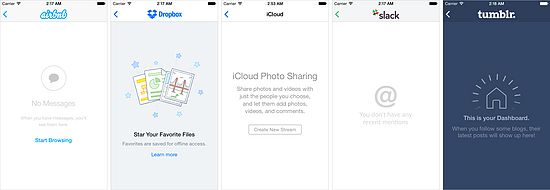
App经常在tableView没有数据的时候需要显示,占位图,和暂无数据的文字,如下图一样
github链接: https://github.com/dzenbot/DZNEmptyDataSet
提示:主要用于UITableView和UICollectionView,也可以用于UIScrollView,其实主要是前两个会用到空白或者网络出错页,采用给UIScrollView添加代理方法来给页面添加空白页面,源码很有学习意义。
首先导入工程:
pod 'DZNEmptyDataSet'
或手动导入,下载文件,将Source文件下下的文件拖入工程
#import "UIScrollView+EmptyDataSet.h"
初始化
引入代理
让tableview遵守代理
self.tableView.emptyDataSetSource = self;
self.tableView.emptyDataSetDelegate = self;
//这行代码必须加上,可以去除tableView的多余的线,否则会影响美观
self.tableView.tableFooterView = [UIView new];
常用代理方法
1.返回图片
- (UIImage *)imageForEmptyDataSet:(UIScrollView *)scrollView {
return [UIImage imageNamed:@"empty_placeholder"];
}
2.返回标题文本
- (NSAttributedString *)titleForEmptyDataSet:(UIScrollView *)scrollView
{
NSString *text = @"Please Allow Photo Access";
NSDictionary *attributes = @{NSFontAttributeName: [UIFont boldSystemFontOfSize:18.0f], NSForegroundColorAttributeName: [UIColor darkGrayColor]};
return [[NSAttributedString alloc] initWithString:text attributes:attributes];
}
3.返回详细描述
- (NSAttributedString *)descriptionForEmptyDataSet:(UIScrollView *)scrollView {
NSString *text = @"This allows you to share photos from your library and save photos to your camera roll.";
NSMutableParagraphStyle *paragraph = [NSMutableParagraphStyle new];
paragraph.lineBreakMode = NSLineBreakByWordWrapping;
paragraph.alignment = NSTextAlignmentCenter;
NSDictionary *attributes = @{NSFontAttributeName: [UIFont systemFontOfSize:14.0f],
NSForegroundColorAttributeName: [UIColor lightGrayColor],
NSParagraphStyleAttributeName: paragraph};
return [[NSAttributedString alloc] initWithString:text attributes:attributes];
}
4.按钮文本或者背景样式
- (NSAttributedString *)buttonTitleForEmptyDataSet:(UIScrollView *)scrollView forState:(UIControlState)state {
NSDictionary *attributes = @{NSFontAttributeName: [UIFont boldSystemFontOfSize:17.0f]};
return [[NSAttributedString alloc] initWithString:@"Continue" attributes:attributes];
}
- (UIImage *)buttonImageForEmptyDataSet:(UIScrollView *)scrollView forState:(UIControlState)state {
return [UIImage imageNamed:@"button_image"];
}
5.空白页的背景色
- (UIColor *)backgroundColorForEmptyDataSet:(UIScrollView *)scrollView {
return [UIColor whiteColor];
}
6.也可以自定义
- (UIView *)customViewForEmptyDataSet:(UIScrollView *)scrollView {
//加入你自定义的view
UIActivityIndicatorView *activityView = [[UIActivityIndicatorView alloc] initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleGray];
[activityView startAnimating];
return activityView;
}
7.其他需求
//是否显示空白页,默认YES
- (BOOL)emptyDataSetShouldDisplay:(UIScrollView *)scrollView {
return YES;
}
//是否允许点击,默认YES
- (BOOL)emptyDataSetShouldAllowTouch:(UIScrollView *)scrollView {
return YES;
}
//是否允许滚动,默认NO
- (BOOL)emptyDataSetShouldAllowScroll:(UIScrollView *)scrollView {
return YES;
}
//图片是否要动画效果,默认NO
- (BOOL) emptyDataSetShouldAllowImageViewAnimate:(UIScrollView *)scrollView {
return YES;
}
//空白页点击事件
- (void)emptyDataSetDidTapView:(UIScrollView *)scrollView {
}
//空白页按钮点击事件
- (void)emptyDataSetDidTapButton:(UIScrollView *)scrollView {
}