背景
在我做 Android 开发之前,我就发现有些 App 的状态栏和导航栏有透明效果,或者是沉浸式效果,比如说酷安的客户端,是像这个样子的
虽然只是简单的改变,但相对于传统的上下两个黑条来说,视觉效果会美观很多,我当时挺纠结很多主流应用没有这种效果,还特意安装了一个 xposed 框架的模块来强制实现沉浸式状态栏和导航栏,不过貌似那个模块会影响性能,从那时我就决定,如果将来我做 Android 开发,一定会让我开发的应用都使用这种效果,如今终于实现啦!
开源库
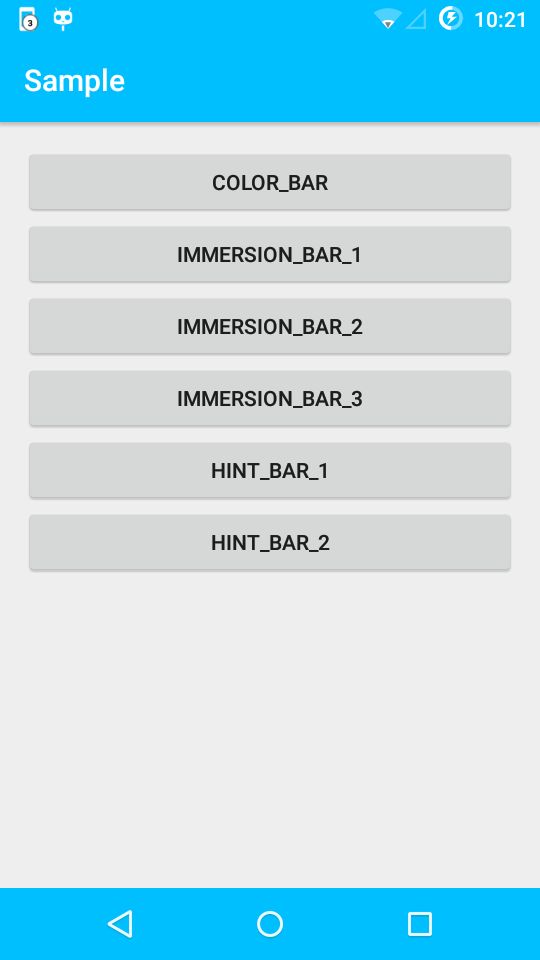
经过对大量应用的观察,我发现这种透明状态栏和导航栏或者叫沉浸式状态栏和导航栏的效果主要有以下几种:
1、自定义颜色的状态栏和导航栏;
2、半透明的状态栏和导航栏;
3、完全透明的状态栏和导航栏(其实就是第二种的极限状态,我更喜欢 叫这种为沉浸式状态栏和导航栏);
4、隐藏状态栏和导航栏。
效果分别如下:
事实上,在 github 上也有不少关于这方面的开源项目,不过这些开源项目大多只是针对状态栏实现了透明或者沉浸式的效果,而对下方的导航栏并没有做相应的处理,于是我自己写了一个针对状态栏和导航栏都实现透明或者沉浸式的效果的开源库,地址如下:
UltimateBar
这里要特别说明一下,状态栏和导航栏透明是在 Android 4.4 开始支持的,但是 Android 4.4 的实现原理和 Android 5.0 以上的实现原理并不一样,这就导致如果在 Android 5.0 以上如果使用 Android 4.4 的实现方法会出现显示效果不一致的问题,我写的这个库分别对 Android 4.4 和 Android5.0 以上做了处理,使它在不同的系统版本下显示效果达到高度统一,使用这个库,首先需要添加依赖:
compile 'org.zackratos:ultimatebar:1.0.3'
接下来对上面四种情况分别作介绍。
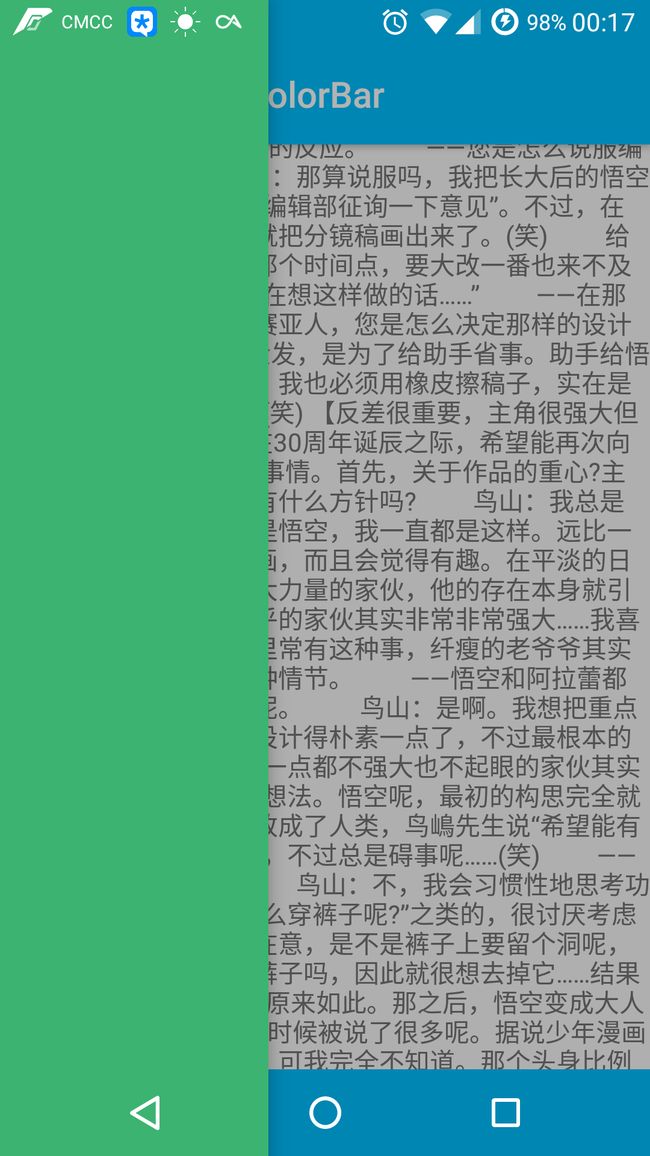
自定义颜色的状态栏和导航栏
要设置自定义颜色的状态栏和导航栏只需要在 onCreate 方法中调用如下代码:
UltimateBar ultimateBar = new UltimateBar(this);
ultimateBar.setColorBar(ContextCompat.getColor(this, R.color.DeepSkyBlue));
那么他的内部是怎么实现的呢,查看源码可以发现,内部源码是这样的:
@TargetApi(Build.VERSION_CODES.KITKAT)
public void setColorBar(@ColorInt int color, int alpha) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = activity.getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
int alphaColor = alpha == 0 ? color : calculateColor(color, alpha);
window.setStatusBarColor(alphaColor);
window.setNavigationBarColor(alphaColor);
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window window = activity.getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
int alphaColor = alpha == 0 ? color : calculateColor(color, alpha);
ViewGroup decorView = (ViewGroup) window.getDecorView();
decorView.addView(createStatusBarView(activity, alphaColor));
if (navigationBarExist(activity)) {
decorView.addView(createNavBarView(activity, alphaColor));
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
setRootView(activity, true);
}
}
@TargetApi(Build.VERSION_CODES.KITKAT)
public void setColorBar(@ColorInt int color) {
