本文在原先教程上作出了部分修改。
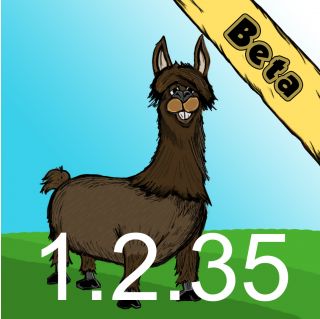
废话少说,先上效果图。
准备
首先,你需要安装 ImageMagick,这是一个非常强大的图形处理图软件套件,专门通过终端进行。你可以非常简单地通过Homebrew来安装ImageMagick。如果你没有安装Homebrew,或者你可能并不知道它是什么,你可以在主页上学习了解并安装它。
如果你已经安装了Homebrew,打开终端并输入:
brew update
brew install ImageMagick
接下来,需要安装Ghostscript,因为你将使用的ImageMagick会依赖它。Ghostscript是一个软件套件用于呈现PDF和PS文件。你需要它是因为它提供了支持ImageMagick的字体。
安装Ghostscript通过运行下面的命令:
brew install ghostscript
如果中间发生错误,运行这个命令:
brew doctor
如果安装失败,你会得到一个消息,并告诉你如何去修复它。
这些是所有你需要安装的,以在本教程中使用。
ImageMagick简单使用
ImageMagick中有许多命令,但在本教程中,你需要用到的是convert和composite(转换和组合)
convert:一张图片,修改它,然后保存为一张新的图片;
composite:一张图片,在它上面覆盖另外一张图片,然后存为新的第三张图片。
本教程中提供一些简单地图标供使用。当然,你也可以使用你自己的图标,但你需要修改为相应的文件名。在这里下载图标,对于本教程,将其放在桌面上。
这里的目标之一是覆盖构建版本应用程序的图标。所以你将看到如何使用ImageMagick覆盖文本图像将Hello World放在其中的一个图标上。打开终端并进入到放应用程序图标的文件夹:
cd ~/Desktop/AppIconSet
现在输入:
convert [email protected] -fill white -font Times-Bold -pointsize 18 -gravity south -annotate 0 "Hello World" test.png
1、[email protected] 是输入图片的名字;
2、fill white 设置文本为白色;
3、font Times-Bold 告诉ImageMagick使用什么字体;
4、pointsize 18 设置字体的大小为18;
5、gravity south 文本与图片的底部对齐
6、annotate 0 "Hello World" 告诉ImageMagick使带有"Hello World"文本注释的图片旋转的度数为0度;
7、test.png 输出的文件名,并且ImageMagick将会覆盖掉已经存在的文件。
如果你在终端上没有看到任何的错误,那么你将会在AppIconSet的文件夹中看到一个命名为test.png的文件,打开后你会看到这样:
提示:如果你看到了错误的消息,或者是脚本没有作用,那么可能是你没有安装所需的字体。通过运行下面的命令,看下你所能用的字体有哪些。
convert -list font
如果你没有Times这个字体,那么选择一个你可以使用的来代替。
现在,将beta标志加载图片上。在终端上输入:
composite betaRibbon.png test.png test2.png
这个是将betaRibbon.png放在test.png的上面,然后将合成的图片保存为test2.png
打开test2.png。等等,你看到的还是原来的test.png.
那么为什么会是这样呢?
