昨天给项目添加上了启动图片,以及引导页面,记录一下,设置过程和方法。
首先启动图片
启动图片有两种方式去设置一种是沿用Xcode6 设置Launch Image 启动图片步骤大致如下:
Step1
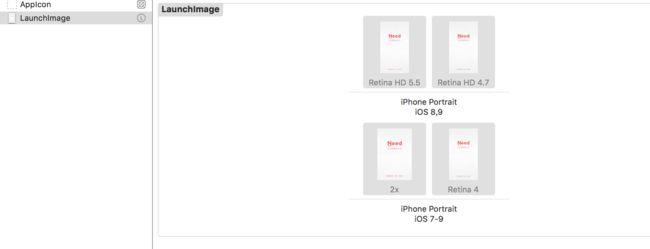
1.点击Image.xcassets 进入图片管理,然后右击,弹出"New Launch Image"
2.如图,右侧的勾选可以让你选择是否要对ipad,横屏,竖屏,以及低版本的ios系统做支持
Step3
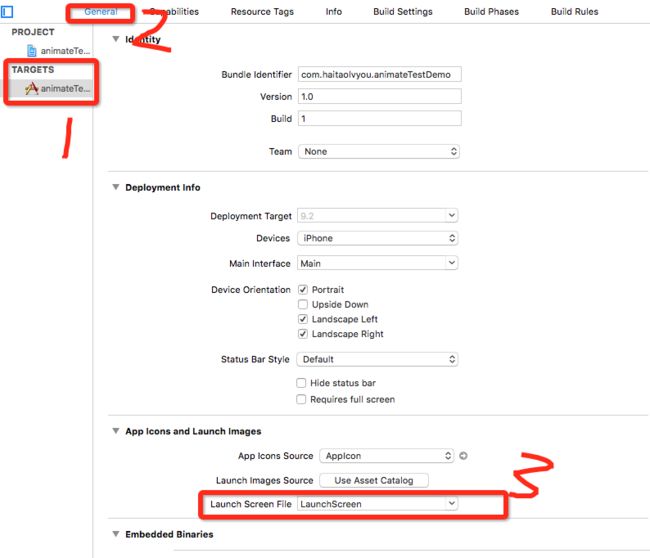
单击你整个项目名称,然后选择General,就是这个.
step4
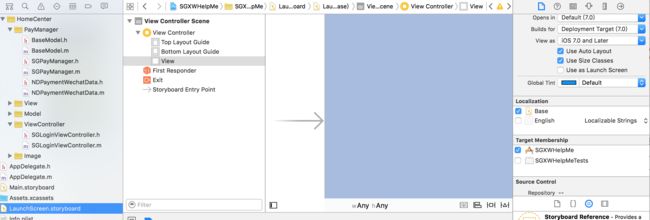
我完成上面的步骤,且设置了Launch Images Srouce 为LaunchImage,但是启动图片还是不变,后来发现Launch SrceenFile,这个里面设置了,进去看下,你的目录下有个文件叫做LaunchScreen.xib 打开右侧框,选择这个文件,然后在如图,把Use as launch Srceen取消掉,这个就是你之前一直设置Launch Image不成功的原因
Step5
如果你觉得你开启太快,那么漂亮得LaunchImage还没怎么展示就跳过了.你可以在你的第一个加载页面中添加如下代码来延长LaunchImage的显示时间.
