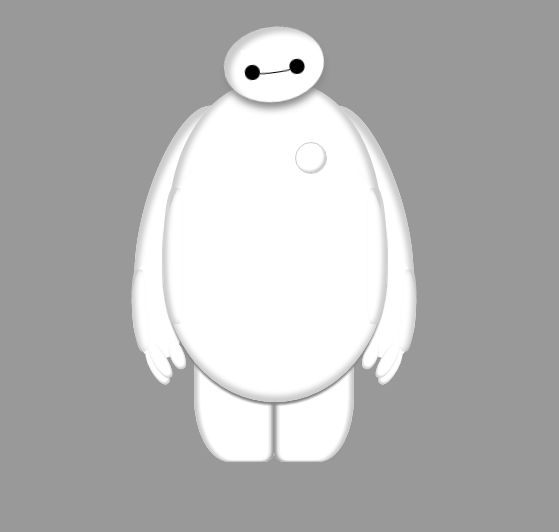
上次看到简友用HTML+CSS写了一个小叮当,这次我发愤图强,终于写出了这只大白
截的静态图,他的头其实是可以动的,小眼睛也在眨
先上HTML代码:
再上CSS:
这只大白目前只能在webkit内核的浏览器下正常显示,兼容性不是很好。
transform:scale(-1,1)
不知道为什么啊,还请各位大神指教一下,这段代码在火狐下不能运行(-moz,-webkit都加了),我因为太懒,大白的右手和右腿都是左手和左腿翻转过来的,但就是因为这个,所以在火狐下大白的右手和右腿是残疾的(太罪恶了,这么萌的大白,我对不起你....)
不多说,直接上代码:
HTML:
CSS:
@charset "utf-8";
/* CSS Document */
* { margin: 0; padding: 0 } body { background-color: #999 } .people { width: 300px; height: 100%; margin: 20px auto auto auto; position:relative; margin-top: 5% } .head { z-index: 100; width: 100px; height: 75px; position: absolute; background-color: #FFF; border-radius: 50%; left: 100px; box-shadow: 0px 6px 10px #888888, 6px 6px 6px #ccc inset; -webkit-box-shadow: 0px 6px 10px #888888, 6px 6px 6px #ccc inset; -moz-box-shadow: 0px 6px 10px #888888, 6px 6px 6px #ccc inset; -webkit-animation: myfirst 30s infinite; -moz-animation: myfirst 30s infinite; animation: myfirst 30s infinite } .left { width: 17px; height: 15px; background-color: #FFF; float: left } .right { width: 17px; height: 15px; background-color: #FFF; float: right } .eyes-l { width: 15px; height: 15px; border-radius: 50%; position: absolute; top: 35px; left: 20px; background-color: #000 } .eyes-r { width: 15px; height: 15px; border-radius: 50%; position: absolute; top: 35px; right: 20px; background-color: #000 } .mouth { width: 30px; height: 3px; border-radius: 50%; box-shadow: 0px 1px 0px #000; -moz-box-shadow: 0px 1px 0px #000; -webkit-box-shadow: 0px 1px 0px #000; left: 35px; top: 42px; position: absolute } .hand-l, .hand-r { width: 78px; height: 224px; position: absolute; top: 75px; background-color: #FFF; border-radius: 50%; box-shadow: 6px 6px 6px #CCC inset; -webkit-box-shadow: 6px 6px 6px #CCC inset; -moz-box-shadow: 6px 6px 6px #CCC inset; -webkit-transform: rotate(16deg); transform: rotate(16deg); -moz-transform: rotate(16deg); } .hand-r { -webkit-transform: scale(-1, 1) rotate(16deg); right: 20px; } .hand-l { left: 20px } .hand-x { width: 50px; height: 100px; position: absolute; background-color: #FFF; border-radius: 50% 50% 40% 40%; top: 160px; -webkit-transform: rotate(-20deg); -moz-transform: rotate(-20deg); transform: rotate(-20deg); left: 15px } .hand-x:before { content: ""; width: 15px; height: 82px; position: absolute; border-radius: 50% 20% 20% 50%; left: 0; top: 10px; box-shadow: 4px 0 6px #CCC inset; -webkit-box-shadow: 4px 0 6px #CCC inset; -moz-box-shadow: 4px 0 6px #CCC inset } .finger1 { width: 14px; height: 30px; background-color: #FFF; box-shadow: 0px -2px 2px #CCC inset; border-radius: 50% 50% 40% 50%; -webkit-transform: rotate(-35deg); transform: rotate(-35deg); -moz-transform: rotate(-35deg); position: absolute; bottom: -40px; left: 65px; } .finger2 { width: 14px; height: 40px; background-color: #FFF; box-shadow: 0px -2px 2px #CCC inset; border-radius: 50% 50% 40% 50%; -webkit-transform: rotate(-45deg); transform: rotate(-45deg); -moz-transform: rotate(-45deg); position: absolute; bottom: -55px; left: 50px; z-index: 90 } .finger3 { width: 14px; height: 40px; background-color: #FFF; box-shadow: 0px -2px 2px #CCC inset; border-radius: 50% 50% 40% 50%; -webkit-transform: rotate(-45deg); transform: rotate(-45deg); -moz-transform: rotate(-45deg); position: absolute; bottom: -62px; left: 49px; z-index: 89 } .body { z-index: 99; width: 214px; height: 320px; background-color: #FFF; border-radius: 45% 45% 50% 50%; position: absolute; left: 14.5%; top: 55px; box-shadow: 6px 0 6px #CCC inset, -6px 0 6px #CCC inset; -webkit-box-shadow: 6px 0 6px #CCC inset, -6px 0 6px #CCC inset; -moz-box-shadow: 6px 0 6px #CCC inset, -6px 0 6px #CCC inset } .qugan { width: 224px; height: 264px; background-color: #FFF; border-radius: 42% 42% 50% 50%; position: absolute; left: -5px; bottom: 0; box-shadow: 0px 3px 2px #888888, 0px -6px 6px #CCC inset; -webkit-box-shadow: 0px 3px 2px #888888, 0px -6px 6px #CCC inset; -moz-box-shadow: 0px 3px 2px #888888, 0px -6px 6px #CCC inset } .qugan:before { content: ""; width: 20px; height: 136px; position: absolute; top: 50px; border-radius: 50% 20% 20% 50%; box-shadow: 4px 0 6px #CCC inset; -webkit-box-shadow: 4px 0 6px #CCC inset; -moz-box-shadow: 4px 0 6px #CCC inset } .qugan:after { content: ""; width: 20px; height: 136px; position: absolute; top: 50px; border-radius: 50% 20% 20% 50%; box-shadow: 4px 0 6px #CCC inset; -webkit-box-shadow: 4px 0 6px #CCC inset; -moz-box-shadow: 4px 0 6px #CCC inset; right: 0; -webkit-transform: scale(-1, 1); -moz-webkit-transform: scale(-1, 1); webkit-transform: scale(-1, 1) } .feet-l { width: 80px; height: 145px; position: absolute; background-color: #FFF; border-radius: 40% 30% 10px 45%; top: 290px; left: 70px; box-shadow: -2px 0 2px #999 inset, 4px 0 4px #CCC inset, -4px 0 4px #CCC inset; -moz-box-shadow: -2px 0 2px #999 inset, 4px 0 4px #CCC inset, -4px 0 4px #CCC inset; box-shadow: -2px 0 2px #999 inset, 4px 0 4px #CCC inset, -4px 0 4px #CCC inset } .feet-r { width: 80px; height: 145px; position: absolute; background-color: #FFF; border-radius: 40% 30% 10px 45%; top: 290px; right: 70px; box-shadow: -2px 0 2px #999 inset, 4px 0 4px #CCC inset, -4px 0 4px #CCC inset; -moz-box-shadow: -2px 0 2px #999 inset, 4px 0 4px #CCC inset, -4px 0 4px #CCC inset; box-shadow: -2px 0 2px #999 inset, 4px 0 4px #CCC inset, -4px 0 4px #CCC inset; -webkit-transform: scale(-1, 1); -moz-webkit-transform: scale(-1, 1); webkit-transform: scale(-1, 1) } .heart { width: 30px; height: 30px; border-radius: 50%; box-shadow: -2px -2px 2px #CCC inset; position: absolute; top: 60px; right: 55px; z-index: 111; border: 1px solid #ccc } .cover-s { width: 62px; height: 15px; position: absolute; left: 20%; top: 19px; -webkit-transform: translate(-2%, 0); transform: translate(-2%, 0); -moz-transform: translate(-2%, 0); z-index: 100 } .cover-s { -webkit-animation: eyeclose1 3s infinite 2s; } @-webkit-keyframes eyeclose1 { 0% { top:19px; } 10% { top:27px; } 20% { top:19px; } 20% { top:27px; } 40% { top:19px; } } .cover-x { width: 62px; height: 15px; position: absolute; left: 20%; bottom: 9px; -webkit-transform: translate(-2%, 0); transform: translate(-2%, 0); -moz-transform: translate(-2%, 0); z-index: 100 } .cover-x { -webkit-animation: eyeclose2 3s infinite 2s; -moz-animation: eyeclose2 3s infinite 2s; animation: eyeclose2 3s infinite 2s; } @-webkit-keyframes eyeclose2 { 0% { bottom:9px; } 10% { bottom:18px; } 20% { bottom:9px; } 20% { bottom:18px; } 40% { bottom:9px; } } .head { -webkit-animation: myfirst 10s infinite; -moz-animation: myfirst 10s infinite; animation: myfirst 10s infinite; } @keyframes myfirst { 0% { transform:rotate(0deg); } 25% { transform:rotate(8deg); } 50% { transform:rotate(0deg); } 75% { transform:rotate(-8deg); } 100 { transform:rotate(0deg); } }
希望各路大神多多指教。