test.png 大小是120x120的,然而,betaRibbon.png是1024x1014的,所以betaRibbon.png只有透明的那部分在test.png上,剩下的部分被裁剪掉了。
不相信我吗?那么试下相同的命令,但是将betaRibbon.png 和 test.png位置交换。
composite test.png betaRibbon.png test2.png
你现在将会看到一张在test.png的右上角带有beta的很大的图片:
为了得到我们想要的,你需要将betaRibbon.png的尺寸改为120x120的。在ImageMagick中这是非常容易的。仅仅输入:
convert betaRibbon.png -resize 120x120 smallBetaRibbon.png
这行命令是将betaRibbon.png的大小改为120x120,并保存为smallRetaRibbon.png
现在,执行下面:
composite smallBetaRibbon.png test.png test2.png
打开test2.png,然后你将看到我们期待的:
这些就是在本教程中你需要知道的ImageMagick的功能,但是这些仅仅是ImageMagick功能的冰山一角。点击ImageMagick的主页,查看更多关于它的功能。
Xcode
新建iOS工程Llama Trot, 然后将工程保存在桌面上。
你的目标是通过Xcode和ImageMagick,根据所选的构建配置,在每次构建时生成一个适当的图标。
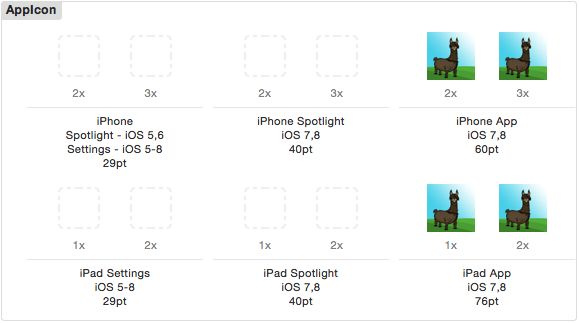
将所有的应用图标都添加到Images.xcassets中,将每个图标拖到合适的AppIcon尺寸上:
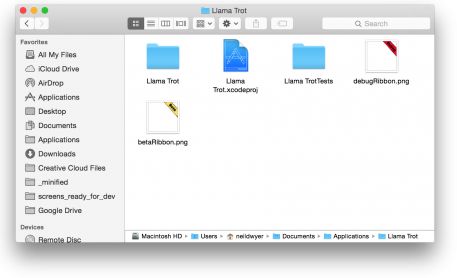
同时,你也要将debugRibbon.png 和 betaRibbon.png 放在和.xcodeproj同级的目录文件中。
设置运行脚本
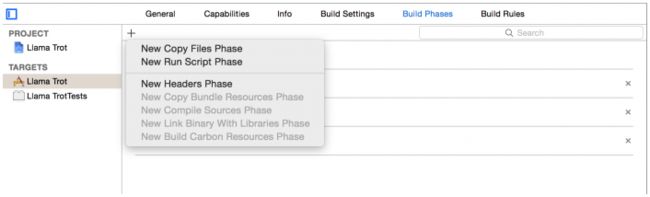
在你的工程中,选择Llama Trot的Target,然后选择Build Phases,点击+,在弹出的菜单中选择New Run Script Phase:
你将会看到Run Script Phase添加到你的工程配置中。
在运行脚本时,Shell参数被自动设置为bin/sh,也就是说脚本将在bash Unix shell中执行。
在框中输入像下面这样:
PATH=${PATH}:/usr/local/bin
IFS=$'\n'
function generateIcon () {
BASE_IMAGE_NAME=$1
TARGET_PATH="${BUILT_PRODUCTS_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}/${BASE_IMAGE_NAME}"
BASE_IMAGE_PATH=$(find ${SRCROOT} -name ${BASE_IMAGE_NAME})
WIDTH=$(identify -format %w ${BASE_IMAGE_PATH})
convert betaRibbon.png -resize $WIDTHx$WIDTH resizedRibbon.png
convert ${BASE_IMAGE_PATH} -fill white -font Times-Bold -pointsize 18 -gravity south -annotate 0 "Hello World" - | composite resizedRibbon.png - ${TARGET_PATH}
}
generateIcon "[email protected]"
generateIcon "[email protected]"
generateIcon "AppIcon76x76~ipad.png"
generateIcon "AppIcon76x76@2x~ipad.png"
1、如果你省略第一行,编译将失败。你的终端有一个叫PATH的变量,来存储一些默认的本地脚本。对于所有的命令终端认为这是第一个,默认并不是Unix的一部分。这允许任何命令位于一个目录路径运行没有指定完整的命令的位置。Xcode需要将相同的PATH变量分享给你的终端。这行添加/user/local/bin到PATH变量,Homebrew安装的地方。
2、第二行设置IFS-internal字段分隔符换行符。如果你不这样做,第二行就会失败,因为文件名,Llama Trot,包含一个空格。如果你好奇没有第一行发生了什么,你可以将其删除后尝试一下。
3、接下来的两行,获取本地的应用图标,然后分别将该路径保存到TARGET_PATH 和 BASE_IMAGE_PATH 变量中
4、ImageMagick的一个新功能,Identity 获取图片的信息,接着是将betaRibbon.png的图标的尺寸改为合适的大小;
