- 【H2O2|全栈】关于CSS(3)CSS基础(三)
过期的H2O2
【H2O2】CSS入门css前端
目录CSS基础知识前言准备工作盒模型概念内容的宽高displaypaddingborderborder-widthborder-styleborder-colormargin预告和回顾后话CSS基础知识前言本系列博客将分享层叠样式表(CSS)有关的知识点。作为本系列的第三篇,本博客将分享盒模型以及页面布局有关的知识点。不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(哈哈)。准备工作软件:
- 由于直接在回答中完整展示一个复杂如游戏商城的代码系统并不现实(会超出限制且难以维护),我将为你概述一个简化的游戏商城系统的架构,并提供关键部分的示例代码,这些代码将涵盖几种不同的编程语言。
NewmanEdwarda2
游戏架构
架构概述pzswcc.cn前端:用于展示商品、处理用户交互(如查看商品详情、添加到购物车、结账等)。后端:处理业务逻辑(如商品库存管理、订单处理、用户认证等),与数据库交互。数据库:存储商品信息、用户信息、订单信息等。示例代码前端(HTML+JavaScript)HTML(简单页面布局)html游戏商城游戏商城JavaScript(使用FetchAPI调用后端API)javascript//假设后
- flutter页面布局HTML,flutter笔记7:flutter页面布局基础,看完这篇就可以用flutter写APP了...
李致遠
flutter页面布局HTML
不知不觉已经到了第7篇,然而很多萌新玩家可能还是不知道如何堆砌控件,像用CSS一样搭出漂亮的APP界面,我也一样,红红火火恍恍惚惚,直到今天含泪读完Flutter布局基础,仿佛打开了一个全新的世界。基本概念在flutter中,一切皆控件!一切皆控件!一切皆控件!牢牢记住这个概念。Text是控件,Image是控件,Icon是控件,布局脚手架也Scaffold也是控件,甚至整个APP也是控件。用户自定
- 【网易低代码】第2课,页面表格查询功能
Karle_
网易低代码低代码
你好!这是一个新课程CodeWave网易低代码通过自然语言交互式智能编程,同时利用机器学习,帮助低代码开发者进一步降低使用门槛、提高应用开发效率【网易低代码】第2课,页面表格查询功能1.拖拽表格组件到页面布局中2.服务端逻辑编写3.绑定表格数据源4.调用服务端逻辑5.课程预告1.拖拽表格组件到页面布局中2.服务端逻辑编写拖拽数据查询逻辑添加查询对象添加分页对象拖转分页变量page和size添加输出
- 【微信小程序】制作个人信息页面
m0_67393593
面试学习路线阿里巴巴android前端后端
题外:也许前端学习也应包括审美。在我学习前端路上,以前模仿视频内容,现在模仿别人成品…我曾想过作为前端是不是也应学习UI设计方向的美术知识,再不济也应具备页面布局的审美。但这个想法被一位大佬否定了,所以这个想法也只好放在心里成为另一种可能。分享一个今天才学会的CSDN写文章的技巧~正题:先上成品图1.架构进行编程前,我们要架构。对整体项目叫架构,对一个页面而言不如说叫整理思路以本图为例,除去底部t
- CSS“多列布局”(补充)——WEB开发系列35
一条晒干的咸魚
WEB前端javascript前端csshtml多列布局css3
多列布局是一种非常常见的布局方式,适用于内容丰富的页面,如新闻网站、杂志或博客。一、CSS多列布局概述CSS多列布局允许我们将内容分成多个垂直列,使页面布局更加灵活和多样化。多列布局的主要属性包括column-count、column-width和column-gap,这些属性可以单独或结合使用,以实现所需的列布局效果。多列布局的基本属性column-count:指定列的数量。例如,column-
- 基本页面布局(一级和二级导航栏)
小鱼爱吃火锅
前端
*{margin:0;padding:0;}#header{height:112px;background-color:gray;}header{height:80px;background-color:rgba(255,0,0,0.5);}headerh2{text-align:center;line-height:80px;}/*一级导航栏*/#nav{text-align:center;}#
- VitePress 布局插槽使用指南
软考鸭
vitepressvitepress博客
VitePress是一款基于Vite和Vue3的静态网站生成器,专为文档编写而设计。VitePress的默认主题提供了丰富的布局插槽,允许开发者在页面的特定位置注入自定义内容。本文将详细介绍如何使用这些布局插槽来自定义VitePress站点。一、布局插槽概述VitePress的组件内置了多个插槽,这些插槽允许你在页面的不同区域插入自定义组件或内容。通过利用这些插槽,你可以轻松实现页面布局的个性化定
- vue表格刷新数据_vue+element-ui实现表格某个数据弹窗添加数据,保存后数据更新,再次打开弹窗,数据回显...
