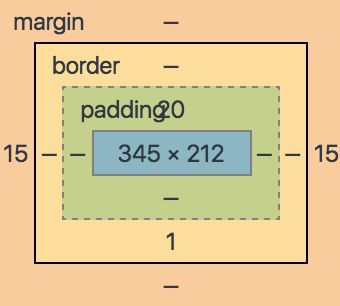
盒子模型
盒子宽度=margin左右宽度+border左右边框宽度+padding左右宽度+content 的宽度
盒子高度=margin上下高度+border上下边框高度+padding上下高度+content 的高度。
本章节主要介绍三个属性:
box-sizing、
border-radius、
box-shadow。
box-sizing
box-sizing有三个属性:content-box(default),border-box,padding-box。
如果box-sizing的属性为border-box,则表示盒子的width属性包含border之内的宽度。
代码示例
div
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
width:50%;
float:left;
}
border-radius
border-radius可以向div元素添加圆角边框,有四个属性:border-top-left-radius、 border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius
代码示例-半径为50px的圆
div{
width:100px;
height:100px;
background-color:#fc0;
border-radius:50px 50px 50px 50px;
}
通过顺序添加不同的圆角边框值,可以让div的边框变得圆滑。
box-shadow
box-shadow属性向框添加一个或多个阴影
语法为:box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow为水平阴影位置,v-shadow为垂直阴影位置,blur为模糊距离,spread为阴影的尺寸,color为阴影的颜色,insert可将外部阴影 (outset) 改为内部阴影。前两个属性必选,后面三个属性为可选属性。
代码示例:
div
{
background-color:yellow;
width:200px;
height:100px;
box-shadow:10px 10px 50px 20px pink inset;
}
居中
元素的居中分为水平居中和垂直居中
水平居中
常规流内联元素的居中
为父元素设置text-align:center即可
#myDiv{
text-align:center;
}
内联元素水平居中
常规流block元素居中
- 为块元素设置宽度
- 设置左右的margin为auto
div{
width:100px;
margin:auto;
}
浮动元素的居中
- 为元素设置宽度
- 设置 position:relative;
- left:50%;
- margin-left:-1/2 width;
代码示例:
div{
width: 500px;
float: left;
position: relative;
left: 50%;
margin-left: -250px;
}
绝对定位元素的居中
方法一
- 为元素设置宽度;
- 偏移量设为50%;
- margin-left:-1/2 width;
代码示例:
div{
position:absolute;
width:100px;
left:50%;
margin-left:-50px;
}
方法二
- 为元素设置宽度;
- 设左右偏移量均为0;
- 设左右外边距为auto;
代码示例:
div{
position:absolute;
width:100px;
left:0;
right:0;
margin:auto;
}
垂直居中
单行文本垂直居中—line-height方法
- 为父元素设置高度
- 设置父元素的line-height与高度一致
HTML:
CSS:
#parent{
height:100px;
line-height:100px;
}
内联元素垂直居中
- 内联元素display:inline-block;
- vertical-aline:middle;
HTML:

CSS:
.pic{
display:inline-block; //display:table-cell也可以,但不支持IE-6/7
vertical-align:middle;}
块级元素
绝对定位居中
- 设置Margin:auto;
- 为元素添加绝对定位;
- 上下左右偏移量均为0;
代码示例:
div{
margin:auto;
position:absolute;
left:0;top:0;right:0;bottom:0;
}
浮动元素垂直居中
- 为元素设置高度
- 设置 position:relative;
- top:50%;
- margin-top:-1/2 width;
代码示例:
div{
width: 500px;
float: left;
position: relative;
top: 50%;
margin-top: -250px;
}
绝对定位元素的居中
- 为元素设置高度;
- 偏移量设为50%;
- margin-top:-1/2 width;
代码示例:
div{
position:absolute;
width:100px;
top:50%;
margin-top:-50px;
}
绝对定位元素居中更多方法可参考这里。
flexbox布局也可以实现居中,这里先不做详细介绍。
定位&浮动
利用定位和浮动,可以建立列式布局,实现将布局的一部分与另一部分重叠等效果。
CSS有三种定位机制:普通流、浮动和绝对定位,如果没有特殊指定,所有框都在普通流中定位
position 定位
position有四种不同的属性:static、relative、absolute、fixed。
-
static:元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。 -
relative:元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。 -
absolute:元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
4.fixed:元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
CSS定位属性除了position的四中属性外,还有top、right、bottom、left、overflow、vertical-align、z-index、clip属性。通过以上属性可以具体定位元素的位置。
相对定位
相对定位元素中的相对是指想对自己,也就是将元素相对于自己进行重新布局,该元素原来的位置依然存在于文档流中,不会被删除,也即不会被别的元素覆盖。
代码示例:
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
绝对定位
绝对定位元素的位置与文档流无关,即文档流中已将该元素删除,这一点与相对定位完全不同。
元素的绝对定位指的是相对于其祖先元素的绝对定位,如果没有指定祖先元素,则该元素绝对定位的祖先元素则为window
代码示例:
HTML:
CSS:
.parent
{
position:relative//为祖先元素设置定位为relative
}
.child
{
position:absolute;
left:100px;
top:50px;
}
flex布局
