现在的公司是做软硬件一体化,我负责OS层面的交互方案,这里会遇到要制定一些设计原则,从而让产品体验更统一。我们都知道,针对信息提醒,有一种设计形式叫toast,如何对toast进行规范,引发了我写这篇文章。
1.反馈
互联网产品存在两套反馈机制,一套是有明显界面变动的反馈,例如你点击淘宝列表页,立马就进入了商品详情页,页面的及时跳转是明显的视觉反馈;再比如你输入完账号密码,点击登录,登录成功,并进入了APP首页,这也是很明显的视觉反馈。
但,如果某种反馈不明显该怎么办?例如,你登录的时候你输错了账号密码,点击登录,是进入不了APP的,这个时候大部分产品都会给予toast提示用户:密码或账号输入错误,请重试。你看到这个提示之后,就会知道自己改怎么做了。这就是反馈的第二套机制:通过设计不同的形式来提示用户。
常见的反馈有三种样式:toast、snackbar、dialog。
2.Toast
toast属于一种轻量级的反馈,常常以小弹框的形式出现,一般出现1到2秒会自动消失,可以出现在屏幕上中下任意位置,但同个产品会模块尽量使用同一位置,让用户产生统一认知。
在样式上,尽量和产品整体风格保持一致,这样会更和谐,不至于突兀。
豆瓣APP&淘宝APP
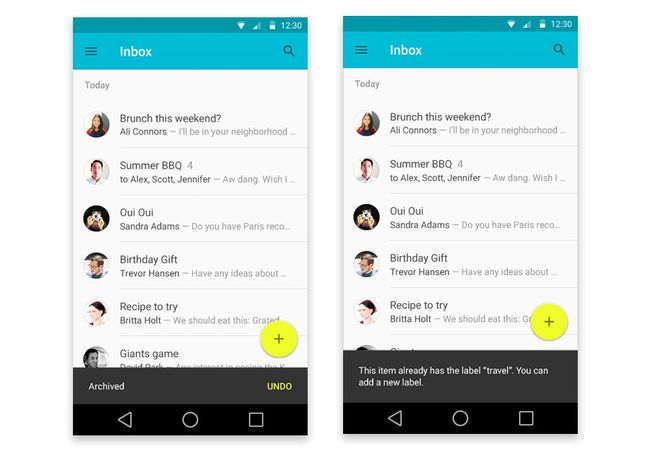
3.Snackbar
Snackbar继承了toast的所有特性,即:为小弹窗的形式,会自动消失。有三个差异化:①可以出现0到1个操作,不包含取消按钮;②点击Snackbar以外的区域,Snackbar会消失;③一般只出现在屏幕底部。
带一个操作 & 不带操作
Snackbar只出现在Android平台,提示程度比toast稍重,介于Toast和Dialog之间。
Snackbar使用场景:当你删除某张照片时,可以在屏幕底部出现Snackbar,提示“照片成功删除”,并附带撤销操作,当用户点击撤销时,照片可恢复。用户不进行操作Snackbar则消失,照片删除成功。
4.Dialog
如果Toast和Snackbar两种形式都不足以达到你需要的反馈强度,则推荐你使用Dialog的形式,即对话框提示。
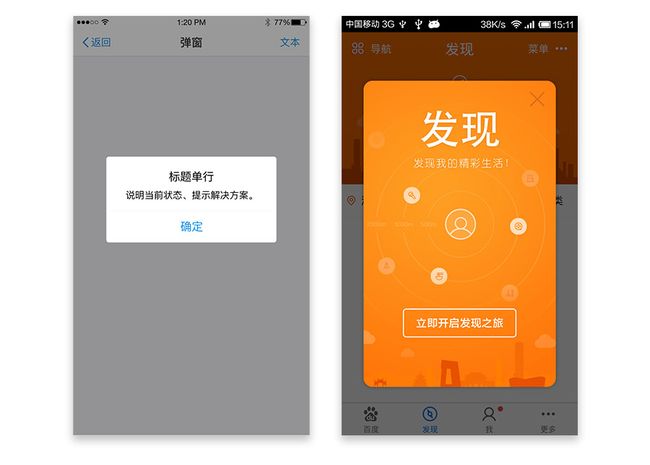
强提示 & 运营消息
如上图,Dialog有两种使用场景,第一是很强的消息提示;第二是重要的运营消息。
由于Dialog不会自行消失,必须用户操作后(点击确定或关闭)才能消失,所以会打断用户当前任务,这会增加用户的焦虑和不安感,影响用户体验,请谨慎使用。如果一定要使用Dialog形式来提示用户,可以尝试在视觉上做得更有趣,减少用户的焦虑和不安。
除了Toast、Snackbar、Dialog之外,还有一种临时框,叫Actionbar,该提示框一般用于让用户选择操作,而不是作为反馈或消息提示。
