Express 页面缓存
app.set("cache view",true); --设置页面缓存
开发模式下博主建议不要这么做,因为开发中我们会频繁的对页面的样式、js等进行修改,如果开启了页面缓存我们需要强制刷新页面才能正常调试,会很麻烦。
compression 模块内容动态压缩
npm install -save compression # 添加compression 模块
var compression=require("compression"); //引入
app.use(compression()); --注入到express
页面伪静态化
网站上线已经一个多月了,发现被百度收录的页面没几个,每天的访问量也是趋于零。说啥自己的文章也都是原创啊,也做了链接提交, 但是不收录,一点面子都不给,难受想哭!后来仔细想想分析原因应该是页面URL的问题,所以决定对文章详情页做伪静态。伪静态的实现比较简单只是对URL进行了正则匹配处理,下面是主要实现代码:
/* 文章详细信息页面路由*/
route.get(/^\/detail\/([a-zA-Z0-9]{10,})\.html/,function(req,res,next){
var article_id=req.params[0];//文章id
})
Gulp自动化构建
Gulp做为一个流自动化构建工具,可以帮助我们压缩css、js,编译less,合并多个css文件等。Gulp的概述和使用详解不在本文进行过多介绍,网上关于这方面的文章一搜一大把,自己去补脑。
这里简要简述一下Gulp中task、 src、dest、watch 这4个方法的基本使用:
/* 定义一个任务,我们使用gulp命令编译代码时需要使用这个任务名 ,beforeTasks 故名思议就是需要等待beforeTasks 中定义的任务执行完毕后才会执行当前任务*/
gulp.task("taskname"[,beforeTasks],function(){
});
/* src方法用于输出一个和 globs 中定义相匹配的文件流,globs 可以是一个文件路径或一个文件路径数组,这些文件路径是支持正则表达式的 */
gulp.src(globs[, options]);
/* dest 方法用于将一个流写入到文件中,path 只支持路径不能进行文件的重命名*/
gulp.dest(path[, options]);
/* watch 用来监听文件变化, globs 与src中的globs用法相同 。我们可以监听css或js文件的变化,让gulp自动去执行我们写的压缩css或编译less的任务*/
gulp.watch(globs[, options,callback]);
弄懂使用方法以后我们直接来撸代码,gulp固然强大,但是所有的事情不可能全部交给它做,我们需要依赖它的一些插件。
npm install -save-dev gulp-less // 编译less npm install -save-dev gulp-load-plugins //按需加热加载 gulp 插件 npm install -save-dev gulp-minify-css //压缩css npm install -save-dev gulp-rename //对输出的文件重命名 npm install -save-dev gulp-uglify //压缩js
gulpfile.js 文件中的主要实现代码
var gulp=require("gulp");
var plugins = require('gulp-load-plugins')();
gulp.task("default",function () {
gulp.src("public/css/front/*.less")
.pipe(plugins.less())
.pipe(gulp.dest("public/css/front/"))
.pipe(plugins.minifyCss())
.pipe(plugins.rename({
extname: ".min.css"
}))
.pipe(gulp.dest("public/css/front/"));
//压缩js文件
gulp.src("public/scripts/admin/*[^(min)].js")
.pipe(plugins.uglify())
.pipe(plugins.rename({
extname: ".min.js"
}))
.pipe(gulp.dest("public/scripts/admin/"));
gulp.src("public/scripts/front/*[^(min)].js")
.pipe(plugins.uglify())
.pipe(plugins.rename({
extname: ".min.js"
}))
.pipe(gulp.dest("public/scripts/front/"));
});
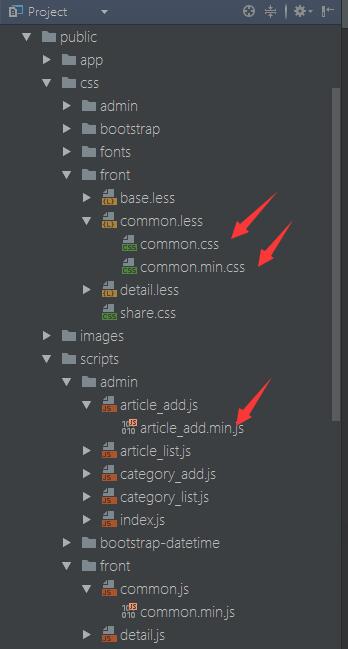
最后编译后的结果
我们在页面中引入压缩后的.min文件就行。