本文虽然写的是 framer.js,但是却主要是给前端或者 node 程序员看的。因为其中用到的方法可能对于设计师来说过于“专业”了。但是如果你看到 dribbble 上大量设计师的作品,又不得不赞叹,那些“设计师”能把程序写到这个程度,又有什么是不可能的呢?
Framer.js
framer 是著名的交互原型设计工具。和其他任何“所见即所得”的 交互工具相比, framer.js 唯一一个需要自己编程来实现的。事实上,这也是它强于其他工具的地方,尤其是对前端程序员来说,因为无数的既有 JS库都可以被你所使用。
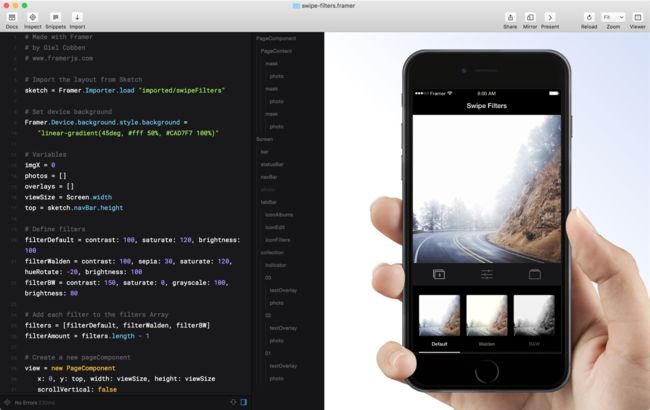
对于设计师来说,framer 提供了 Framer Studio,一个双栏设计工具,左边是代码区,右边是结果显示,如下图:
这个工具对于一般设计师来说还不错,但是对于专业程序员来说则存在以下几个问题:
- 没有自己用惯的 IDE 好使(例如各种插件支持)。
- 使用各种可以编译到 JS 语言,不仅仅是官方的 Coffee-Script。
- 集成自己的分发系统或自动化工具(例如自动部署到生产环境等)。
- 更方便地集成既有的代码资产(自己的或者开源社区的)。
- 更好地组织代码结构。
除此之外,这个工具是要收费的,$99美金,包一年内的升级。
构建自己 Framer.js 工具链
事实上,整个 framer 的核心引擎是在 https://github.com/koenbok/Framer 上。你可以用自己熟悉的工具链去包装这引擎来工作。
为了方便我自己使用,我创建了一个 Yeoman 的 Generator - generator-framer-coffee ,用于直接创建一个特定的 framer project。
如果你之前没有用过 Yeoman,那么可以现在命令行下执行:
$sudo npm install yo -g
安装 generator-framer-coffee:
$sudo npm install generator-framer-coffee -g
然后创你自己的 framer 工程目录,例如:
$mkdir my-framer && cd $_
最后执行:
$yo framer-coffee
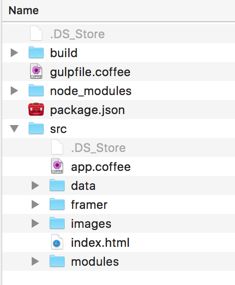
这个过程会在你的 my-framer 目录下创建全部的需要的依赖文件,以及用于工程管理的 gulpfile.coffee,目录结构大致如下:
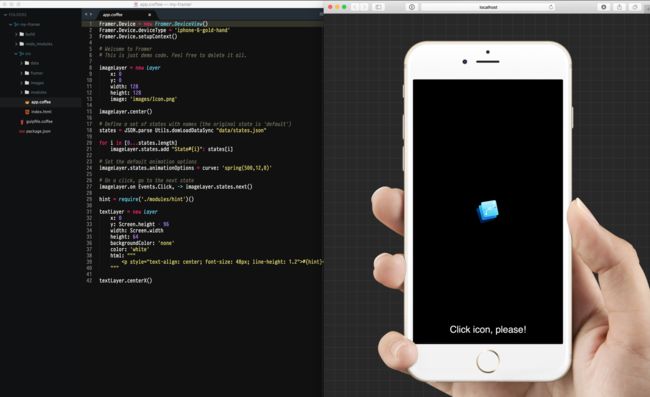