所有的设计形式都是服务于产品功能,而产品功能则来源于用户需求、公司战略、老板意志等方面。在知道每种设计形式的来龙去脉的基础上,让设计形式服务好用户和公司。
临时框:Actionbar
5.Alert
在用户进行操作后,APP执行操作前,如果用户的操作的结果会带来比较严重的后果,如不可撤销的数据删除,金钱交易,退出登录等。出现模态的提示框,包括说明性的标题、文字和进一步确定按钮(1-N)。
Alert
使用Alert时必须传达出清楚且可操作的信息。和其他的模态提示一样,Alert会打断用户的操作,要求用户集中精力来处理其传达的信息,并需要一次点击才能结束,因此要让用户明确知道警告框出现的合理性和必要性。并且Alert的出现必须非常克制,这样用户才不会因为频繁的点击确定而导致不必要的损失。所以其中每个元素的设计都要经过细致的考虑,如下文。
3.1标题
iOS要求标题的文字必须简洁易懂,快速传达当前的情境和对应的解决方案。
最好使用短句,偏于理解。
恰当的使用标点,是一个短句或一个简单但又不是问句的句子,句末不需要句号。如果是一个问句,句末使用问话。
android中提示框的标题是可选的,用于说明提示的类型。可以是与之相关的程序名,或者是选择后会影响到的内容。例如:设置,音量等。
3.2文字
在iOS中推荐使用标题,只有在标题无法简短清晰的传递意思才再补充文字说明。
对正文的要求与标题类似,一个简短、完整的句子。同时尽量让文字足够简短以便能在一两行之间显示。不要让警告框出现滚动条,这绝对不是好的体验。如果必须出现,则需要有足够的视觉线索。
不需要在文字中说明每个按钮的意思和结果,让按钮本身的文本来显示其对应的操作和结果。
不要用长句
不要用倒装
不要用否定
不要有歧义
要提供给用户足够决策的信息
3.3按钮
在iOS中推荐使用两个按钮的警告框,如果更多可以考虑使用下文的操作栏。“两个按钮的Alert通常是最有用的,因为对人们来说在两个按钮之间做选择最容易。单个按钮的Alert就不那么有用,因为它通常只是提示用户,并没有赋予用户任何对当前状况的控制能力。包含三个或三个以上按钮的Alert明显比双按钮Alert复杂,应该尽可能避免使用。”
在android中倒没这个要求,android的Alert同时起到了iOS里Alert和操作栏的警告,通知和选择作用。如果各自遵守交互规范倒是没有太多的好坏之分。
在各个APP中最常见的也是2个按钮的Alert,所以前段时间也看见知乎上一个帖子在讨论确定和取消按钮的左右问题。
这里的“确定”代表的是确定执行操作按钮,按钮名称可以删除,继续,退出等等。而“取消”代表的是放弃这个操作,比如不保存,取消退出等。
在iOS中,明确这两个之后再考虑一个前提,确定操作如果误点不会带来比较严重的后果,而且是用户比较有可能的操作,那应该放在右边,同时可以柔和的颜色提示按钮的安全性;取消按钮则放在左侧。
- 如果确定按钮误点会带来比较严重的后果,且是用户比较有可能的操作,那比较适合放在左侧,并且可以用醒目的颜色(红)作为警示。
