GPU
GPU是图像处理单元,能够结合集合、颜色、灯光和其他的数据而产生一个屏幕图像的硬件组件
- GPU的在1s可以进行10亿次的矢量运算,以至于几乎不会影响性能
buffer
buffer分为 frame buffer 和 render buffer两大类,其中frame buffer相当于render buffer的管理者,frame buffer Object 即称为FBO,常用作离屏渲染缓存等。render buffer 又可以分为color buffer、depath buffer、stencil buffer三类。
- frame buffer 仅仅是管理者,不需要分配内存;render buffer需要分配内存,且只有在分内存的时候才能会确定类型。
- 只有在render buffer绑定到frame buffer,之后的绘制才能起作用
深度测试
3D绘制中有【深度】的概念。举个例子,A在z轴的2,B在z轴的1,摄像机在z轴的-10。那么A的深度就比B大。
openGLES默认是不开启深度测试的(虽然几乎所有app都会用到),这也就是说,后绘制的物体(颜色缓冲区中),会覆盖先绘制的物体。
深度缓存又称为Z缓存,片元渲染出来后,会
简单的使用【深度测试】
- 深度基准默认为GL_LESS
渲染
用一个3D数据生成一个2D图像的过程就是渲染。 计算机上显示的图片都是由对应的颜色点组成的,这些矩形的颜色点叫做像素。它会为GPU提供要处理的3D数据 (缓存是提供数据最好的方法)
- 在渲染时,GPU把纯数学OPenGL ES坐标系中 转化成帧缓存中对应的真实像素位置。帧缓存中像素位置叫做视口(viewport)坐标。
- 转化几何形状数据未帧缓存中的颜色像素的渲染过程叫做【光栅化rasterizing】,每一个颜色像素叫做片元【fragment】。
- 当openGL ES没有包含【纹理】,GPU根据包含该片元的对象的顶点颜色计算每一个片元的颜色;否则根据当前绑定的纹理缓存中的【纹素】来计算每一个片元的颜色
帧缓存
GPU需要知道应该在内存的那个地方存储渲染出来的2D图像像素数据、江西为GPU提供数据的缓存一样,接受渲染结果的缓冲区就叫做帧缓存(frame buffer)
- 帧缓存不需要初始化,因为渲染指令会在合适的时候替换缓存的内容。
- 同时可以存在很多个帧缓存
- 屏幕显示像素受到钱缓存帧的控制,前缓冲帧和后缓冲帧受操作系统的控制,后缓存帧渲染完后立刻交换。
openGl ES的上下文
用于配置OpenGL ES的保存在特定平台的软件数据结构中的信息会被封装到一个上下文context中。
纹理
纹理是一个用来保存图像的颜色元素值OpenGL ES缓存。保存颜色值需要耗费很多内存,所以尽量用最小的图像来产生可以接受的渲染结果。 纹理的尺寸永远是:0~1
纹理步骤:
- 纹理映射:对齐纹理和顶点,让GPU知道每一个片元的颜色由哪些纹素决定
- 纹理取样:从绑定的纹理中选择纹素。
取样 (纹理映射实际上就是就是片元取样的过程)
- 如果没有纹理,则GPU根据包含该片元的对象的顶点颜色计算每一个片元的颜色
- 如果有纹理,则GPU根据当前绑定的纹理缓存中的【纹素】来计算每一个片元的颜色。
取样方式
- 线性取样:GPU为计算一个片元的最终颜色而读取多个纹素的颜色
