介绍
在App开发中,会遇到很多和H5交互的问题,双方之间需要能互相调用方法,并接收回调,WebViewJavascriptBridge是一个很不错的选择,它只需要通过在JS中注入少量代码,就可以实现上面的操作。下面,就让我们一起来看看它是如何使用的吧。
用法
App中先初始化WebViewJavascriptBridge:
self.bridge = WebViewJavascriptBridge(bridgeForWebView:webView)
App中注册事件、调用JS中的事件:
self.bridge.registerHandler("ObjC Echo", handler: { data, responseCallback) in
NSLog(@"ObjC Echo called with: %@", data)
responseCallback(data)
})
self.bridge.callHandler("JS Echo", data:nil responseCallback: { responseData in
NSLog(@"ObjC received response: %@", responseData)
})
JS中放入以下固定方法:
function setupWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge) { return callback(WebViewJavascriptBridge); }
if (window.WVJBCallbacks) { return window.WVJBCallbacks.push(callback); }
window.WVJBCallbacks = [callback];
var WVJBIframe = document.createElement('iframe');
WVJBIframe.style.display = 'none';
WVJBIframe.src = 'https://__bridge_loaded__';
document.documentElement.appendChild(WVJBIframe);
setTimeout(function() { document.documentElement.removeChild(WVJBIframe) }, 0)
}
JS中注册事件、调用App中的事件:
setupWebViewJavascriptBridge(function(bridge) {
/* Initialize your app here */
bridge.registerHandler('JS Echo', function(data, responseCallback) {
console.log("JS Echo called with:", data)
responseCallback(data)
})
bridge.callHandler('ObjC Echo', {'key':'value'}, function responseCallback(responseData) {
console.log("JS received response:", responseData)
})
})
流程
知道如何使用之后,让我们来了解一下它运行的基本流程。主要可以分为三个部分:初始化、App调用H5,JS调用H5。
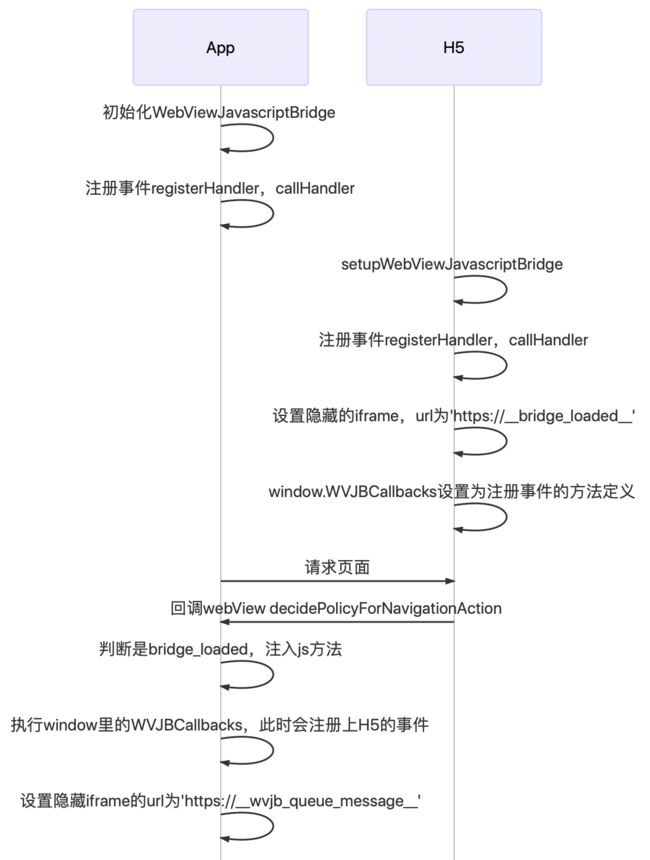
初始化
App发送消息到H5
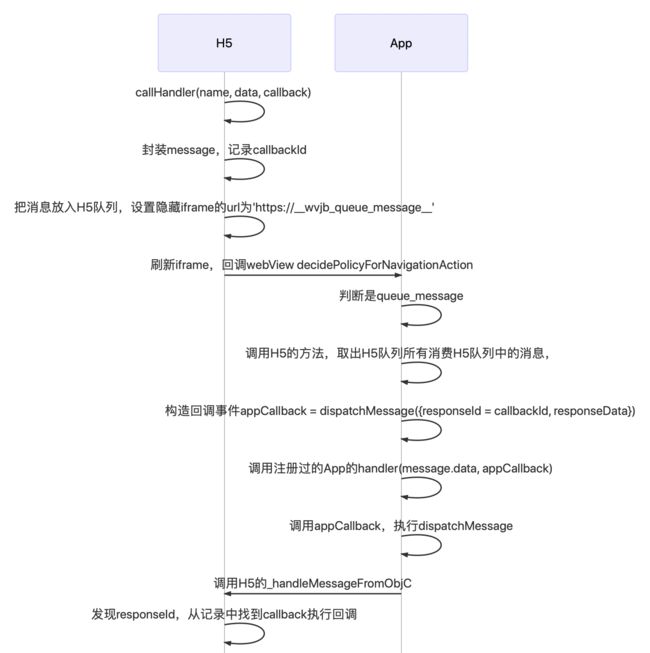
H5发送消息到App
源码
下面让我们仔细来分析它的源码实现。
WebViewJavascriptBridgeBase
#define kOldProtocolScheme @"wvjbscheme"
#define kNewProtocolScheme @"https"
#define kQueueHasMessage @"__wvjb_queue_message__" //表示有H5调用App的事件待处理
#define kBridgeLoaded @"__bridge_loaded__"
var id delegate
var startupMessageQueue: []
var responseCallbacks: [:]
var messageHandlers: [:]
var messageHandler: WVJBHandler
func enableLogging()
func setLogMaxLength(length: Int)
func reset()
func sendData(data: Any, responseCallback: WVJBResponseCallback, handlerName: String)
func flushMessageQueue(messageQueueString: String)
func injectJavascriptFile()
func isWebViewJavascriptBridgeURL(url: URL) -> Bool
func isQueueMessageURL(url: URL) -> Bool
func isBridgeLoadedURL(url: URL) -> Bool
func logUnkownMessage(url: URL)
func webViewJavascriptCheckCommand() -> String
func webViewJavascriptFetchQueyCommand -> String
func disableJavscriptAlertBoxSafetyTimeout()
Inject Javascript:向H5注入JS方法
- 把WebViewJavascriptBridge_js注入H5
- 如果startupMessageQueue里有消息,用_dispatchMessage方法把消息全部消费掉
func injectJavascriptFile()
func _dispatchMessage(message: WVJBMessage)
在主线程执行JS方法"WebViewJavascriptBridge._handleMessageFromObjC('\(JSON(message))');"
Send Data:从App向H5发送一条消息事件
- 构造message对象
- responseCallbacks追加responseCallback
- 调用H5的_dispatchMessageFromObjC方法把message传入H5
func sendData(data: Any, responseCallback: WVJBResponseCallback, handlerName: String)
message:
{
data: data,
callbackId: String = "objc_cb_\(++_uniqueId)",
handlerName: handlerName
}
Flush Message Queue:处理从H5向App发来的消息
- 遍历Queue里面的所有消息
