平常我们使用jQuery时一般主要为以下两种情况:
$(selector).addClass()
$.ajax(settings)
根据使用方式,可以推断出jQuery:
- 是一个能创造出不同对象的函数;
- 是一个拥有诸多方法的对象;
- jQuery与$同为一个函数的函数名。
根据假设我们推断函数的大致形式:
var jQuery = $ = function(selector,context){
return {} //返回一个对象
}
jQuery.xxx = function(arguments){
//do something
};
由于每次均要返回一个不同的对象,所以最容易想到的方法是根据构造函数new一个对象。
var jQuery = $ = function(selector,context){
return new Function(selector,context)
}
jQuery.xxx = function(arguments){
//do something
};
此时,应当考虑构造函数Function()存放的位置,将它放置到原型中,并且每次制作jQuery插件时都用jQuery.fn来简化:
var jQuery = $ = function(selector,context){
return new jQuery.prototype.init(selector,context);
}
jQuery.prototype = jQuery.fn = {
init:function(selector,content){
//to do something
}
}
jQuery.xxx = function(arguments){
//do something
};
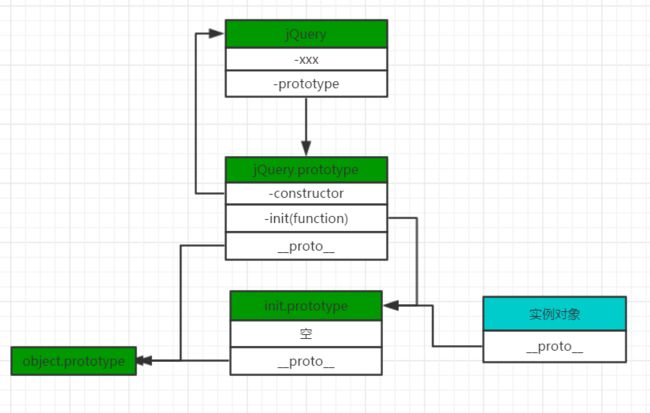
若以
$(selector).function()来调用方法须将方法存储在jQuery.prototype中,但是此时通过
new jQuery.prototype.init(selector,context)创建的实例对象与jQuery.prototype无任何关系。由此,须让jQuery.prototype为创建实例的原型对象,改为:
var jQuery = $ = function(selector,context){
return new jQuery.prototype.init(selector,context);
}
jQuery.prototype = jQuery.fn = {
init:function(selector,content){
//to do something
}
}
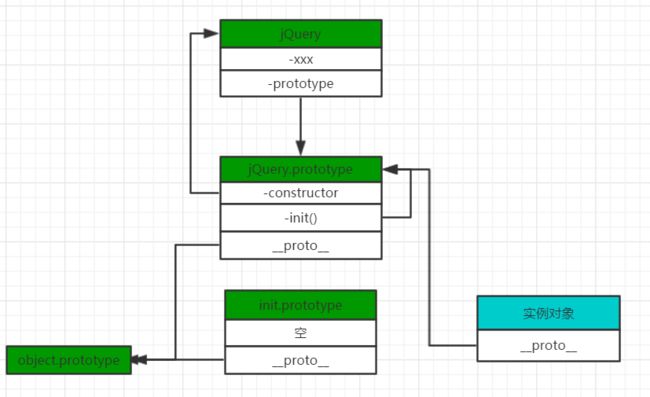
jQuery.prototype.init.prototype = jQuery.prototype; //新增
jQuery.xxx = function(arguments){
//do something
};
现在就能向jQuery.prototype中添加方法来拓展jQuery的功能了!
var jQuery = $ = function(selector,context){
return new jQuery.prototype.init(selector,context);
}
jQuery.prototype = jQuery.fn = {
init:function(selector,content){
//to do something
},
addclass:function(arguments){
//to do something
}
}
jQuery.prototype.init.prototype = jQuery.prototype; //新增
jQuery.xxx = function(arguments){
//do something
};
这样做没什么问题,但是jQuery作为一个十分成熟的开源框架,如果人人都往jQuery.prototype/或是jQuery自身中添加新方法会给框架的整体管理带来很大的麻烦。因此需要一个添加方法的正确途径;
var jQuery = $ = function(selector,context){
return new jQuery.prototype.init(selector,context);
};
jQuery.prototype = jQuery.fn = {
init:function(selector,content){
//to do something
}
};
jQuery.prototype.init.prototype = jQuery.prototype;
jQuery.extend = jQuery.fn.prototype.extend = function(obj){
// this.key = obj.key
};
jQuery.extend({
ajax:function(arguments){
//do something
};
jQuery.fn.extend({
addclass:function(arguments){
//to do something
}
})
最后将jQuery用立即执行函数包裹起来,使jQuery融入开发环境中:
(function(window,undefined){
var jQuery = $ = function(selector,context){
return new jQuery.prototype.init(selector,context);
};
jQuery.prototype = jQuery.fn = {
init:function(selector,content){
//to do something
}
};
jQuery.prototype.init.prototype = jQuery.prototype;
jQuery.extend = jQuery.fn.prototype.extend = function(obj){
// this.key = obj.key
};
jQuery.extend({
ajax:function(arguments){
//do something
};
jQuery.fn.extend({
addclass:function(arguments){
//to do something
}
})
})(window);