setColorBar(color, 0);
}
我们可以看到第一个方法里面传入了两个参数,第一个参数是自定义的颜色值,第二个参数是颜色深度值,最小为 0,最大为 255,当深度值为 0 时,状态栏和导航栏的颜色就是第一个参数传入的颜色值,即为第二个方法中的情况;当深度值不为 0 时,会根据深度值计算得到最终的颜色值,然后设置到状态栏和导航栏上面。
正如前面所说,这里分别针对 Android 4.4 和 Android 5.0 以上做了不同处理,首先来看 Android 5.0 以上的情况,事实上 Android 5.0 以上的实现非常简单,因为 Android 5.0 以上可以直接设置状态栏和导航栏的颜色,所以只需要先得到最终的颜色值,然后调用 setStatusBarColor 和 setNavigationBarColor 方法进行设置就好了。然后 Android 4.4 稍微麻烦一点,首先必须要添加 FLAG_TRANSLUCENT_STATUS 这个 flag 来把状态栏设置为透明,然后再在状态栏上面添加一个 view 来保证状态栏的颜色,然后再调用 navigationBarExist 方法来判断当前手机是否存在导航栏,如果存在,对导航栏做同样的处理,最后必须调用 setRootView 方法,这个方法是干嘛的呢,看一下它的代码:
private void setRootView(Activity activity, boolean fit) {
ViewGroup parent = (ViewGroup) activity.findViewById(android.R.id.content);
for (int i = 0, count = parent.getChildCount(); i < count; i++) {
View childView = parent.getChildAt(i);
if (childView instanceof ViewGroup) {
childView.setFitsSystemWindows(fit);
((ViewGroup)childView).setClipToPadding(fit);
}
}
}
可以看到,这个方法是用来设置布局的子 view 的 fitsSystemWindows 参数的,相当于在布局中添加 android:fitsSystemWindows="true",如果不调用这个方法,就会导致布局中的内容覆盖到状态栏和导航栏上面了。
半透明的状态栏和导航栏
半透明状态栏和导航栏的使用方法也非常简单,只要在 onCreate 方法中调用以下代码:
UltimateBar ultimateBar = new UltimateBar(this);
ultimateBar.setTransparentBar(Color.BLUE, 50);
同样的看一下它的内部实现,如下:
@TargetApi(Build.VERSION_CODES.KITKAT)
public void setTransparentBar(@ColorInt int color, int alpha) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = activity.getWindow();
View decorView = window.getDecorView();
int option = View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
decorView.setSystemUiVisibility(option);
int finalColor = alpha == 0 ? Color.TRANSPARENT :
Color.argb(alpha, Color.red(color), Color.green(color), Color.blue(color));
window.setNavigationBarColor(finalColor);
window.setStatusBarColor(finalColor);
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT){
Window window = activity.getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
ViewGroup decorView = (ViewGroup) window.getDecorView();
int finalColor = alpha == 0 ? Color.TRANSPARENT :
Color.argb(alpha, Color.red(color), Color.green(color), Color.blue(color));