weixin_39538693
vue表格刷新数据
实现功能:1、生成数据插入table2、修改table的某个数据,保存后该数据进行更新3、点击table的btn,选择的数据仍是选中状态,数据回显示例-1-选择地址插入表格示例-2-选择指定岗位示例-3-选择岗位出现table里示例-4-打开弹窗之前选择的岗位仍是选中一、页面布局Cascader级联选择器选择地址插入table,插入的数据可删除,可添加岗位页面布局代码:placeholder="请
- 海外商城海跨境电商APP定制开发多国语言定制app源码搭建
星星网络科技开发
小程序
海外商城App的开发是一个复杂而系统的工程,涉及多个阶段和注意事项。以下是一个详细的海外商城App开发流程和注意事项:开发流程1.需求确定:明确应用程序的目标,确定App要解决的具体问题,以及面向的用户群体。与客户进行深入的洽谈沟通,了解App的开发内容、功能模块、用户人群、核心功能等2.设计原型:预先设计App的界面和交互设计,包括页面布局、按钮功能等,以便
- List<对象>转JSON字符串以及JSON字符串转List<对象>
杨存乐
Javalistjson数据结构
签名:但行好事,莫问前程。文章目录前言一、工作需求二、List转JSON字符串三、JSON字符串转List总结前言记录一下List转JSON字符串以及JSON字符串转List一、工作需求产品需求中有一个需求要求页面布局以JSON保存版本实体类:publicclassSoftwareVersionextendsSuperEntity{privatestaticfinallongserialVersi
- 了解CSS中的BFC
Dingdangr
css
CSS中的BFC(BlockFormattingContext),即块级格式化上下文,是Web页面布局中的一个重要概念。它代表了页面中的一个独立的渲染区域,并拥有一套独特的渲染规则,这些规则决定了该区域内元素如何布局以及它们之间的相互作用。下面将从BFC的定义、触发条件、特性以及应用场景等方面进行详细阐述。一、BFC的定义BFC是页面中的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反
- 打印样式的艺术:用CSS @media 规则优化页面输出
2401_85761003
css前端
标题:打印样式的艺术:用CSS@media规则优化页面输出摘要随着Web技术的发展,CSS已经成为前端设计中不可或缺的一部分。在构建响应式网站时,除了考虑不同屏幕尺寸的显示效果,打印样式的优化同样重要。CSS的@media规则提供了一种灵活的方式来定义不同媒体类型下的样式,其中就包括打印媒体。本文将详细介绍如何使用@media规则来实现打印样式的优化,包括页面布局、字体大小、颜色和背景等的调整,并
- 设计原型该选用高保真还是低保真?