src 目录下是全部的源代码部分,也就是你自己可以修改编辑的。然后执行 npm start 将构建以及启动一个开发的 Web Server (用的 [browsersync],同时也会启动系统的缺省浏览器来显示 demo 的效果(默认地址是是 http://localhost:3000):
然后你就可以用自己喜欢的 IDE 一边修改代码,一边看结果了。
Framer.js 的版本
这个 Generator 集成的版本来自于 http://builds.framerjs.com (920106e Thu Dec 17 10:44:06 2015 +0100)。其实原本我希望能够直接直接使用 npm 上的 framer.js 版本,但是很遗憾,framer.js 不是 npm 友好的(https://github.com/koenbok/Framer/issues/71) :
- framer.js 没有直接发布编译好的版本到 npm,需要你从 npm 安装后自己编译。
- framer.js 开发时大量依赖的 packages 都被写进了
package.json的dependencies而不是devDependencies,因此造成安装过程很漫长。 - 有些 Package (例如 Phantom.js) 的安装需要从 amazon s3 下载文件,这个在国内是被封的
我看到最近的一些 commits,这个问题正在改进,但是还没改完。
Gulpfile.coffee
生成的工程目录下的 gulpfile.coffee 管理了整个应用的开发过程,从监视文件系统变化、到自动编译和复制,以及完成编译/复制任务后通知浏览器重新加载内容。我在这里用了 browserify 作为代码的 Bundle 工具,以及 BrowserSync 作为开发用的 Web Server。
其他 Tricks
执行 npm run build 可以直接编译代码和复制其他工程文件到构建目录,发布时可以用这个命令。
通过设置环境变量 NODE_ENV 可以控制是否生成 uglify 之后的 JS 代码。
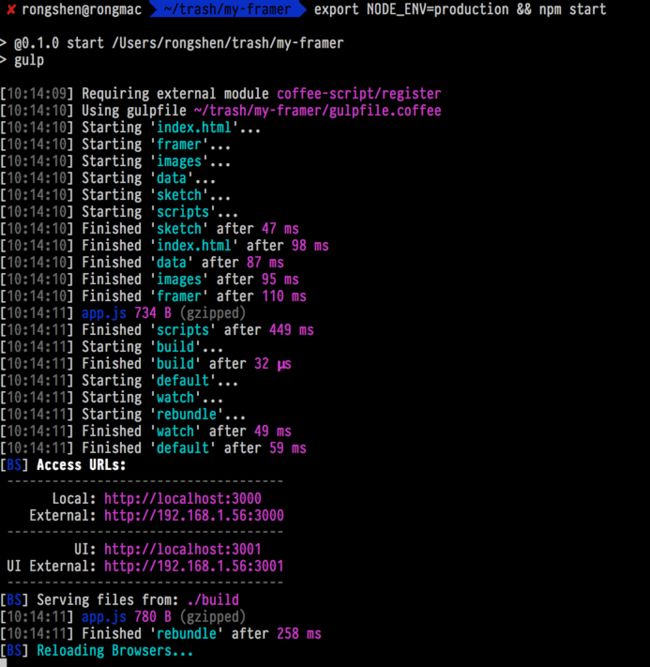
export NODE_ENV=production && npm start
此时也会显示 app.js gzip 之后的尺寸作为参考。
制作你自己的 Generator
这个 [generator-framer-coffee]
(https://github.com/jacobbubu/generator-framer-coffee) 的设计目标是使用 Coffee-Script 来编写 framer 程序的。如果你希望使用自己的语言,例如:ES2015 +Babel,或者 TypeScript,那么可以看看我的实现自己来修改。当然前提是要了解 Gulp 和 Yeoman。