decorView.addView(createStatusBarView(activity, finalColor));
if (navigationBarExist(activity)) {
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
decorView.addView(createNavBarView(activity, finalColor));
}
}
}
两个参数分别表示颜色和透明度,透明度最小为 0,最大为 255,对于 Android 5.0 及以上,需要先添加 SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION,SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN,SYSTEM_UI_FLAG_LAYOUT_STABLE 三个 flag,以保证布局的内容可以覆盖到状态栏和导航栏上面,然后同样的调用 setStatusBarColor 和 setNavigationBarColor 方法来设置状态栏和导航栏颜色,不过这里的颜色都是经过计算的半透明的颜色,对于 Android 4.4,跟之前的自定义颜色一样,首先需要添加 FLAG_TRANSLUCENT_STATUS 这个 flag 保证状态栏透明,然后再在状态栏上添加一个半透明的 view,然后调用 navigationBarExist 方法判断导航栏是否存在,如果存在,也做相同的处理,这里要注意,因为半透明状态栏和导航栏需要布局内容覆盖到状态栏和导航栏上面的效果,所以在这里不能调用 setRootView 方法。
完全透明的状态栏和导航栏
其实完全透明的状态栏和导航栏就是半透明的状态栏和导航栏中当透明度为 0 的情况,只需在 onCreate 方法中调用如下方法:
UltimateBar ultimateBar = new UltimateBar(this);
ultimateBar.setImmersionBar();
查看它的内部实现可以发现它是这么调用的:
@TargetApi(Build.VERSION_CODES.KITKAT)
public void setImmersionBar() {
setTransparentBar(Color.TRANSPARENT, 0);
}
就是半透明状态栏和导航栏的特殊情况,不做过多介绍了。
隐藏状态栏和导航栏
这种情况比较常见了,一般玩游戏,看视频就是这种效果,这种效果的实现有点特殊,必须重写 Activity 的 onWindowFocusChanged 方法,如下:
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus) {
UltimateBar ultimateBar = new UltimateBar(this);
ultimateBar.setHintBar();
}
}
它的内部实现也比较简单,如下:
@TargetApi(Build.VERSION_CODES.KITKAT)
public void setHintBar() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
View decorView = activity.getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
}
}
就是添加几个 flag,这是固定写法,也不做过多介绍了。
针对 DrawerLayout 的实现
还有一种特殊情况,就是对于 DrawerLayout,上面的方法会出现一些问题,达不到想要的效果,这里针对 DrawerLayout 做了特殊处理,一般来说,对于 DrawerLayout 只要实现自定义颜色的状态栏和导航栏效果就好了,其他情况就不用考虑了,可以在 onCrate 调用如下代码:
UltimateBar ultimateBar = new UltimateBar(this);
ultimateBar.setColorBarForDrawer(ContextCompat.getColor(this, R.color.DeepSkyBlue));
但是这样其实还是不够的,还必须要在布局文件中在 DawerLayout 的子 view 的主界面添加 android:fitsSystemWindows="true",就像这样:
注意,这里是在 DawerLayout 下面的主界面添加,DawerLayout 本身以及它下面的抽屉都不能添加,原因后面会说明,然后同样看一下内部实现:
