DOM(Document Object Model)意思是文档对象模型。根据W3C DOM规范,DOM是一种与浏览器、平台、语言无关的接口,使用该接口可以轻松地访问页面中所有的标准组件。
DOM 操作的分类
- DOM Core:并不专属于JavaScript,任何支持 DOM 的程序设计语言都可以使用它
- HTML-DOM:简明的记号来描述各种HTML元素的属性
- CSS-DOM:主要是获取和设置style对象的各种属性
jQuery 中的 DOM 操作
查找节点
查找元素节点
// 获取 ui 里的第二个 li
var $li=$("ul li:eq(1)")
查找属性节点
// 获取 p 标签的节点属性 title
var p_text=$('p').attr('title')
创建节点
创建元素节点
// 使用jQuery的工厂函数$()
$( html )
$("")
$( "" )
// 错误示例
$("")
$("
")
注意:
- 动态创建的新元素节点不会被自动添加到文档中,而是需要使用其他方法将其插入文档中
- 当创建单个元素时,要注意闭合标签和使用标准的XHTML格式
创建文本节点
// 创建元素节点时直接把文本内容写出来
$( "新创建的文本
" )
// 复杂的组合
$("这是一个复杂的组合 ");
创建元素节点
// 创建属性节点与创建文本节点类似
$( "新创建的文本
" )
插入节点
| 方法 | 描述 | 示例 |
|---|---|---|
| append() | 向每个匹配的元素内部添加内容 | html:$("p").append('jQuery') 结果: |
| appendTo() | 将匹配的元素追加到指定的元素中 | html:jQuery: $("jQuery").appendTo('p') 结果: |
| prepend() | 向每一个匹配元素内部前置内容 | html:jQuery: $("p").prepend('jQuery') 结果: |
| prependTo() | 将所有匹配元素前置到指定的元素中 | html:jQuery: $("jQuery").prependTo('p') 结果: |
| after() | 在每一个匹配元素之后插入内容 | html:jQuery: $("p").after('jQuery') 结果: |
| insertAfter() | 将所有匹配元素插入到指定的元素后面 | html:jQuery: $("jQuery").inserAfter('p') 结果: |
| before() | 在每个匹配的元素之前插入内容 | html:jQuery: $("p").before('jQuery') 结果: jQuery |
| insertBefore() | 将所有匹配的元素插入到指定的元素的前面 | html:jQuery: $("jQuery").insertBefore('p')结果: jQuery |
插入节点的方法不仅能将新创建的DOM元素插入到文档中,也能对原有的DOM元素进行移动。
删除节点
remove()
从DOM中删除所有匹配的元素,传入的参数用于根据jQuery表达式来筛选元素
// 获取第 2 个 li 元素节点后,将它从网页中删除
$('ul li:eq(1)').remove();
// 把刚才删除的节点重新添加到 ul 元素中
$('ul li:eq(1)').remove().appendTo('ul');
// appendTo()方法的特性来简化以上代码
// appendTo方法也可以用来移动元素
$('ul li:eq(1)').appendTo('ul')
// 通过传递参数来选择性地删除元素
// 将 li 元素中属性 title 不等于‘菠萝’的 li 删除
$('ul li:eq(1)').remove('li[title!=菠萝]');
detach()
与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。
$('ul li').click(function(){
alert($(this).html());
})
var $li=$('ul li:eq(1)').detach();
// 重新追加此元素,发现他之前绑定的事件还在;remove 方法删除元素后之前绑定的事件失效
$li.appendTo('ul');
empty()
empty()方法并不是删除节点,而是清空节点,它能清空元素中的所有后代节点
// 获取第 2 个 li 标签,清空元素里内容
// 第2个元素的内容被清空了,只剩下 标签默认的符号“.”
