008535bd17d8',
jsApiList: ['onMenuShareTimeline']
});
参数介绍
debug:true为开启调试模式,调用的所有api的返回值会在客户端alert出来,若是生产环境则设置为false
appId:必填,公众号的唯一标识
timestamp:必填,时间戳
nonceStr:必填,随机生成的字符串
signature:必填,根据timestamp与nonceStr与jsapi_ticket按照某种算法生成的签名
jsApiList:必填,需要使用的JS接口权限,如:使用分享朋友圈接口,则填入onMenuShareTimeline,其他接口的名称可以在开发文档中找到。
jsapi_ticket:
生成签名signature还需要一个叫jsapi_ticket的参数,jsapi_ticket是公众号用于调用微信JS接口的临时票据,可以通过基础接口的access_token来获取,有效期为7200秒,调用次数有限,所以在后台也需要全局缓存jsapi_ticket。
获取jsapi_ticket的接口:https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
代码:
//获取JSSDK的接口地址
public static final String GET_TICKET_URL = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi";
/**
* 获取JSSDK的jsapi_ticket
*/
public static void getJsapi_ticket(){
//发起请求到指定的接口
String result = HttpUtil.get(GET_TICKET_URL.replace("ACCESS_TOKEN",getAccessToken()));
System.out.println(result);
}
getAccessToken是之前开发教程(四)已经实现好的,有需要的可参考https://www.jianshu.com/p/85573685f17d
成功即返回如下JSON:
{
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTPdHFKA",
"expires_in":7200
}
获得jsapi_ticket之后,就可以生成JS-SDK权限验证的签名了。
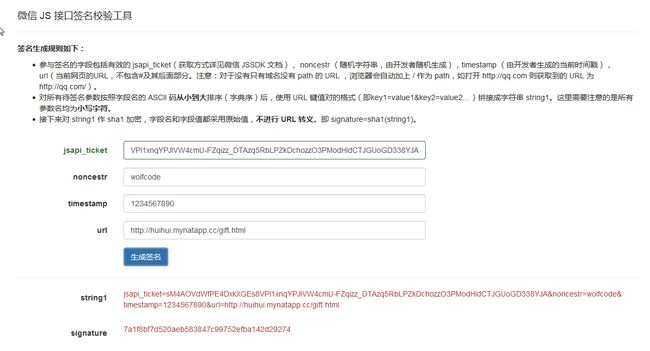
签名算法:
规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。最后对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
注意事项:
1.签名用的noncestr和timestamp必须与wx.config中的nonceStr和timestamp相同。
2.签名用的url必须是调用JS接口页面的完整URL。
3.出于安全考虑,开发者必须在服务器端实现签名的逻辑。
验证签名算法是否正确,可以打开https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
利用该工具,可以马上获取到签名的结果,接下来我们把签名拷贝到config中。
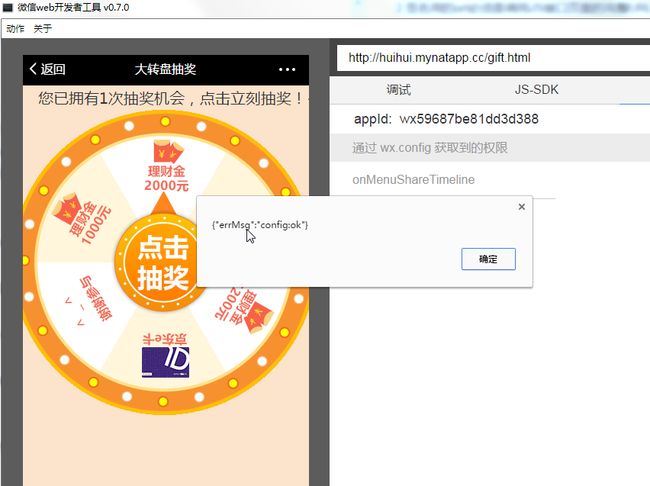
使用web开发者工具,打开我们的抽奖页面,可以看到ok的提示,代表权限注入成功。
此时查看权限列表,该页面已经拥有onMenuShareTimeline分享朋友圈的接口操作权限。
四:通过ready接口处理成功验证
config权限验证成功后会执行ready方法,相反失败会执行error方法,所有接口调用都必须在config接口获得结果之后,因为config是一个异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
在ready中设置分享朋友圈相关功能
wx.ready(function(){
//分享到朋友圈接口
wx.onMenuShareTimeline({
title: '抽奖活动', // 分享时的标题
link: 'http://huihui.mynatapp.cc/gift.html', // 分享时的链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: 'http://www.wolfcode.cn/img/wolfcode/logo.png', // 分享时显示的图标
//用户确认分享后执行的回调函数
success: function () {
//给用户添加1次抽奖机会
playnum = 1;
$('.playnum').html(playnum);
},
//用户取消分享后执行的回调函数
cancel: function () {
alert("取消分享");
}
});
});
效果:
注意:
我们应该在服务器端来实现签名的逻辑,再把相关的参数值响应给页面,前面主要是为了便于理解暂时直接用签名工具生成好拷贝进去的。
在后台计算签名时算法参考:
/**
* 计算jssdk-config的签名
* @param jsapi_ticket
* @param timestamp
* @param noncestr
* @param url
* @return
*/
public static String getSignature(String jsapi_ticket,Long timestamp,String noncestr,String url ){
//对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)
Map map = new TreeMap<>();
map.put("jsapi_ticket",jsapi_ticket);
map.put("timestamp",timestamp);
map.put("noncestr",noncestr);
map.put("url",url);
//使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1
StringBuilder sb = new StringBuilder();
Set set = map.keySet();
for (String key : set) {
sb.append(key+"="+map.get(key)).append("&");
}
//去掉最后一个&符号
String temp = sb.substring(0,sb.length()-1);
//使用sha1加密
String signature = SecurityUtil.SHA1(temp);
return signature;
}