- MIP贴图取样:是一个为纹理存储多个细节级别的技术。高细节的纹理会在S和T轴上存储很多纹理。如果片元的u、v纹理坐标和S、T轴的纹素存在较紧关系,GPU可以减少取样纹素的数量,减少访问内存的次数。
一般MIP贴图取样可以通过减少GPU取样次数的方式提高渲染的性能,但MIP贴图为每一个纹素的内存增加了1/3。通常的测量是通过分别测试在2种取样方法,获取最合适的取样方式。
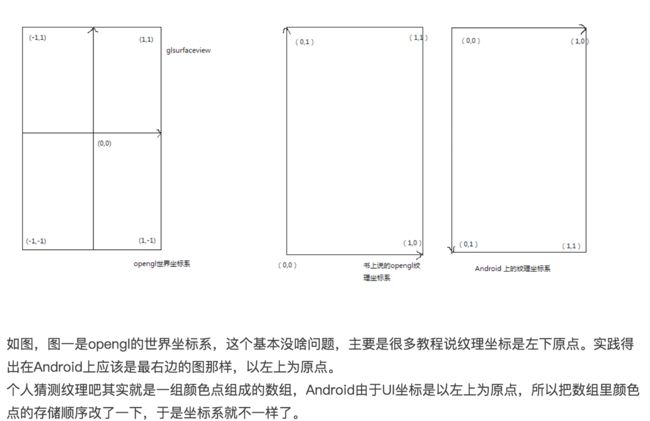
PS:iOS的纹理坐标系和安卓一样,都是以左上角为原点
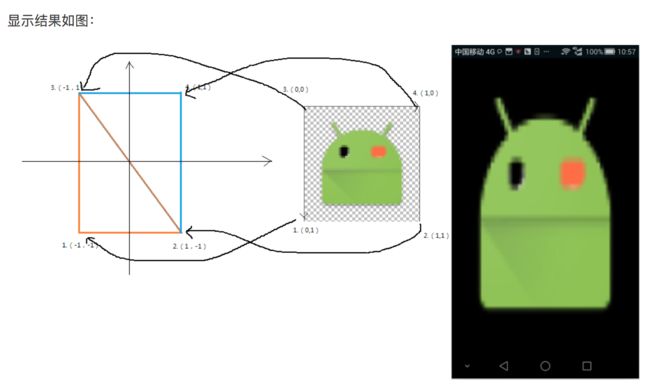
static final float postion
![Uploading 屏幕快照 2017-10-30 下午3.03.10_009211.png . . .]
COORD1[] = {
-1.0f, -1.0f,
1.0f, -1.0f,
-1.0f, 1.0f,
1.0f, 1.0f,
};
static final float TEXTURE_COORD1[] = {
0.0f, 1.0f,
1.0f, 1.0f,
0.0f, 0.0f,
1.0f, 0.0f,
};
PS:详情见: http://blog.csdn.net/yellowcath/article/details/46534559
纹理压缩
- 用来初始化压缩纹理的图像要求是尺寸是2的幂,同事还是个正方形。例如1个256*256的图像可以用在一个压缩纹理缓存中
光照
所谓光照指的是GPU为每一个顶点进行光线计算,然后进行插值计算,计算出每一个片元的最终颜色
- openGLES的颜色模拟主要有:环境光、漫反射光diffuseColor、镜面反射光
- 光线取决于3个关联因素:关系的设置,三角形相对光线的角度、三角形的材质
- 大部分应用都是通过某种灯光和纹理来决定片元的颜色
- 光线和几何图形相互作用的关键是:计算出每个物体照射和发散出的光线数量
- 光线计算过程还包括材质、聚光灯效果、衰减因子等,但是GLKit简化了这一过程。
深度渲染缓存
基本所有的openGL应用都会用到【深度缓存】,大部分情况下可以使用它来消除对三角形、线段、点的进行排序(渲染的顺序)的需求。通常被称为Z缓存(Z轴上的缓存)
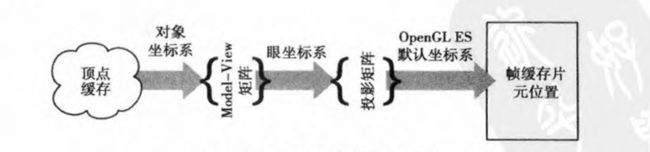
projectionMatrix 和modelviewMatrix
projectionMatrix 定义了用于整个场景的坐标系;modelviewMatrix定义了一个控制对象的显示位置的坐标系,简单的对象移动效果,可以通过改变modelviewMatrix来实现。
动画移动
动画一般有2种情况,
- 对面相对于用户【视点】的移动
- 用户视点相对于对象的移动
上面2种情况是通过矩阵变化,定义了几何图形是如何映射到像素颜色缓冲区的片元位置。通过改变了变化矩阵,来改变最终的映射。实际上用户的位置是不会变的,只是计算出来的对象位置相对于用户发生了改变
对象的绘画
几何坐标数据、纹理通过GPU绘画出来的步骤:
- 将几何坐标数据存储到GPU内存中
- 启动GPU中的顶点数据、纹理数据的,设置指针
- 装饰器属性设置、并编译启动 baseEffect.prepareToDraw
- 调用gldraw方法开始绘图
PS:同一个几何数据,可以通过编译启动2次着色器,绘画2个对象