var $li=$('ul li:eq(1)').empty();
复制节点
在clone()方法中传递了一个参数true,它的含义是复制元素的同时复制元素中所绑定的事件;不传参数,被复制的新元素并不具有任何行为
$('ul li').click(function() {
$(this).clone().appendTo('ul');
})
// 注意参数true
$(this).clone(true).appendTo('ul');
替换节点
replaceWith()
将所有匹配的元素都替换成指定的HTML或者DOM元素
$("p").replaceWith("Hello world!");
replaceAll()
与 replaceWith() 作用相同。差异在于语法:内容和选择器的位置,以及 replaceAll() 无法使用函数进行替换。
替换后原先绑定的事件将会与被替换的元素一起消失,需要在新元素上重新绑定事件
$("Hello world!").replaceAll("p");
包裹节点
如果要将某个节点用其他标记包裹起来,即 wrap()。
Hello jQuery
Hello jQuery
$('span').wrap('');
// 结果
Hello jQuery
Hello jQuery
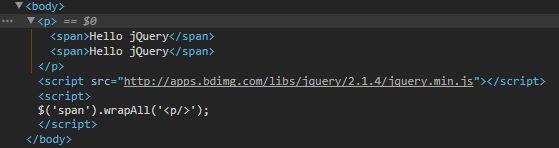
- wrapAll()方法
该方法会将所有匹配的元素用一个元素来包裹
Hello jQuery
Hello jQuery
$('span').wrapAll('');
// 结果
Hello jQuery
Hello jQuery
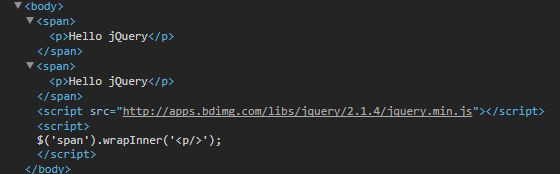
- wrapInner()方法
将每一个匹配的元素的子内容(包括文本节点)用其他结构化的标记包裹起来
Hello jQuery
Hello jQuery
$('span').wrapInner('');
// 结果
Hello jQuery
Hello jQuery
属性操作
获取属性和设置属性
attr()方法,既能设置元素属性的值,也能获取元素属性的值。类似的还有html()、text()、height()、width()、val()和css()等方法
// 一个参数获取;两个参数设置
$('span').attr('class');
$('span').attr('class','rightBox')
// 同一个元素设置多个属性
$('span').attr({
'class': 'rightBox',
'title': 'span标签'
})
删除属性
// 删除 p 标签的 title 属性
$("p").removeAttr('title')
prop()和removeProp(),分别用来获取在匹配的元素集中的第一个元素的属性值和为匹配的元素删除设置的属性
样式操作
获取样式和设置样式
获取 class 和设置 class 都可以使用 attr() 方法来完成(同上)
追加样式
jQuery 提供了专门的 addClass() 方法来追加样式
| 方法 | addClass | attr() |
|---|---|---|
| 用途 | 追加样式 | 设置样式 |
| 对同一个元素操作 | |
|
| 第1次使用 | $(p).addClass('high'); |
$(p).attr('high'); |
| 结果 | |
|
| 第二次使用 | $(p).addClass('another'); |
$(p).attr('another'); |
| 结果 | |
|
移除样式
- 删除单个
$('p')removeClass('high');
- 删除多个
// 两种方式
$('p')removeClass('high').removeClass('another');
$('p')removeClass('high another')
- 全部删除
$('p')removeClass()
切换样式
toggleClass()方法控制样式上的重复切换。如果类名存在则删除它,如果类名不存在则添加它
$('p').toggleClass('another')
hello
hello
`
判断是否含有某个样式
hasClass()可以用来判断元素中是否含有某个class,如果有,则返回true,否则返回false
// 判断是否含有 another 类
$('p').hasClass('another')
// 等价
$('p').is('another')
设置和获取 HTML、文本和值
- html():可用于XHTML文档,不能用于XML文档
// 获取:不传值
Hello jQuery
console.log($('p').html());// Hello jQuery
// 设置:传递一个参数
$('p').html('javaScript')
javaScript
- text():HTML文档和XML文档都有效
// 获取:不传值
Hello jQuery
console.log($('p').text());// Hello jQuery
// 设置:传递一个参数
$('p').text('javaScript')
javaScript
// i 标签会直接显示页面
JavaScript中的innerText属性不能在Firefox浏览器下运行,text()方法支持所有的浏览器
- val()
- 设置和获取元素的值
- 设置 select、checkbox 和 radio 选项被选中
// this.defaultValue 当前文本框默认值
