前言:一个比较通用型的弹出框,献丑了。
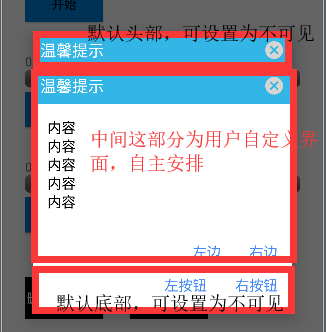
核心类AbstractDialog,这是一个虚基类,用于继承使用,当然自身也已经包含了title、content、左按钮、右按钮的等等基本UI雏形,用户只需要继承重写setLayoutView()就可以自定义界面了,灵活的很。
源码就这几个类,很通俗易懂,可以自己手动修改成自己想要的效果,这里更多的只是提供了一个我自己码代码的写法,或者是风格吧,或只是提供一个参考。
代码如下:
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.support.v4.app.DialogFragment;
import android.support.v4.app.FragmentActivity;
import android.support.v7.app.AlertDialog;
import android.text.TextUtils;
import android.text.method.ScrollingMovementMethod;
import android.util.DisplayMetrics;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.TextView;
import com.yaoxiaowen.download.sample.R;
/**
* fangyc 2019-09-09
*/
public abstract class AbstractDialog {
public interface Onclick {
void onClick();
}
public DialogImp build(FragmentActivity activity) {
return new DialogImp().setMDialog(this).setActivity(activity);
}
public static class DialogImp extends DialogFragment {
private int width = 0, height = 0;
private int content_height = 0;
private String str_dialog_title = "", str_dialog_content = "",str_right = "", str_left = "";
private boolean visibility_title = true, visibility_cancle = true, visibility_content = true, visibility_right = true, visibility_left = true;
private boolean isCancelable = true;
AbstractDialog mDialog;
FragmentActivity activity;
private Onclick onClickCancle, onClickLeft, onClickRight;
TextView abstract_tv_dialog_title, abstract_tv_dialog_content, abstract_tv_right, abstract_tv_left;
FrameLayout abstract_framelayout_content;
ImageView abstract_img_dialog_cancle;
private DialogImp setMDialog(AbstractDialog mDialog) {
this.mDialog = mDialog;
return this;
}
private DialogImp setActivity(FragmentActivity activity) {
this.activity = activity;
return this;
}
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
LayoutInflater inflater = getActivity().getLayoutInflater();
final View view = inflater.inflate(R.layout.abstract_dialog_layout, null);
//头部
abstract_tv_dialog_title = view.findViewById(R.id.abstract_tv_dialog_title);
abstract_img_dialog_cancle = view.findViewById(R.id.abstract_img_dialog_cancle);
//中部
abstract_tv_dialog_content = view.findViewById(R.id.abstract_tv_dialog_content);
abstract_framelayout_content = view.findViewById(R.id.abstract_framelayout_content);
View contentView = mDialog.setLayoutView(activity);
if (null == contentView) {
abstract_framelayout_content.setVisibility(View.GONE);
} else {
abstract_framelayout_content.addView(contentView);
}
abstract_tv_dialog_content.setMovementMethod(ScrollingMovementMethod.getInstance());
if (content_height != 0) {
abstract_tv_dialog_content.setHeight(content_height);
abstract_framelayout_content.setMinimumHeight(content_height);
}
//底部
abstract_tv_right = view.findViewById(R.id.abstract_tv_right);
abstract_tv_left = view.findViewById(R.id.abstract_tv_left);
abstract_tv_dialog_title.setVisibility(visibility_title ? View.VISIBLE : View.GONE);
abstract_img_dialog_cancle.setVisibility(visibility_cancle ? View.VISIBLE : View.GONE);
abstract_tv_dialog_content.setVisibility(visibility_content ? View.VISIBLE : View.GONE);
abstract_tv_right.setVisibility(visibility_right ? View.VISIBLE : View.GONE);
abstract_tv_left.setVisibility(visibility_left ? View.VISIBLE : View.GONE);
if (!TextUtils.isEmpty(str_dialog_title)) {
abstract_tv_dialog_title.setText(str_dialog_title);
}
if (!TextUtils.isEmpty(str_dialog_content)) {
abstract_tv_dialog_content.setText(str_dialog_content);
}
if (!TextUtils.isEmpty(str_right)) {
abstract_tv_right.setText(str_right);
}
if (!TextUtils.isEmpty(str_left)) {
abstract_tv_left.setText(str_left);
}
abstract_img_dialog_cancle.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (onClickCancle != null) {
onClickCancle.onClick();
}
dismiss();
}
});
abstract_tv_right.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (onClickRight != null) {
onClickRight.onClick();
}
dismiss();
}
});
abstract_tv_left.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (onClickLeft != null) {
onClickLeft.onClick();
}
dismiss();
}
});
builder.setView(view);
return builder.create();
