前言
IOS的KVO是一种非常便捷的回调方式,但不知怎么很多初级、中级开发者很少用到它。我回顾了自己的项目,发现很多频繁调用的函数可以用KVO的方式更加优雅得解决,但由于平时不怎么用,略微有点手生,所以借此机会补补课。
我们先来看看官方对KVO的解释:
Automatic key-value observing is implemented using a technique called isa-swizzling... When an observer is registered for an attribute of an object the isa pointer of the observed object is modified, pointing to an intermediate class rather than at the true class ..
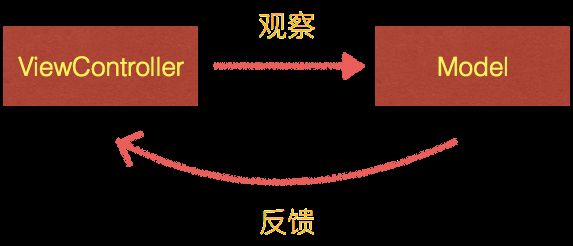
好吧,说的不大清楚。。这里我们不讨论isa指针,具体的可以网上查下资料。后面的话简单的说就是说有个一个类classA监听ClassB,当classB的某个属性值改变,classA就能得到反馈。总的来说很像IOS的消息通知机制,注册一个通知,然后监听。
用KVO实现购物车计算价格
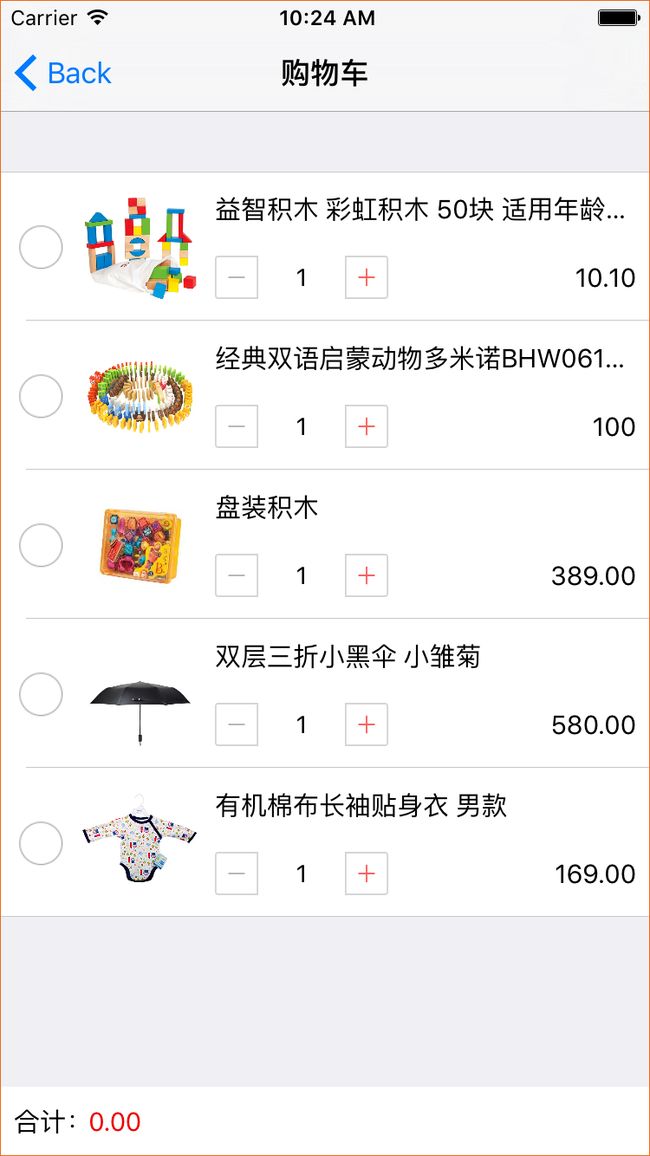
一个购物车的样子和要素大概和下面这张图类似:
我们可以发现,要重新计算总价的地方很多
- 点击左侧的打钩按钮要重新计算
- 点击加号减号按钮要重新计算
- 商品数量
textField手动输入的话也要重新计算 - 删除商品需要重新计算价格
- 如果再在左下角添加全选按钮,又要重新计算价格
如果按常规的写,假设重新计算的函数命名为calculateTotalPrice,那么有很多地方都要调用这个函数,而且调用的地方都不一样,有的在cell里,有的在Controller里,如果逻辑一复杂往往会忘记或者重复计算导致bug。
下面看看数据Model
@interface NMShoppongCartDemoModel : NSObject
/**
* 图片地址
*/
@property (nonatomic, copy) NSString * imageUrl;
/**
* 商品价格
*/
@property (nonatomic, copy) NSString * price;
/**
* 商品标题
*/
@property (nonatomic, copy) NSString * title;
/**
* 当前的商品个数
*/
@property (nonatomic, copy) NSString * curentNum;
/**
* 是否选中
*/
@property (nonatomic, assign) BOOL isSelected;
/**
* 控制器
*/
@property (nonatomic, weak) UIViewController * vc;
@end
如果分析下就发现,上面提到的那几点都只是改动了Model中的curentNum和isSelected属性的值。如果我们只在这两个值发生变化才重新计算价格,逻辑和代码是不是可以简单化和统一化很多呢?这就是KVO的优势了。
实现
用KVO有一条规则需要注意:有多少addObserver就要有多少removeObserver!这两个的数量一定要一致,否则会引起崩溃。
demo地址:https://github.com/NBaby/ShoppingCartDemo
在model上添加观察者
- (void)setVc:(UIViewController *)vc{
_vc = vc;
[self addObserver:vc forKeyPath:@"isSelected" options:NSKeyValueObservingOptionNew|NSKeyValueObservingOptionOld context:nil];
[self addObserver:vc forKeyPath:@"curentNum" options:NSKeyValueObservingOptionNew|NSKeyValueObservingOptionOld context:nil];
}
- (void)dealloc{
if (_vc != nil){
[self removeObserver:_vc forKeyPath:@"curentNum"];
[self removeObserver:_vc forKeyPath:@"isSelected"];
}
}
这里的VC指的就是ViewController,也就是观察者,计算总价的代码就写在这个ViewController里面。这里Model要dealloc只要是因为有删除操作,model被移除后一定要及时移除观察者,否则就会报错。
再来看看NMShoppongCartDemoController里面的代码:
#pragma mark KVO监听
- (void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary *)change context:(void *)context{
if ([keyPath isEqualToString:@"isSelected"] || [keyPath isEqualToString:@"curentNum"]) {
NSLog(@"重新计算价钱");
[self calculateTotalPrice];
}
}
#pragma 计算总金额
- (void)calculateTotalPrice{
double totalPrice = 0;