可以在AppDelegate里面设置延迟
[NSThread sleepForTimeInterval:1.5];
总结
先在Images.xcassets中设置一个LaunchImage,然后再项目设置的general-->App Icons and Launch Images-->Launch Images Source中选择刚才在Images.xcassets中设置的图片,再把Launch Screen File选项设置为空就可以了
方法二:在Xcode7中你也可以这样设置,使用LaunchScreen.storyboard设置启动图
1.打开LaunchScreen.storyboard
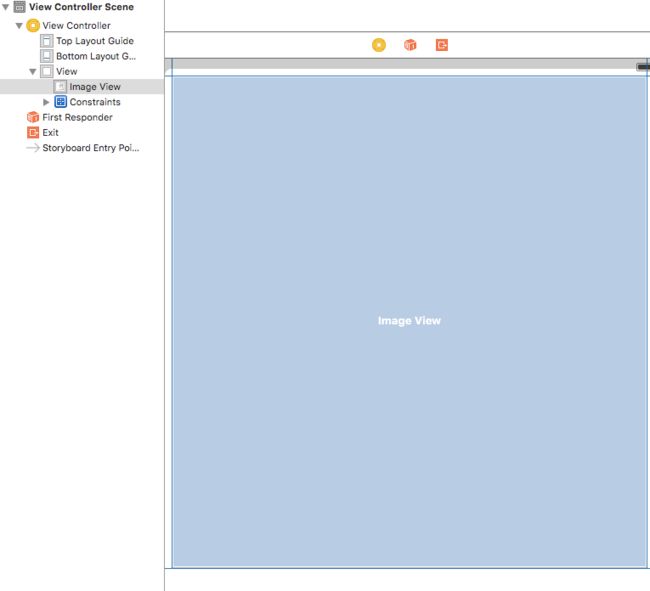
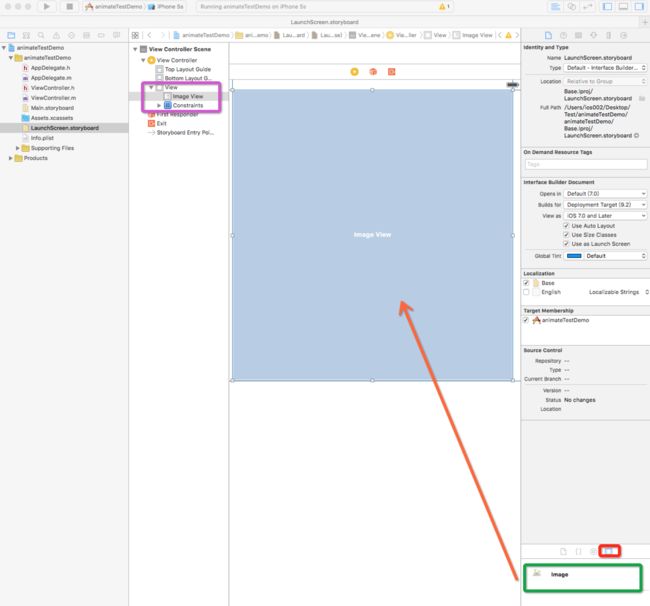
2.在LaunchScreen.storyboard上拖入一个imageView,并给imageview添加好全屏约束
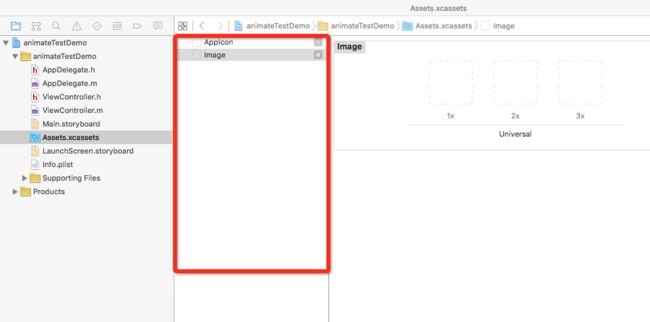
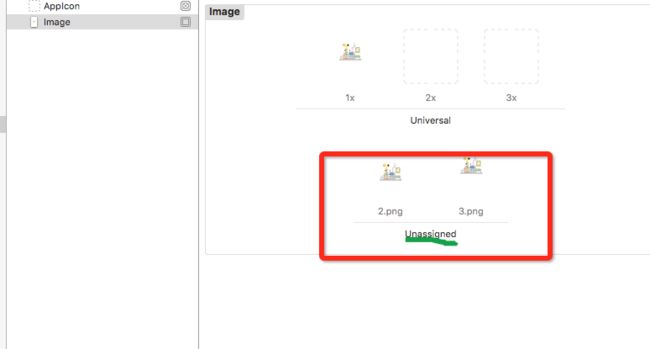
3.在Assets.xcassets 中 画红线的区域,右击,点击New Image Set,在右边的image中拖入裁切好的图片
图片尺寸不对,无法完成屏幕适配:如图:
4.回到LaunchScreen.storyboard,将Assets.xcassets中的图片拖到iamgeView中.如图
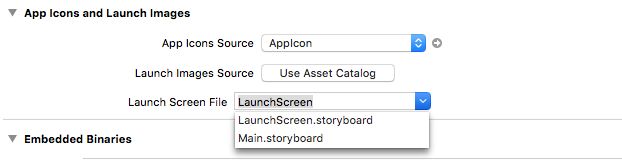
5(Xcode默认已经选择好LaunchScreen.storyboard作为启动图设置,如果前四步设置好还没有出现启动图,请参照此条)查看TARGETS中的General下的App Icons and Launch Images选项中的Launch ScreenFile 是否是LaunchScrren
注意:选择LaunchScreen.storyboard
第四步完成的时候就已经设置成功启动图了,
注意:如果设置完没有出现启动图片,则可以删除图片重新运行,或者clean以下程序即可
以上是参考了以下两位作者的文章,详细请看:
iOS Xcode7设置启动图launchImage -
Ios8 Xcode6 设置Launch Image 启动图片_索金涛_新浪博客