每次都得找,记不清楚,还是直接转载过来了。
UIView的contentMode使用小结:转自CSDN
2016年04月07日 15:36:35 Longshihua 阅读数:9637
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/longshihua/article/details/51086303
Content Modes
每一个视图都有一个 contentMode 来控制当视图的几何形状发生变化的时候如何复用它的内容,当view第一次被显示出来,它会将自己的内容渲染被位图持有。在那之后,改变view的几何结构将并不能导致位图被重新创建(绘制)。但是属性值ContentMode决定了bitmap是否缩放、位置在哪儿(固定在左边、右边、上面、下面、居中)。默认情况下,contentMode的值是UIViewContentModeScaleToFill。
contentMode什么时候起作用
1)视图frame或bounds的高宽发生变化
2)赋给 view的transform属性的值带有scale
有以下常量可以设置:
typedefNS_ENUM(NSInteger,UIViewContentMode) {
UIViewContentModeScaleToFill,
UIViewContentModeScaleAspectFit,// contents scaled to fit with fixed aspect. remainder is transparent
UIViewContentModeScaleAspectFill,// contents scaled to fill with fixed aspect. some portion of content may be clipped.
UIViewContentModeRedraw,// redraw on bounds change (calls -setNeedsDisplay)
UIViewContentModeCenter,// contents remain same size. positioned adjusted。居中显示
UIViewContentModeTop,
UIViewContentModeBottom,
UIViewContentModeLeft,
UIViewContentModeRight,
UIViewContentModeTopLeft,
UIViewContentModeTopRight,
UIViewContentModeBottomLeft,
UIViewContentModeBottomRight,
};
注意:
UIViewContentModeScaleToFill :缩放图片,使图片充满容器,属性会导致图片变形。
UIViewContentModeScaleAspectFit:会保证图片比例不变,而且全部显示在ImageView中,这意味着ImageView会有部分空白,不会填充整个区域。
UIViewContentModeScaleAspectFill:也会证图片比例不变,但是是填充整个ImageView的,可能只有部分图片显示出来。
Top,Left,Right等等就是将突破放在View中的位置进行调整。
内容模式有利于重复使用view的内容,如果你想自定义视图并在缩放和计算操作期间重绘它们,可以使用UIViewContentModeRedraw值,设置该值将使系统调用drawRect:方法来响应视图的几何结构的改变,一般情况下,应该尽量避免使用该值。
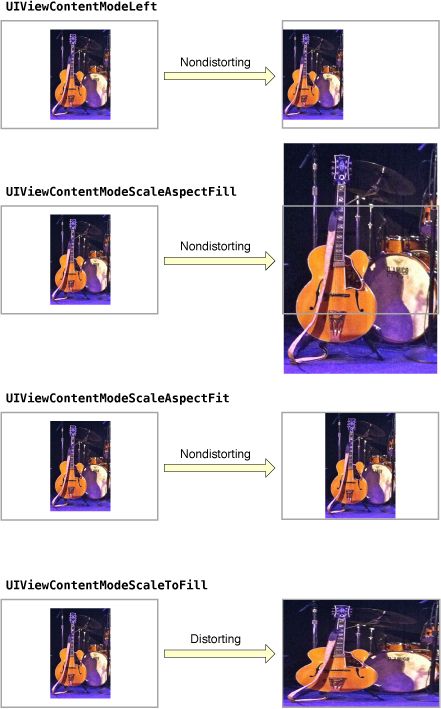
官方给了一组图片如下:
Figure 1-2 Content mode comparisons