@TargetApi(Build.VERSION_CODES.KITKAT)
public void setColorBarForDrawer(@ColorInt int color, int alpha) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = activity.getWindow();
ViewGroup decorView = (ViewGroup) window.getDecorView();
int option = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
if (navigationBarExist(activity)) {
option = option | View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION;
}
decorView.setSystemUiVisibility(option);
window.setNavigationBarColor(Color.TRANSPARENT);
window.setStatusBarColor(Color.TRANSPARENT);
int alphaColor = alpha == 0 ? color : calculateColor(color, alpha);
decorView.addView(createStatusBarView(activity, alphaColor), 0);
if (navigationBarExist(activity)) {
decorView.addView(createNavBarView(activity, alphaColor), 1);
}
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window window = activity.getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
ViewGroup decorView = (ViewGroup) window.getDecorView();
int alphaColor = alpha == 0 ? color : calculateColor(color, alpha);
decorView.addView(createStatusBarView(activity, alphaColor), 0);
if (navigationBarExist(activity)) {
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
decorView.addView(createNavBarView(activity, alphaColor), 1);
}
}
}
@TargetApi(Build.VERSION_CODES.KITKAT)
public void setColorBarForDrawer(@ColorInt int color) {
setColorBarForDrawer(color, 0);
}
这里稍微有点复杂,参数的传递和前面是一样的,就不多解释了,对于 Android 5.0 以上的情况,首先添加前面两个 flag 保证布局内容能够覆盖到状态栏上面,然后判断是否存在导航栏,如果存在,再添加第三个 flag 保证布局内容可以覆盖到导航栏上面,然后状态栏和导航栏都设为透明色,此时相当于上面的完全透明的状态栏和导航栏,最后再分别在状态栏和导航栏上面添加一个 view 保证状态栏和导航栏有颜色,这样就既保证了 DrawerLayout 可以覆盖到状态栏和导航栏上面,又保证了 DrawerLayout 下面的主布局内容不会覆盖到状态栏和导航栏上面,最后的效果就是抽屉的内容是覆盖到状态栏和导航栏上面的,而住布局的内容不会覆盖到状态栏和导航栏的上面,然后对于 Android 4.4,其实和前面正常情况的设置自定义颜色的状态栏和导航栏是一样的,只是这里没有调用 setRootView 方法,而是在 DrawerLayout 下面的主布局中添加了 android:fitsSystemWindows="true",同样实现了抽屉的内容可以覆盖到状态栏和导航栏上面,而主布局的内容不会覆盖到状态栏和导航栏上面,最后的效果如下图
大致内容也就这么多了,最后再把这个库的地址贴一遍:
UltimateBar
如果觉得这个库对你的开发有帮助,欢迎 star,欢迎 fork,如果发现有什么问题或者有什么修改建议,欢迎反馈,谢谢!
最后的最后,我最近在找工作,发现好多公司都太坑,有没有哪位大侠可以帮我内推一下,地点不限,我将不甚感激!