- 如果message里有responseId(说明是App调用H5的方法回来的回调)
- 从responseCallback中找到callback方法
- 执行callback(message["responseData"])
- 从responseCallback中移除callback方法
- 如果message里没有responseId(说明是H5调用App的方法)
- 如果message里有callbackId(说明H5需要App回调)
- 定义一个新的callback,callback里构造一个新的messgeCallback对象
- 把messgeCallback对象放入startupMessageQueue
- 如果message里没有callbackId,构造一个空callback
- messageHandlers里找到message["handlerName"]对应的handler
- 执行handler(message["data"], callback)
- 如果message里有callbackId(说明H5需要App回调)
func flushMessageQueue(messageQueueString: String)
message:
{
responseId: String?,
responseData: Any,
handlerName: handlerName,
callbackId: String?
}
messgeCallback:
{
responseId: callbackId,
responseData: responseData
}
WebViewJavascriptBridge_JS
NSString * WebViewJavascriptBridge_js(void);
给window的WebViewJavascriptBridge赋值
window.WebViewJavascriptBridge = {
registerHandler: registerHandler,
callHandler: callHandler,
disableJavscriptAlertBoxSafetyTimeout: disableJavscriptAlertBoxSafetyTimeout,
_fetchQueue: _fetchQueue,
_handleMessageFromObjC: _handleMessageFromObjC
};
变量
var messagingIframe;
var sendMessageQueue = [];
var messageHandlers = {};
var CUSTOM_PROTOCOL_SCHEME = 'https';
var QUEUE_HAS_MESSAGE = '__wvjb_queue_message__';
var responseCallbacks = {};
var uniqueId = 1;
var dispatchMessagesWithTimeoutSafety = true;
registerHandler:messageHandlers追加handler
function registerHandler(handlerName, handler) {
messageHandlers[handlerName] = handler;
}
callHandler:H5调用App事件
- 如果有callback,设置一个callbackId,把callback存入responseCallbacks字典,message对象加入callbackId
- sendMessageQueue放入message
- 修改messagingIframe的src为"wvjb_queue_message",触发iframe刷新
function callHandler(handlerName, data, responseCallback) {
if (arguments.length == 2 && typeof data == 'function') {
responseCallback = data;
data = null;
}
_doSend({ handlerName:handlerName, data:data }, responseCallback);
}
function _doSend(message, responseCallback) {
if (responseCallback) {
var callbackId = 'cb_'+(uniqueId++)+'_'+new Date().getTime();
responseCallbacks[callbackId] = responseCallback;
message['callbackId'] = callbackId;
}
sendMessageQueue.push(message);
messagingIframe.src = CUSTOM_PROTOCOL_SCHEME + '://' + QUEUE_HAS_MESSAGE;
}
_fetchQueue:把sendMessageQueue的队列全部消费
function _fetchQueue() {
var messageQueueString = JSON.stringify(sendMessageQueue);
sendMessageQueue = [];
return messageQueueString;
}
_handleMessageFromObjC:接受从App发来的消息
- 如果message有responseId(说明是H5调用App的方法回来的回调)
- 从responseCallbacks取出callback并移除,调用callback(message.responseData)
- 如果message没有responseId(说明是App调用H5的方法)
- 如果message有callbackId(说明App需要H5回调)
- 构造一个新的callback,callback里调用_doSend方法发送消息{ handlerName:message.handlerName, responseId:callbackResponseId, responseData:responseData }
- 从messageHandlers里找到handler并调用
- 如果message有callbackId(说明App需要H5回调)
function _handleMessageFromObjC(messageJSON) {
if (dispatchMessagesWithTimeoutSafety) {
setTimeout(_doDispatchMessageFromObjC);
} else {
_doDispatchMessageFromObjC();
}
function _doDispatchMessageFromObjC() {
var message = JSON.parse(messageJSON);
var messageHandler;
var responseCallback;
if (message.responseId) {
