最近在开发过程中用到了webView加载HTML字符串的方式以下简单介绍下UIWebView加载HTML的三种常用的方式。而我主要应用的是第三种方法。
UIWebView加载HTML的格式及方法:
1)加载网页:
- (void)loadWebPage {
NSURL *url = [NSURL urlWithString:@"https://www.baidu.com"];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[_webView loadRequest:request];
}
2)加载本地HTML文件
- (void)loadLocalFile {
NSURL *url = [[NSBundle mainBundle] urlForResource:@"localHtml.html" withExtension:nil];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[_webView loadRequest:request];
}
3)加载HTML字符串
- (void)loadHtmlString {
[_webView loadHTMLString:@"这是一个段落
" baseURL:nil];
}
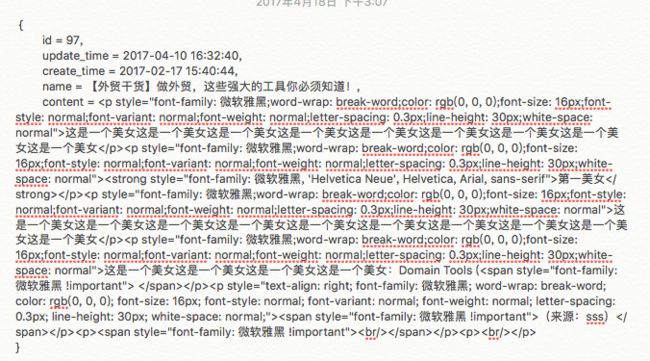
服务端返回的数据格式是以下样式:
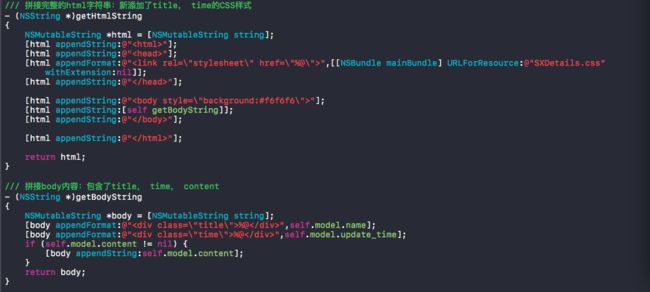
现要将name和create_time拼接到content里面,一起显示出来:
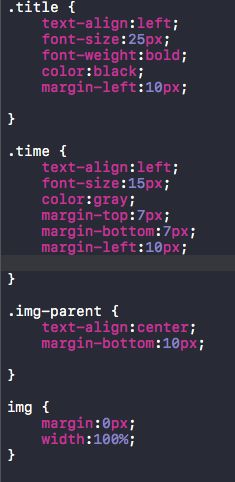
其中,SXDetails.css是自己写的name与time的样式:
拼接完成之后,调用上面的第三个方法,就可以实现带有title和time还有content的html页面了。
关于实现方式,主要感谢仿网易的图文混排这篇文章提供的思路,以及GitHub上的代码。
使用webView加载html字符串的时候,可能会出现html不自适应手机屏幕宽的情况。然后查看webView的官方文档,发现UIWebView有一个属性:[webview setScalesPageToFit:YES];设置之后HTML确实不需要左右滑动了,但是整体字体会变小,并且右边会多出来一条空白条,看起来很丑!
后在网上搜索,发现可以通过以下几种方案在UIWebView中修改html使其达到我们想要的效果
1.嵌套js修改方案1 来设置,不过这种方法,需要你有一定的js功底,本人js很烂,so这种方式我就没有选择;
2.通过自定义CSS样式方案2,设置你需要自适应的类选择器(如p,div, table等等)来设置,而且这篇文章中详细的解释了viewport,很。
我的问题由第2种方案解决的,在自定义的CSS文件中加入两行代码
p{max-width:100%;height:auto}
div{max-width:100%}
保存,运行,完美适配。
20190415更新
针对有些字符串计算高度不正确进行了处理。
1.在- (NSString *)getHtmlString方法里面的body里面添加如下代码:
[html appendString:@""];
/// 以下为新代码---start
[html appendString:@""];
[html appendString:[self getBodyString]];
[html appendString:@""];
/// 以上为新代码---end
[html appendString:@""];
另外在- (void)webViewDidFinishLoad:(UIWebView*)webView方法里面获取_webViewHeight方法变成了
CGFloat _webViewHeight = [[_outPrepareWebView stringByEvaluatingJavaScriptFromString:@"document.getElementById(\"height\").scrollHeight;"]floatValue];
保存,运行~