for (int i = 0; i < dataArray.count; i++) {
if (dataArray[i].isSelected) {
totalPrice += dataArray[i].curentNum.integerValue * dataArray[i].price.doubleValue;
}
}
_totalPriceLabel.text = [NSString stringWithFormat:@"%.2f",totalPrice];
}
- (void)dealloc {
for (int i= 0 ; i < dataArray.count; i ++) {
[dataArray[i] removeObserver:self forKeyPath:@"curentNum"];
[dataArray[i] removeObserver:self forKeyPath:@"isSelected"];
}
}
最后再来看看Cell中的代码:
- (void)setInfo:(id)info{
dataModel = info;
_priceLabel.text = [NSString stringWithFormat:@"%@",dataModel.price];
_numberTextField.text = dataModel.curentNum;
_titleLabel.text = dataModel.title;
[_iconImageView sd_setImageWithURL:[NSURL URLWithString:dataModel.imageUrl]];
[self checkNum];
}
#pragma mark 点击选择btn
- (IBAction)tapSelectedBtn:(UIButton *)sender {
sender.selected = !sender.selected;
dataModel.isSelected = sender.selected;
}
#pragma mark 点击加号按钮
- (IBAction)tapAddBtn:(id)sender {
[_numberTextField resignFirstResponder];
NSInteger num = dataModel.curentNum.integerValue;
++ num;
dataModel.curentNum = [NSString stringWithFormat:@"%ld",(long)num];
_numberTextField.text = dataModel.curentNum;
[self checkNum];
}
#pragma mark 点击减号按钮
- (IBAction)tapSubBtn:(id)sender {
[_numberTextField resignFirstResponder];
NSInteger num = dataModel.curentNum.integerValue;
-- num;
dataModel.curentNum = [NSString stringWithFormat:@"%ld",(long)num];
_numberTextField.text = dataModel.curentNum;
[self checkNum];
}
#pragma mark 检查加减号按钮是否可点
- (void)checkNum{
if (dataModel.curentNum.integerValue <= 0 ) {
self.subBtn.enabled = NO;
}
else {
self.subBtn.enabled = YES;
}
if (dataModel.curentNum.integerValue >=99) {
self.addBtn.enabled = NO;
}
else {
self.addBtn.enabled = YES;
}
}
#pragma mark - UITextFieldDelegate
- (void)textFieldDidEndEditing:(UITextField *)textField{
if ([JSToolManager isPureInt:textField.text]) {
if (textField.text.integerValue < 0 || textField.text.integerValue > 99) {
textField.text = dataModel.curentNum;
}
else {
dataModel.curentNum = textField.text;
}
}
else {
textField.text = dataModel.curentNum;
}
[self checkNum];
}
- (BOOL)textFieldShouldReturn:(UITextField *)textField{
[textField resignFirstResponder];
return YES;
}
从代码可以看出,我只要改变Model的isSelected或者curentNum的值,完全不用考虑计算金额的事,只要改变了就自动计算,是不是很清爽?
总结
- 使用KVO只有一个原则
有多少addObserver就要有多少removeObserver一定要配对
优点:
- 使用简单,逻辑清楚,可以很好得减少代码量和梳理清逻辑。
缺点:
- 一旦没有做好
addObserver和removeObserver的配对,那么各种崩溃会让你摸不着头脑。 - 需要了解清楚内存释放原理,对开发者的基础功底有一点要求。
- 由于cell的复用,KVO要是用在cell上反而更麻烦。
我是翻滚的牛宝宝,欢迎大家评论交流~