5、最后一行做了两件事情。首先,它在原始的应用图标上添加"Hello World"文本。然后该脚本执行合成的功能--将有beta标识的图片放置在其上面。然后将合成的图片保存为应用的图标。
提示:应用程序图标名字不是任意的。在最终的产品,应用程序图标的名称必须像[email protected]。Xcode使用此命名约定来确定使用哪个图标根据设备使用。
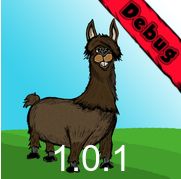
运行项目,退回主屏幕,你将会看到一个修改过的图标:
现在,选择一个iPad或者一个iPhone6+的模拟器,然后运行该项目。这是因为字体的大小是用像素表示的,不同的设备屏幕有不同的像素密度。
这是很容易的。你真正想要的是根据整个图标通过一定的比例来设置文本的高度。
在你之前设置WIDTH变量的地方立即加入下面的脚本:
FONT_SIZE=$(echo "$WIDTH * .15" | bc -l)
构建版本号
替换图标上"Hello World"文本为CFBundleVersion
在你的脚本的最上面添加下面这行:
buildNumber=$(/usr/libexec/PlistBuddy -c "Print CFBundleVersion" "${PROJECT_DIR}/${INFOPLIST_FILE}")
这行是通过使用PlistBuddy来获取构建号。现在很简单的将"Hello World" 替换为$buildNumber:
convert ${BASE_IMAGE_PATH} -fill white -font Times-Bold -pointsize ${FONT_SIZE} -gravity south -annotate 0 "$buildNumber" - | composite resizedRibbon.png - ${TARGET_PATH}
若想CFBundleVersion自动递增,参考这篇文章
构建配置
如果想Debug和Release(Adhoc)构建不同配置,则使用CONFIGURATION来设置。在脚本总添加一个if来选择当前的配置。更新你的脚本如下:
IFS=$'\n'
buildNumber=$(/usr/libexec/PlistBuddy -c "Print CFBundleVersion" "${PROJECT_DIR}/${INFOPLIST_FILE}")
versionNumber=$(/usr/libexec/PlistBuddy -c "Print CFBundleShortVersionString" "${PROJECT_DIR}/${INFOPLIST_FILE}")
PATH=${PATH}:/usr/local/bin
function generateIcon () {
BASE_IMAGE_NAME=$1
TARGET_PATH="${BUILT_PRODUCTS_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}/${BASE_IMAGE_NAME}"
BASE_IMAGE_PATH=$(find ${SRCROOT} -name ${BASE_IMAGE_NAME})
WIDTH=$(identify -format %w ${BASE_IMAGE_PATH})
FONT_SIZE=$(echo "$WIDTH * .15" | bc -l)
if [ "${CONFIGURATION}" == "Debug" ]; then
convert debugRibbon.png -resize ${WIDTH}x${WIDTH} resizedRibbon.png
convert ${BASE_IMAGE_PATH} -fill white -font Times-Bold -pointsize ${FONT_SIZE} -gravity south -annotate 0 "$buildNumber" - | composite resizedRibbon.png - ${TARGET_PATH}
fi
if [ "${CONFIGURATION}" == "Beta" ]; then
convert betaRibbon.png -resize ${WIDTH}x${WIDTH} resizedRibbon.png
convert ${BASE_IMAGE_PATH} -fill white -font Times-Boldr -pointsize ${FONT_SIZE} -gravity south -annotate 0 "$buildNumber" - | composite resizedRibbon.png - ${TARGET_PATH}
fi
}
generateIcon "[email protected]"
generateIcon "[email protected]"
generateIcon "AppIcon76x76~ipad.png"
generateIcon "AppIcon76x76@2x~ipad.png"
[email protected]替换为自己的资源名称
代码可 点击下载参考