}
@Override
public void onAttach(Context context) {
super.onAttach(context);
}
@Override
public void onStart() {
super.onStart();
//在此设置大小宽高
Dialog dialog = getDialog();
if (dialog != null) {
if (width == 0) {
DisplayMetrics displayMetrics = new DisplayMetrics();
getActivity().getWindowManager().getDefaultDisplay().getMetrics(displayMetrics);
width = (int) (displayMetrics.widthPixels * 0.9);
}
if (height == 0) {
height = ViewGroup.LayoutParams.WRAP_CONTENT;
}
dialog.getWindow().setLayout(width, height);
setCancelable(isCancelable);
}
}
@Override
public void onDestroy() {
super.onDestroy();
}
public DialogImp setTitle(String str) {
str_dialog_title = str;
return this;
}
public DialogImp setWidth(int width) {
this.width = width;
return this;
}
public DialogImp setHeight(int height) {
this.height = height;
return this;
}
public DialogImp setContentHeight(int height) {
this.content_height = height;
return this;
}
public DialogImp setTitleVisible(boolean isVisible) {
this.visibility_title = isVisible;
return this;
}
public DialogImp setCancleVisible(boolean isVisible) {
this.visibility_cancle = isVisible;
return this;
}
public DialogImp setContentVisible(boolean isVisible) {
this.visibility_content = isVisible;
return this;
}
public DialogImp setLeftVisible(boolean isVisible) {
this.visibility_left = isVisible;
return this;
}
public DialogImp setRightVisible(boolean isVisible) {
this.visibility_right = isVisible;
return this;
}
//Negative
public DialogImp setLeftStr(String str) {
this.str_left = str;
return this;
}
//Positive
public DialogImp setRightStr(String str) {
this.str_right = str;
return this;
}
public DialogImp setOnClickCancle(Onclick onclick) {
this.onClickCancle = onclick;
return this;
}
public DialogImp setOnClickLeft(Onclick onclick) {
this.onClickLeft = onclick;
return this;
}
public DialogImp setOnClickRight(Onclick onclick) {
this.onClickRight = onclick;
return this;
}
public DialogImp setIsCancelable(Boolean iscancelable) {
this.isCancelable = iscancelable;
return this;
}
//静态调用方法
public void show() {
if (null == activity) throw new NullPointerException();
show(activity.getSupportFragmentManager(), "MMPDialog");
}
}
public abstract View setLayoutView(FragmentActivity activity);//设置自定义layout
}
abstract_dialog_layout.xml
自定义操作如下:
自定义Dialog类,继承AbstractDialog,重写setLayoutView,引入自己的layout.xml,灵活的很,根据以下代码,相信你一看就懂。
import android.support.v4.app.FragmentActivity;
import android.text.method.ScrollingMovementMethod;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import com.yaoxiaowen.download.sample.R;
public class MDialog extends AbstractDialog {
@Override
public View setLayoutView(final FragmentActivity activity) {
LayoutInflater inflater = activity.getLayoutInflater();
final View view = inflater.inflate(R.layout.m_dialog_layout, null);
TextView tv_dialog_title = view.findViewById(R.id.abstract_tv_dialog_title);
ImageView img_dialog_cancle = view.findViewById(R.id.img_dialog_cancle);
//中部
TextView tv_dialog_content = view.findViewById(R.id.tv_dialog_content);
tv_dialog_content.setMovementMethod(ScrollingMovementMethod.getInstance());
//底部
TextView tv_right = view.findViewById(R.id.tv_right);
TextView tv_left = view.findViewById(R.id.tv_left);
img_dialog_cancle.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(activity,"点击取消",Toast.LENGTH_LONG).show();
}
});
tv_right.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(activity,"点击右边",Toast.LENGTH_LONG).show();
}
});
tv_left.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(activity,"点击左边",Toast.LENGTH_LONG).show();
}
});
return view;
}
}
m_dialog_layout.xml
使用方法如下:
new MDialog().build(FirstActivity.this)
.setTitleVisible(false) //配置默认头部是否可见
.setContentVisible(false)//配置默认内容控件是否可见
.setLeftVisible(false)//配置默认左按钮是否可见
.setRightVisible(false)//配置默认右按钮是否可见
.setOnClickCancle(new AbstractDialog.Onclick() { //配置右上角删除按钮监听函数
@Override
public void onClick() {
Toast.makeText(FirstActivity.this,"点击取消",Toast.LENGTH_LONG).show();
}
})
.setTitle("温馨提示") //配置默认头部文字
.setLeftStr("左按钮") //配置默认左按钮文字
.setRightStr("右按钮") //配置默认右按钮文字
.show(); //弹出展示