看到很多项目会有实现自己的标题栏的做法,通常的界面是左边按钮或文字,加上中间的标题和右边的按钮或文字组成的。比较好的一种做法是使用include标签,复用同一个xml文件来实现布局的复用。但是这种方法是通过代码的方式来设置标题,左右按钮等其他的属性,会导致布局属性和Activity代码耦合性比较高。
因此,我们要通过自定义View,继承ViewGroup子类来实现这样的布局,降低布局文件和Activity代码耦合性。
- 首先,我们需要写出布局文件layout_custom_titlebar.xml。
2.定义自定义属性
3.自定义一个View继承ViewGroup子类,这里我们继承RelativeLayout。
public class CustomTitleBar extends RelativeLayout {
private Button titleBarLeftBtn;
private Button titleBarRightBtn;
private TextView titleBarTitle;
public CustomTitleBar(Context context) {
super(context);
}
public CustomTitleBar(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.layout_custom_titlebar,this,true);
titleBarLeftBtn = (Button) findViewById(R.id.title_bar_left);
titleBarRightBtn = (Button) findViewById(R.id.title_bar_right);
titleBarTitle = (TextView) findViewById(R.id.title_bar_title);
TypedArray typedArray=context.obtainStyledAttributes(attrs,R.styleable.CustomTitleBar);
if(typedArray!=null){
//titleBar背景色
int titleBarBackGround=typedArray.getResourceId(R.styleable.CustomTitleBar_title_background_color, Color.BLUE);
setBackgroundColor(titleBarBackGround);
//获取是否要显示左边按钮
boolean leftButtonVisible = typedArray.getBoolean(R.styleable.CustomTitleBar_left_button_visible, true);
if (leftButtonVisible) {
titleBarLeftBtn.setVisibility(View.VISIBLE);
} else {
titleBarLeftBtn.setVisibility(View.INVISIBLE);
}
//设置左边按钮的文字
String leftButtonText = typedArray.getString(R.styleable.CustomTitleBar_left_button_text);
if (!TextUtils.isEmpty(leftButtonText)) {
titleBarLeftBtn.setText(leftButtonText);
//设置左边按钮文字颜色
int leftButtonTextColor = typedArray.getColor(R.styleable.CustomTitleBar_left_button_text_color, Color.WHITE);
titleBarLeftBtn.setTextColor(leftButtonTextColor);
} else {
//设置左边图片icon 这里是二选一 要么只能是文字 要么只能是图片
int leftButtonDrawable = typedArray.getResourceId(R.styleable.CustomTitleBar_left_button_drawable, R.mipmap.titlebar_back_icon);
if (leftButtonDrawable != -1) {
titleBarLeftBtn.setBackgroundResource(leftButtonDrawable);
}
}
//先获取标题是否要显示图片icon
int titleTextDrawable = typedArray.getResourceId(R.styleable.CustomTitleBar_title_text_drawable, -1);
if (titleTextDrawable != -1) {
titleBarTitle.setBackgroundResource(titleTextDrawable);
} else {
//如果不是图片标题 则获取文字标题
String titleText = typedArray.getString(R.styleable.CustomTitleBar_title_text);
if (!TextUtils.isEmpty(titleText)) {
titleBarTitle.setText(titleText);
}
//获取标题显示颜色
int titleTextColor = typedArray.getColor(R.styleable.CustomTitleBar_title_text_color, Color.WHITE);
titleBarTitle.setTextColor(titleTextColor);
}
//获取是否要显示右边按钮
boolean rightButtonVisible = typedArray.getBoolean(R.styleable.CustomTitleBar_right_button_visible, true);
if (rightButtonVisible) {
titleBarRightBtn.setVisibility(View.VISIBLE);
} else {
titleBarRightBtn.setVisibility(View.INVISIBLE);
}
//设置右边按钮的文字
String rightButtonText = typedArray.getString(R.styleable.CustomTitleBar_right_button_text);
if (!TextUtils.isEmpty(rightButtonText)) {
titleBarRightBtn.setText(rightButtonText);
//设置右边按钮文字颜色
int rightButtonTextColor = typedArray.getColor(R.styleable.CustomTitleBar_right_button_text_color, Color.BLUE);
titleBarRightBtn.setTextColor(rightButtonTextColor);
} else {
//设置右边图片icon 这里是二选一 要么只能是文字 要么只能是图片
int rightButtonDrawable = typedArray.getResourceId(R.styleable.CustomTitleBar_right_button_drawable, -1);
if (rightButtonDrawable != -1) {
titleBarRightBtn.setBackgroundResource(rightButtonDrawable);
}
}
typedArray.recycle();
}
}
public void setTitleClickListener(OnClickListener onClickListener) {
if (onClickListener != null) {
titleBarLeftBtn.setOnClickListener(onClickListener);
titleBarRightBtn.setOnClickListener(onClickListener);
}
}
public Button getTitleBarLeftBtn() {
return titleBarLeftBtn;
}
public Button getTitleBarRightBtn() {
return titleBarRightBtn;
}
public TextView getTitleBarTitle() {
return titleBarTitle;
}
}
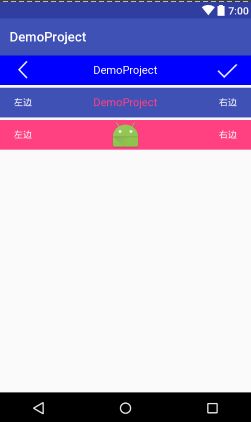
4.正确地使用它