前几天看见一片文章关于使用自定义控件实现按钮文字图片排版的,个人感觉用起来还是不怎么方便,
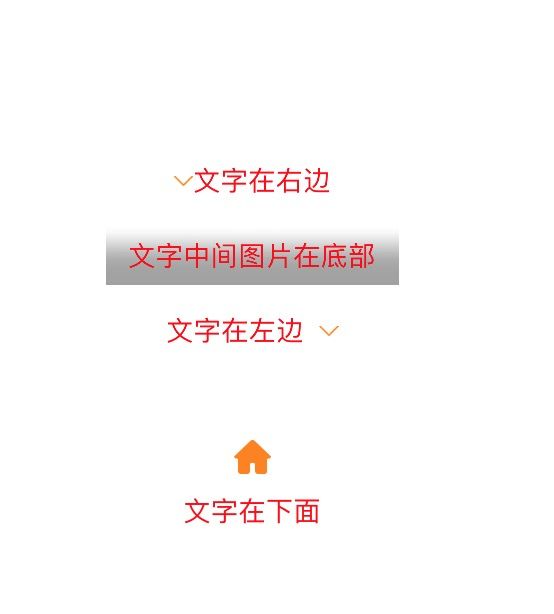
先看下面常用的按钮布局
下面使用两个分类方法快速解决按钮排版问题,一个String分类用于计算按钮文本的宽高,一个按钮的分类用来布局,不废话上代码
import UIKit
extension String {
/// 根据文本计算其尺寸
///
/// - Parameter font: 文本使用的字体
/// - Returns: 文本尺寸
func cf_size(font: UIFont) -> CGSize {
var size = CGSize.zero
let attributes = [NSFontAttributeName: font]
size = (self as NSString).size(attributes: attributes)
size.width = CGFloat(ceilf(Float(size.width)))
size.height = CGFloat(ceilf(Float(size.height)))
return size
}
}
extension UIButton {
/// 快速排版并重新计算尺寸
///
/// - Parameters:
/// - isHorizontal: 是否是水平排版,默认为水平即文字在左边,图片在右边
/// - margin: 图片与文字之间的间距
func adjustContent(isHorizontal: Bool = true, margin: CGFloat) {
guard let imageSize = self.image(for: .normal)?.size,
let title = self.currentTitle
else {
return
}
// 计算文字尺寸
let titleSize = title.cf_size(font: self.titleLabel!.font)
var tmpRect = self.frame
if isHorizontal {
// 文字左边,图片右边
self.imageEdgeInsets = UIEdgeInsets(top: 0,
left: titleSize.width + margin,
bottom: 0,
right: -titleSize.width)
self.titleEdgeInsets = UIEdgeInsets(top: 0,
left: -imageSize.width,
bottom: -0,
right: imageSize.width + margin)
tmpRect.size.width += margin;
} else {
// 图片上面啊,文字下面
self.imageEdgeInsets = UIEdgeInsets(top: -(titleSize.height + margin),
left: 0,
bottom: 0,
right: -titleSize.width)
self.titleEdgeInsets = UIEdgeInsets(top: 0,
left: -imageSize.width,
bottom: -(imageSize.height + margin),
right: 0)
tmpRect.size.width = max(imageSize.width, titleSize.width);
}
self.frame = tmpRect
}
}
- 上面方法主要用了
imageEdgeInsets和titleEdgeInsets来快速调整按钮内部控件的位置,并重新计算按钮的frame,该方法接收两个参数,一个参数是用来区分按钮是上下排布还是水平排布,默认为水平(即文字在左边,图片在右边) - 至于文字在右边,图片在左边,这个系统默认的就是这样,这里就不写了
- 同理文字在图片上面即上面图片那种也是使用系统的,只是需要将图片设置为
backgroundImage即可
上面图片中的4个按钮的代码如下
// 系统默认
let btn1 = UIButton()
btn1.setTitle("文字在右边", for: .normal)
btn1.setTitleColor(UIColor.red, for: .normal)
btn1.setImage(UIImage(named: "navigationbar_arrow_down"), for: .normal)
btn1.sizeToFit()
btn1.center = CGPoint(x: view.center.x, y: view.center.y - 150)
view.addSubview(btn1)
// 系统默认
let btn2 = UIButton()
btn2.setTitle("文字中间图片在底部", for: .normal)
btn2.setTitleColor(UIColor.red, for: .normal)
btn2.setBackgroundImage(UIImage(named: "img_shade"), for: .normal)
btn2.sizeToFit()
btn2.center = CGPoint(x: view.center.x, y: view.center.y - 100)
view.addSubview(btn2)
let btn3 = UIButton()
btn3.setTitle("文字在左边", for: .normal)
btn3.setTitleColor(UIColor.red, for: .normal)
btn3.setImage(UIImage(named: "navigationbar_arrow_down"), for: .normal)
btn3.sizeToFit()
// 关键方法
btn3.adjustContent(margin: 10)
btn3.center = CGPoint(x: view.center.x, y: view.center.y - 50)
view.addSubview(btn3)
let btn4 = UIButton()
btn4.setTitle("文字在下面", for: .normal)
btn4.setTitleColor(UIColor.red, for: .normal)
btn4.setImage(UIImage(named: "tabbar_home_selected"), for: .normal)
btn4.sizeToFit()
// 关键方法
btn4.adjustContent(isHorizontal: false, margin: 10)
btn4.center = CGPoint(x: view.center.x, y: view.center.y + 50)
view.addSubview(btn4)
有兴趣的朋友可以自己试试,如有问题,可以在下方给我留言~
原文链接