$("address").focus(functon(){
var text_value=$(this).val();
if(text_value==this.defaultValue){
$(this).val("")
}
})
$("#single").val("选择2号");
$("#multiple").val(["选择2号","选择3号"]);
$(":checkbox").val(["check2","check3"]);
$(":radio").val([radio2]);
// 使用attr()方法来实现同样的功能
$("#single option:eq(1)").attr("selected", true );
$("[value=radio2]:radio").attr("checked", true );
遍历节点
- children()方法:用于取得匹配元素的子元素集合
children()方法只考虑子元素而不考虑其他后代元素
var $body = $("body").children();
alert($body.length); // 2
- next()方法 :用于取得匹配元素后面紧邻的同辈元素
var $p = $("p").next();// ul元素
- prev()方法:用于取得匹配元素前面紧邻的同辈元素
var $ul = $("ul").prev();// p元素
- siblings()方法:用于取得匹配元素前后所有的同辈元素
var $p = $("p").siblings();// ul元素
- closest()
用于取得最近的匹配元素。首先检查当前元素是否匹配,如果匹配则直接返回元素本身。如果不匹配则向上查找父元素,逐级向上直到找到匹配选择器的元素。如果什么都没找到则返回一个空的jQuery对象
$(documemnt).bind("click",function(e){
$(e.target).closest.css("color","red");
})
- parent(),parents()与closest()的区别
| 方法 | 描述 | 实例 |
|---|---|---|
| parent() | 获取集合中每个匹配元素的父级元素 | 从指定类型的直接父节点开始查找,返回一个元素节点 |
| parents() | 获取集合中每个匹配元素的祖先元素 | 当他找到第一个父级节点并没有停止而是继续查找,返回多个父级节点 |
| closest() | 从元素本身开始,主机箱上级元素匹配,并返回最先匹配的元素 | 从自身节点开始查找,返回匹配的第一个元素节点 |
CSS-DOM操作
CSS-DOM技术简单来说就是读取和设置style对象的各种属性。style属性很有用,但最大不足是无法通过它来提取到通过外部CSS设置的样式信息,然而在jQuery中,这些都是非常的简单
// 获取 p 标签的样式颜色
$("p").css("color");
// 设置 p 标签的样式为红色
$("p").css("color":"red");
// 同时设置多个样式属性
$("p").css("fontSize":"20px","backgroundColor":"#fff");
注意
如果值是数字,将会被自动转化为像素值。
-
在css()方法中,如果属性中带有“-”符号,例如font-size属性,如果在设置这些属性的值的时候不带引号,那么就要用驼峰式写法
$("p").css({ fontSize : "30px",backgroundColor : "#888888" })
设置透明底属性
$("p").css("opacity","0.5");
获取元素的hight属性
$(element).css("hight");
$("p").hight();
$("p").hight(100); // 设置 p 标签高度值为 100px
$("p").hight("100em"); // 设置 p 标签高度值为 100em
height()方法可以用来获取window和document的高度
css()方法获取的高度值与样式的设置有关,可能会得到"auto",也可能得到"10px"之类的字符串;而height()方法获取的高度值则是元素在页面中的实际高度,与样式的设置无关,并且不带单位
获取元素的width属性
$("p").width();
$("p").width("400px");
常用方法
- offset()方法:作用是获取元素在当前视窗的相对偏移,返回的对象包含两个属性,即top和left
var offset = $("p").offset();
var left = offset.left;
var top = offset.top;
- position()方法:作用是获取元素相对于最近的一个position样式属性设置为relative或者absolute的祖父节点的相对偏移,与offset()一样,它返回的对象也包括两个属性,即top和left
var position = $("p").position();
var left = position.left;
var top = position.top;
- scrollTop()方法和scrollLeft()方法:分别是获取元素的滚动条距顶端的距离和距左侧的距离
var $p = $("p");
var scrollTop = $p.scrollTop();
var scrollLeft = $p.scrollLeft();
// 可以为这两个方法制定一个参数
$("textarea").scrollTop(300);
$("textarea").scrollLeft(300);