.parent{display:flex;justify-content:center;align-items:center;}
浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到下一个浮动框或边缘框就会停止浮动。
代码示例:
li {
float:left;
height:40px;
margin-right:20px;
list-style:none;
}
清除浮动
clear属性规定元素的哪一侧不允许其他浮动元素。
代码示例:


布局
display
display属性规定元素应该生成的框的类型。
display常见的属性有:inline、block、inline-block、table、table-caption、table-cell、table-column、table-column-group、table-row、table-row-group、none。
display:inline是指元素以内联元素显示,和其他元素都在一行上,高、行高及顶和底边距不可改变。
- 水平方向上根据direction依次布局
- 不会在元素前后进行换行
- 受white-space控制
- margin/padding在竖直方向上无效,水平方向上有效
- width/height属性对非替换行内元素无效,宽度由元素内容决定
- 非替换行内元素的行框高由line-height确定,替换行内元素的行框高由height,margin,padding,border决定
- 浮动或绝对定位时会转换为block
- vertical-align属性生效
display:block是指元素以块元素显示
- 处于常规流中时,如果width没有设置,会自动填充满父容器
- 可以应用margin/padding
- 在没有设置高度的情况下会扩展高度以包含常规流中的子元素
- 处于常规流中时布局时在前后元素位置之间(独占一个水平空间)
- 忽略vertical-align属性。
display:inline-block将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。(准确地说,应用此特性的元素呈现为内联对象,周围元素保持在同一行,但可以设置宽度和高度地块元素的属性)。
display:none是会让元素完全从渲染树中消失,渲染的时候不占据任何空间。
详细的布局可参考这里
CSS3
前面的章节已经涉及到一些CSS3的知识了,比如border-radius、box-sizing等都属于CSS3内容。接下来主要对背景、2D/3D转换、过渡、动画等进行介绍!
背景新增属性
CSS3新增的背景属性有:background-size、background-origin
background-size
background-size属性规定背景图片的尺寸,可以以像素或百分比规定尺寸,如果用百分比那么是相对于父元素的宽度、高度。
代码示例:
div
{
background:url(bg_flower.gif);
-moz-background-size:63px 100px; /* 老版本的 Firefox */
background-size:63px 100px;
background-repeat:no-repeat;
}
background-origin
background-origin属性规定背景图片的定位区域,背景图片可以放置于content-box、padding-box或 border-box 区域。
代码示例:
div
{
background:url(bg_flower.gif);
background-repeat:no-repeat;
background-size:100% 100%;
-webkit-background-origin:content-box; /* Safari */
background-origin:content-box;
}
文本新增属性
CSS3中文本的新增属性有text-shadow、word-wrap。
text-shadow可向文本应用阴影,规定水平阴影、垂直阴影、模糊距离以及阴影的颜色。
代码示例:
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
word-wrap属性允许文本强制换行。
p {word-wrap:break-word;}
2D 转换
2D转换方法主要有:translate()、rotate()、scale()、skew()、matrix()、
translate()
通过该方法,可以是元素从当前位置移动,有left(x坐标)和top(y坐标)两个参数。
代码示例:
div
{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
-o-transform: translate(50px,100px); /* Opera */
-moz-transform: translate(50px,100px); /* Firefox */
}
rotate()
rotate()方法可以将元素按照顺时针进行旋转,如果值为负数,则按照逆时针旋转。
代码示例:
div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-o-transform: rotate(30deg); /* Opera */
-moz-transform: rotate(30deg); /* Firefox */
}
scale()
scale()方法可以让元素成倍的放大或缩小,从宽度和高度两个方面不同程度的放大或缩小。
代码示例:
div
{
transform: scale(2,4); /* 宽度放大2倍,高度放大4倍 */
-ms-transform: scale(2,4); /* IE 9 */
-webkit-transform: scale(2,4); /* Safari 和 Chrome */
-o-transform: scale(2,4); /* Opera */
-moz-transform: scale(2,4); /* Firefox */
}
skew()
skew()方法可以让元素翻转一定的角度,根据给定的水平线和垂直线的参数。
代码示例:
div
{
transform: skew(30deg,20deg); /* 绕x轴旋转30度,绕y轴旋转20度 */
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
-o-transform: skew(30deg,20deg); /* Opera */
-moz-transform: skew(30deg,20deg); /* Firefox */
}
matrix()
matrix()方法把所有 2D 转换方法组合在一起;matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。
代码示例:
div
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-moz-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Firefox */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and
Chrome */
-o-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Opera */
}
兼容
更新中