垃圾收集
JavaScript具有自动垃圾收集机制。也就是说开发人员无需关心内存使用问题,执行环境会负责管理代码执行过程中使用的内存,找出不再继续使用的变量,然后释放其占用的内存。
我们创建的原始值、函数、对象等都会占用内存,内存的管理是自动的,无形的。在JavaScript中,内存管理最主要的概念是可达性。
可达性
简单地说,“可达”值是指那些以某种方式可访问或可用的值,它们保证存储在内存中。
比如:
- 一些固有的可达值,这些值明显不能被释放
* 当前函数的局部变量和参数
* 嵌套调用时,当前调用链上所有函数的变量和参数
* 全局变量
...
这些值被称为根。
- 一个值可以通过引用或者引用链从根值访问到,比如:访问对象或者对象的原型
垃圾回收器
在 JavaScript 引擎中有一个被称作垃圾回收器的东西在后台执行。它监控着所有对象的状态,并删除掉那些已经不可达的。
一、单个引用
let info = {
name: 'jack'
}
全局变量info引用了对象{name: 'jack'}
info = null
info被重写,对象的引用就没了,该对象就变成不可达的,无法访问了,垃圾回收器就会认为是垃圾数据,将它的内存释放。
两个引用
let info = {name: 'jack'}
let user = info
有两个变量引用了该对象
info = null // 重写info
虽然info访问不到对象了,但是还可以通过user访问, 对象的值还是可达的,所以内存不会得到释放。
相互关联的引用
function marry(man, woman) {
woman.husband = man;
man.wife = woman;
return {
father: man,
mother: woman
}
}
let family = marry({
name: "John"
}, {
name: "Ann"
});
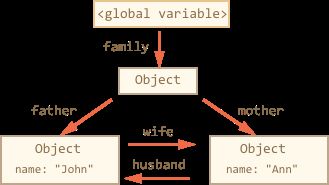
family产生的内存结构:
所有对象都是可达的。
然后移除两个引用:
delete family.father;
delete family.mother.husband;
只删除其中一个引用,所有对象还是可达的,但是如果两个同时删除,无法访问到{name: 'John'},将会从内存释放。
经过垃圾回收之后,还有一些对象的值是可达的:
如果:
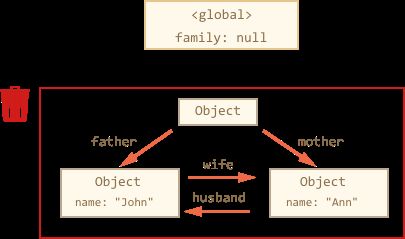
family = null
变量family已经不在连着根值,即便{name: 'John'} 和 {name: 'Ann'}还连着,但已经是不可达的,所以整体将从内存移除。
所以内存管理最重要的就是可达性,一旦值不可达内存就会被垃圾回收器回收以释放内存。
那么,JavaScript引擎怎么知道哪些变量不在使用并清除它呢?
标记清除
JavaScript垃圾收集方法采用的是标记清除(mark-and-sweep),垃圾执行器会根据固定时间周期性执行一次清除工作。
标记清除算法是现代垃圾回收算法的基础。顾名思义,分两个阶段,标记--清除。
标记阶段:通过根值(根节点),标记出从根值开始的所有可达值;
清除阶段:未被标记的则为垃圾对象,在清除阶段会被清除。
关于内存管理和垃圾收集机制的基本原理大致清楚了,下面看WeakSet/WeakMap中对对象是怎么引用的。
Set/WeakSet、Map/WeakMap
Set/Map
Set是值得集合,没有重复值。
Map是键值对的集合,不同于对象的键,Map的键可以是任意类型。
根据上文的垃圾回收机制,当一个值可用(或可能需要)时,JavaScript 引擎将会把值缓存在内存中。
比如:
let obj = {id: 1}
// obj是引用,对象可用
obj = null // 重写引用
// 对象从内存移除
通常情况下,当某数据存在于内存中时,对象的属性或者数组的元素或其他的数据结构将被认为是可以获取并留存于内存的。
let obj = {id: 1}
const arr = [obj]
const user = {info: obj}
const set = new Set([obj])
const map = new Map([[obj, 'info']])
obj = null // 重写obj
重写obj以后,即便对象已经没有指向它的引用,但是对象依然会存在于内存中。因为Set/Map、对象、数组对对象是强引用,所以任然可以获取到。
arr[0] // {id: 1}
user.info // {id: 1}
set.keys()
map.keys()
WeakMap/WeakSet
WeakSet类似于Set,仅存储对象。
WeakMap类似于Map,键必须是对象。
WeakMap/WeakSet 中对对象是弱引用,垃圾回收机制不会考虑WeakMap对该对象的引用,也就是JavaScript不会阻止将对象从内存移除。
let obj = {id: 1}
const weakMap = new WeakMap([[obj, 'sina']])
obj = null // 重写obj
{id: 1} //将会从内存移除
与Map不同,作为WeakMap键的{id: 1},将会被垃圾回收器从内存中移除。
WeakMap实例仅有has()、set()、get()、delete()操作方法,没有size属性、keys()、values()、entries()方法,所以不能获取其所有键值,也就不能迭代。
WeakSet/WeakMap没有部署Iterator接口,所以不能用for...of遍历。
为什么有这些限制?