responseCallback = responseCallbacks[message.responseId];
if (!responseCallback) {
return;
}
responseCallback(message.responseData);
delete responseCallbacks[message.responseId];
} else {
if (message.callbackId) {
var callbackResponseId = message.callbackId;
responseCallback = function(responseData) {
_doSend({ handlerName:message.handlerName, responseId:callbackResponseId, responseData:responseData });
};
}
var handler = messageHandlers[message.handlerName];
if (!handler) {
console.log("WebViewJavascriptBridge: WARNING: no handler for message from ObjC:", message);
} else {
handler(message.data, responseCallback);
}
}
}
}
_callWVJBCallbacks:将window的所有WVJBCallbacks调用,并传入WebViewJavascriptBridge
function _callWVJBCallbacks() {
var callbacks = window.WVJBCallbacks;
delete window.WVJBCallbacks;
for (var i=0; iWebViewJavascriptBridge
init(bridgeForWebView: WebView)
init(bridge: WebView)
func enableLogging()
func setLogMaxLength(length: Int)
func registerHandler(handlerName: String, handler: WVJBHandler)
func removeHandler(handlerName: String)
func callHandler(handlerName: String)
func callHandler(handlerName: String, data:Any)
func callHandler(handlerName: String, data:Any, responseCallback: WVJBResponseCallback)
func setWebViewDelegate(webViewDelegate: Any)
func disableJavscriptAlertBoxSafetyTimeout()
WKWebViewJavascriptBridge
init(bridgeForWebView: WebView)
func enableLogging()
func registerHandler(handlerName: String, handler: WVJBHandler)
func removeHandler(handlerName: String)
func callHandler(handlerName: String)
func callHandler(handlerName: String, data:Any)
func callHandler(handlerName: String, data:Any, responseCallback: WVJBResponseCallback)
func setWebViewDelegate(webViewDelegate: Any)
func disableJavscriptAlertBoxSafetyTimeout()
BridgeForWebView:初始化
- _setupInstance(webView)
- 将webView的navigationDelegate设为自己
- 初始化WebViewJavascriptBridgeBase
- 将base的delegate设为自己
- reset()
init(bridgeForWebView: WebView)
- (void) _setupInstance:(WKWebView*)webView {
_webView = webView;
_webView.navigationDelegate = self;
_base = [[WebViewJavascriptBridgeBase alloc] init];
_base.delegate = self;
}
Register Handler:注册事件
- 向base的messageHandlers追加handler
func registerHandler(handlerName: String, handler: WVJBHandler)
Remove Handler:移除事件
- 向base的messageHandlers删除handler
func removeHandler(handlerName: String)
Call Handler:App调用H5方法
- 调用base的sendData方法
func callHandler(handlerName: String, data:Any, responseCallback: WVJBResponseCallback)
Flush Message Queue:消费H5调用App方法的消息
- 执行js:WebViewJavascriptBridge._fetchQueue();
- 拿到结果之后调用base的flushMessageQueue(result)
func WKFlushMessageQueue()
WebView decidePolicyForNavigationAction
- 如果url host是"bridge_loaded",表示初始化,调用base的injectJavascriptFile方法
- 如果url host是"wvjb_queue_message",表示有H5到App的消息传递,调用WKFlushMessageQueue方法
- 否则正常请求WebView Url
- (void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler
setWebViewDelegate:透传WebView Delegate
- (void)setWebViewDelegate:(id)webViewDelegate
总结
简而言之,App和H5双方都注册自己的方法事件,App通过webView提供的stringByEvaluatingJavaScriptFromString方法来调用H5,H5则通过更改隐藏iframe中的src来触发iframe刷新,让App接收到更新信号,然后App再从H5拉取消息。这样就能实现App和H5之间的双向通信了。