- 如果取消按钮误点会带来比较严重的后果,且不是用户比较有可能的操作,那适合放在左侧。
- 如果没有按钮误点会带来比较严重的后果,那。。。就不要用Alert~
另外,Alert中的按钮要与其上的文本对应,不要用烂大街的确定,取消,要用明确告知操作后果的文字,如保存,删除,转账等。用户已经养成了看见确定就点确定的习惯,所以要用明确的动作来提示。
在android中比较简单,确定类事件都放在右侧,取消类事件就放在左侧。个人比较喜欢iOS的设计规范,更人性化一点,产品人员考虑的更多一点,用户就可以少考虑一点。
在android中Alert还起到选择的作用,所以多个选择的情况刚常见,这时候起到的有点类似iOS的操作栏,进一步确定和选择所要的操作。
4.操作栏
在iOS中,用户操作后,需要进行确认和操作的按钮大于3个,会推荐使用操作栏的形式。
不带标题,可能有文字介绍,具体要求与Alert文字类似。
显示两个或两个以上的按钮。
使用红色和靠近操作列表顶部来提醒用户注意那些执行潜在破坏性操作的按钮。
取消按钮放在最下的位置并与其他按钮做一定的区分。
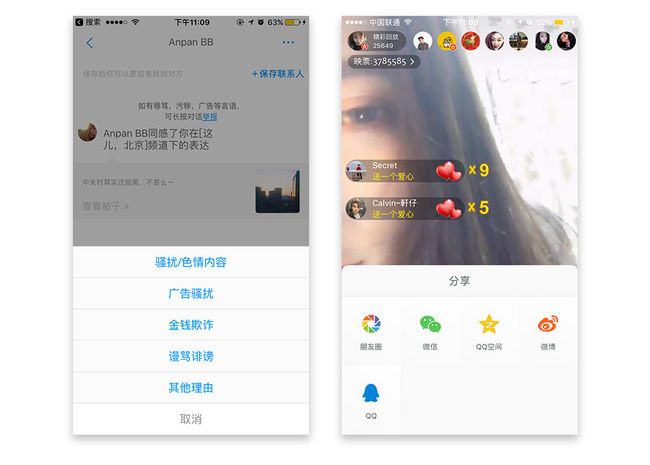
操作栏
如果选择按钮太多,可以参考下图的形式组织按钮和滚动显示,但要留有足够的视觉线索。
微信
四、位置
可以发现,操作栏的位置一般是从页面底部跳出,然后停留在页面底部的地方;而Alert一般是出现页面的中间;
Toast则比较多变,和用户前置操作的位置,信息的重要性,Toast的形态相关。
主要有顶部;内容区上方,导航下方(如下拉刷新);页面中间(整体性,比较重要的信息提示);页面下方,菜单栏上方(最常见);页面底部;与操作按钮融合等。这么一算,就没不能放的地方。除了一个点,不要在模态的界面上再出现一个模态框架,这样会导致层级的复杂化和提示框任务的简单明确。
五、注意
要注意随时提供一个明显而安全的退出模态框架的方式,这种方式一般是等同于点击“取消”,如点击空白区域,安卓的虚拟键等。
提示框架如非必要不要出现,尤其Alert形式,出现得少会有助于用户对其认真对待。
回想下自己在pc端删除东西时点击确认的毫不犹豫,就要相信用户在警告框出现的时候的点击“确认”更多的是下意识的,所以注意不要完全寄希望与提示框架。要靠比用户想的更多更完善来避免提示框架的出现。
总结
人机交互最重要的一条原则之一:反馈。我们拿人与人之间打比方,和某朋友聊天,你依据他一句,针对你的每个话题他都在给你反馈,有言语的反馈、表情和动作的反馈等。试想一下,如果某个傻逼朋友,你说一句,他半天不理人,你会不会很懊恼?为什么?因为他没有给你应有的反馈。
当你在和互联网产品交互时,产品会给你视觉(界面的变动)、听觉(提示音)、触觉(震动)的反馈,聪明的产品会在恰当的时间给予恰当的反馈,不反馈、反馈不及时、反馈不对都会让用户反感你的产品,从而失去用户。