完全是出于技术因素。如果一个对象没有任何引用,WeakMap/WeakSet也不会阻止对象从内存移除,但是垃圾回收器并没有指定什么时候移除,可能马上移除,也可能等待更多时批量移除,所以WeakMap元素的个数并不确定。出于该原因,允许访问 WeakMap 整体的方法并不支持。
那么什么情况下会用到这样的数据结构呢?
当我们对对象有个主存储区,当且仅当对象激活(在内存)时才需要保存信息就会用到,不会造成内存泄漏。
比如:记录用户的访问次数、给DOM注册监听事件、部署私有属性等。
- 记录访问次数
let jack = { name: "jack" };
const vistedCount = new WeakMap();
vistedCount.set(jack, 123);
// 当 jack 离开,就不需要保存其访问记录
john = null;
// 除了 vistedCount 没有其他引用了
// 所以这个对象会自动的从内存和 vistedCount 中删除,不会造成内存泄漏
- 注册监听事件:
const listener = new WeakMap()
listener
.set(ele1, func1)
.set(ele2, func2)
ele1.addEventListener('click', listener.get(ele1), false)
ele2.addEventListener('click', listener.get(ele2), false)
监听函数放在WeakMap中,一旦DOM移除,监听函数也随之从内存移除,不会造成内存泄漏。
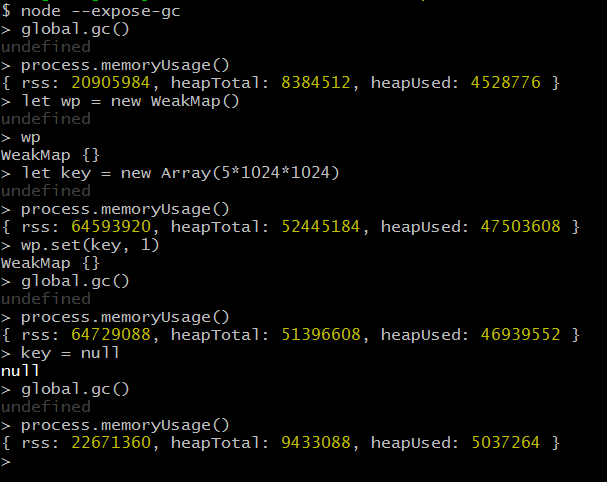
因为无法观察对象在内存中自动消失,所以WeakMap的例子很难演示。可以通过Node的process.memoryUsage()方法观察内存的占用情况:
命令说明:
-
node --expose-gc- 参数
--expose-gc表示允许手动执行垃圾回收机制。
- 参数
global.gc()手动执行一次垃圾回收-
process.memoryUsage()查看内存占用状态 heapUsed 内存占用-
process.memoryUsage()方法返回Node.js进程的内存使用情况的对象,该对象每个属性值的单位为字节。heapTotal和heapUsed代表V8的内存使用情况。 external代表V8管理的,绑定到Javascript的C++对象的内存使用情况。 rss, 驻留集大小, 是给这个进程分配了多少物理内存(占总分配内存的一部分) 这些物理内存中包含堆,栈,和代码段。对象,字符串,闭包等存于堆内存。 变量存于栈内存。 实际的JavaScript源代码存于代码段内存。
-
WeakSet关于对象的引用方式和WeakMap一样,所以关于WeakSet的用法就不再赘述,本文主要讲解从JavaScript内存管理、垃圾回收机制来阐述WeakMap/WeakSet中对象的引用方式。