参考链接:https://www.cnblogs.com/2050/p/4198792.html
在前端的工程化过程中,我们会有压缩代码,压缩图片,版本控制等需求。
那么我们该怎么解决这些问题呢?这时候我们就可以使用gulp。
一、gulp文件生成
- 首先我们要生成一个package.json文件,这个文件用于管理本地安装的npm包。
- 其中的dependencies或devDependencies(开发环境)字段就是模块依赖的清单,每次npm update或者npm install都会自动把dependencies或devDependencies(开发环境)里面依赖的模块进行更新或下载安装。我们在接下来的例子中都以开发环境为例。
- 那么如何生成一个package.json呢?在终端中运行以下命令:
npm init
接下来会跳出一系列信息让你填写(name,version,description等),可以按照自己实际情况填写,没有就一直enter就行了。
{
"name": "gulptest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
可以看到现在package.json里面还没有devDependencies,接下来我们安装gulp,运行以下命令:
npm install --save-dev gulp
如果希望全局安装,则运行:
npm install --global gulp
注意:记得加上--save-dev,如果不加,package.json里面不会自动添加模块清单,需要自己手动添加。
- node_modules里面就是已经安装的npm包。
- package-lock.json用于锁定安装时的包的版本号,并且需要上传到git,以保证其他人在npm install时大家的依赖能保证一致。
可以看到package.json里面的devDependencies多了gulp模块以及其版本号。
{
"name": "gulptest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {},
"devDependencies": {
"gulp": "^3.9.1"
}
}
接下来我们自己新建一个gulpfile.js。
至此,我们的gulp文件生成都已经完成啦!
二、gulpfile.js基本语法
在gulp中,使用的是Nodejs中的stream流,首先获取到需要的stream,然后可以通过stream的pipe()方法把流导入到下一步。
我们先了解一下gulp的几个重要的api。
-
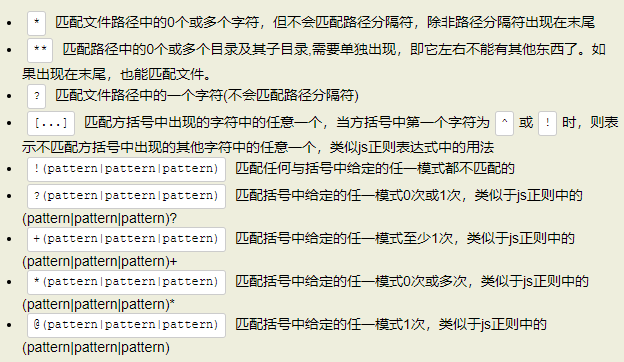
gulp.src(globs[, options]):用来获取流,用这个方法读取需要操作的文件。
globs参数是文件匹配模式(类似正则表达式),用来匹配文件路径(包括文件名),这里也可以直接指定某个具体的文件路径。当有多个匹配模式时,该参数可以为一个数组,如gulp.src(['js/*.js','css/*.css','*.html'])。
-
gulp.dest(path[,options]):定义文件输出的位置,是一个文件夹。
path为写入文件的路径。给gulp.dest()传入的路径参数,只能用来指定要生成的文件的目录,而不能指定生成文件的文件名,它生成文件的文件名使用的是导入到它的文件流自身的文件名,所以生成的文件名是由导入到它的文件流决定的,即使我们给它传入一个带有文件名的路径参数,它也会把这个文件名当做是目录名。 -
gulp.task(name[, deps], fn):用来定义任务。
name 为任务名。deps 是当前定义的任务需要依赖的其他任务,为一个数组。当前定义的任务会在所有依赖的任务执行完毕后才开始执行。如果没有依赖,则可省略这个参数。fn 为任务函数,我们把任务要执行的代码都写在里面。该参数也是可选的。 -
gulp.watch(glob[, opts], tasks):用来监视文件的变化,当文件发生变化后,我们可以利用它来执行相应的任务,例如文件压缩等。
glob 为要监视的文件匹配模式,规则和用法与gulp.src()方法中的glob相同。opts 为一个可选的配置对象,通常不需要用到。tasks 为文件变化后要执行的任务,为一个数组。
接下来我们开始写代码:
var gulp = require('gulp')
gulp.task('default', function () {
console.log('gulp!')
})
在终端中切换到项目根目录下,直接运行gulp命令,没有指定任务名字,就会执行default任务,输出'gulp!'字符串。
三、常用的插件
- gulp-load-plugins:要使用gulp的插件,首先得用require来把插件加载进来,如果我们要使用的插件非常多,gulpfile文件就会变得十分冗长。gulp-load-plugins这个插件能自动帮你加载package.json文件里的gulp插件。比如我们要使用gulp-rename和gulp-ruby-sass这两个插件的时候,就可以使用plugins.rename和plugins.rubySass来代替了,也就是原始插件名去掉gulp-前缀,之后再转换为驼峰命名。
安装:
npm install --save-dev gulp-load-plugins
引入并立即执行:
var plugins = require('gulp-load-plugins')()
- gulp-rename:给文件重命名。
安装:
npm install --save-dev gulp-rename
使用:
gulp.task('rename', function () {
return gulp.src('./index.html')
.pipe(plugins.rename('index-rename.html'))
.pipe(gulp.dest('./dist'))
})
在终端中运行命令:
gulp rename
注意:我在这里使用了gulp-load-plugins插件,用法见第1点。如果不使用gulp-load-plugins,可以自己引入gulp-rename并使用,以下插件类似。
- gulp-minify-html:压缩html文件。
安装:
npm install --save-dev gulp-minify-html
使用:
gulp.task('minifyHtml', function () {
return gulp.src('./index.html')
.pipe(plugins.minifyHtml())
.pipe(plugins.rename({suffix: '.min'}))
.pipe(gulp.dest('./dist'))
})
在终端中运行命令:
gulp minifyHtml
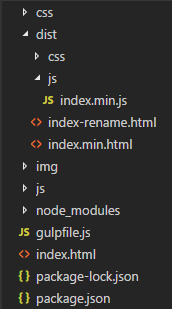
可以看到代码中先把html代码压缩,然后重命名加.min后缀,最后输出在dist文件夹。
- gulp-minify-css:压缩css文件。
安装:
npm install --save-dev gulp-minify-css
使用:
gulp.task('minifyCss', function () {
return gulp.src('./css/*.css')
.pipe(plugins.minifyCss())
.pipe(plugins.rename({suffix: '.min'}))
.pipe(gulp.dest('./dist/css'))
})
在终端中运行命令:
gulp minifyCss
- gulp-uglify:压缩js文件。
安装:
npm install --save-dev gulp-uglify
使用:
gulp.task('minifyJs', function () {
return gulp.src('./js/*.js')
.pipe(plugins.uglify())
.pipe(plugins.rename({suffix: '.min'}))
.pipe(gulp.dest('./dist/js'))
})
在终端中运行命令:
gulp minifyJs
- gulp-imagemin:压缩图片文件。
安装:
npm install --save-dev gulp-imagemin
使用:
gulp.task('minifyImg', function () {
return gulp.src('./img/*')
.pipe(plugins.imagemin())
.pipe(gulp.dest('./dist/img'))
})
在终端中运行命令:
gulp minifyImg
- gulp-clean:清空文件夹及其文件。
安装:
npm install --save-dev gulp-clean
使用:
gulp.task('clean', function () {
return gulp.src('./dist')
.pipe(plugins.clean())
})
在终端中运行命令:
gulp clean
- run-sequence:串行执行任务,也就是按顺序执行。
我们之前的例子都可以并行执行,但是如果一个任务的执行依赖于另一个任务的执行结果,就需要串行执行任务。
安装:
npm install --save-dev run-sequence
使用:
var runSequence = require('run-sequence')
gulp.task('init', function () {
runSequence(
'clean',
['minifyCss', 'minifyJs', 'minifyImg'],
'minifyHtml'
)
})
在终端中运行命令:
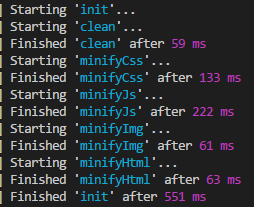
gulp init
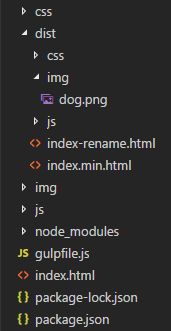
可以看到在任务流中,先执行了clean任务,再执行了minifyCss,minifyJs,minifyImg任务,最后执行minifyHtml任务。
- gulp-babel和babel-core:将ES6代码转化为ES5代码。
安装:
npm install --save-dev gulp-babel babel-preset-es2015
npm install --save-dev babel-core
使用:
gulp.task('babel', function () {
return gulp.src('./js/*.js')
.pipe(plugins.babel({presets: ['es2015']}))
.pipe(gulp.dest('./dist/es5'))
})
在终端中运行命令:
gulp babel
编译前的ES6代码:
let [a, [b, c], d] = [1, [2, 3], 4]
console.log(a)
console.log(b)
console.log(c)
console.log(d)
编译后的ES5代码:
"use strict";
var a = 1,
b = 2,
c = 3,
d = 4;
console.log(a);
console.log(b);
console.log(c);
console.log(d);
- gulp-rev和gulp-rev-collector:用于版本控制,原理是给js和css文件后面加hash字符串,生成一个json文件,并根据json文件在html里面替换。
安装:
npm install --save-dev gulp-rev
npm install --save-dev gulp-rev-collector
使用:
gulp.task('minifyJs', function () {
return gulp.src('./js/*.js')
.pipe(plugins.uglify())
.pipe(plugins.rev())
.pipe(gulp.dest('./dist/js'))
.pipe(plugins.rev.manifest())
.pipe(gulp.dest('./rev/js'))
})
gulp.task('minifyHtml', function () {
return gulp.src(['./rev/**/*.json', './index.html'])
.pipe(plugins.minifyHtml())
.pipe(plugins.revCollector())
.pipe(gulp.dest('dist'))
})
在终端中运行之前初始化命令:
gulp init
-
rev()用于给js文件或者css文件加hash串后缀。 -
rev.manifest()用于生成json文件,这个json文件是后面替换html中路径的规则。 -
revCollector()根据json文件替换html中的资源路径。
————
前端·小w
纸上学来终觉浅,绝知此事要躬行