刘文臻
什么是原型设计?原型设计是产品的框架雏形,产品经理或者交互设计师利用线框描述的方法,将抽象的需求转化为具体的页面布局。原型分类关于原型分类,行业内有不同的意见,作为一个设计师,主要把她分为两大类:低保真原型图(线框图)、高保真原型图。1、低保真原型图:使用黑白线条、方框来展示产品的主要页面信息、结构和布局。-优点:制作速度快;修改成本低;有时间深入思考产品的逻辑;不影响UI设计师的发挥。-缺点:不
- axure中继器求和_Axure教程:(高级)中继器爬过的那些坑
weixin_39633976
axure中继器求和
本教程主要是运用【中继器】制造列表排版、单选框选中及数据项背景交替的展示效果。如下:一、页面布局从左侧元件库拉入四个【矩形】作为列表表头,随意命名。再拉入一个【中继器】作为列表展示,复制表头的四个【矩形】,双击【中继器】进入编辑页面,粘贴矩形,更改背景色,分别命名为勾选框、a、b、c。其次,再拉入一个单选框,排版如下:三、添加交互1、想要更改列表中的展示数据,需要先给中继器配置数据列表,类似数据库
- CSS设计指南---页面布局
怎么啥都不会
CSS
CSS设计指南—页面布局教材:CSS设计指南实现多栏布局三种方案:固定宽度:固定宽度布局的大小不会随用户调整浏览器窗口大小而变化,一般是900到1100像素宽。流动:流动布局的大小会随用户调整浏览器窗口大小而变化。这种布局能够更好地适应大屏幕,但同时也意味着放弃对页面某些方面的控制,比如随着页面宽度变化,文本行的长度和页面元素之间的位置关系都可能变化。弹性:弹性布局与流动布局类似,在浏览器窗口变宽
- 响应式 Web 设计:纯 HTML 和 CSS 的实现技巧
柯迪
edgehtml
在当今多设备、多屏幕的网络环境中,响应式Web设计(ResponsiveWebDesign,RWD)已经成为构建用户友好网站的标准方法。响应式设计确保网站能够在各种设备和屏幕尺寸上提供一致的用户体验。虽然现代开发者常用JavaScript和框架来实现响应式设计,但本文将重点介绍如何使用纯HTML和CSS技术来实现这一目标。1.使用灵活的布局流式布局是响应式设计的基础,它允许页面布局根据屏幕宽度动态
- 关于微信小程序
ueing
微信小程序小程序
微信小程序是一种轻量级的应用程序,可以在微信内部运行,为用户提供便捷的服务和交互体验。1.规划与设计需求分析:明确小程序的目标用户、核心功能以及预期达到的效果。原型设计:绘制小程序的页面布局草图或使用工具制作交互原型。UI设计:设计小程序的视觉风格,包括颜色方案、字体选择等。2.开发环境搭建注册开发者账号:在微信公众平台上注册成为开发者。(要注册成为微信开发者并创建小程序:需要注意对于某些主体类型
- 微信小程序-wxml语法
卡卡舅舅
微信小程序
介绍WXML(WeiXinMarkupLanguage)是框架设计的一套标签语言,可以进行页面布局,声明事件,数据绑定,条件判断。语法数据绑定{{message}}//page.jsPage({data:{//状态message:'HelloMINA!'}})列表渲染{{item}}//page.jsPage({data:{//状态array:['cat','dog']}})条件渲染WEBVIEW
- 安卓Java面试题41-50
️ 邪神
Android面试题面试Androidjava
41、综合阐述Activity的生命周期?在正常情况下,Activity会经历以下7个生命周期。onCreate:表示Activity正在被创建,是生命周期的第一个方法.。这个方法的作用是做一些初始化工作,比如在这里使用setContentView加载页面布局资源,做一些控件和变量的初始化工作和所需数据等。onRestart:表示Activity正在重新重启。一般情况下,当前Activity从不可
- 初识小程序
煸橙干儿~~
微信小程序小程序前端
一、小程序的页面布局1、小程序组件(标签)view:代表块级区块==html中的divtext:代表行内区块==html中的span2、样式选择器---类选择器、标签选择器、后代选择器3、组成页面的4种文件类型.wxml:页面结构和内容.wxss:页面样式.js:逻辑处理.json:配置文件以下为小程序页面的文件夹结构及简单示例:.wxml内容:精选手机食品内衣生鲜母婴.wxss内容:.navs{
- css页面布局
牛耀
简单布局清除默认样式:{margin:0;padding:0;}设置头部:.header{设置宽度:width:1000px;设置高度:height:150px;设置背景颜色:background-color:yellowgreen;设置居中:margin:0auto;}设置主体内部:.content{设置宽度:width:1000px;设置高度:height:400px;设置背景颜色:backg
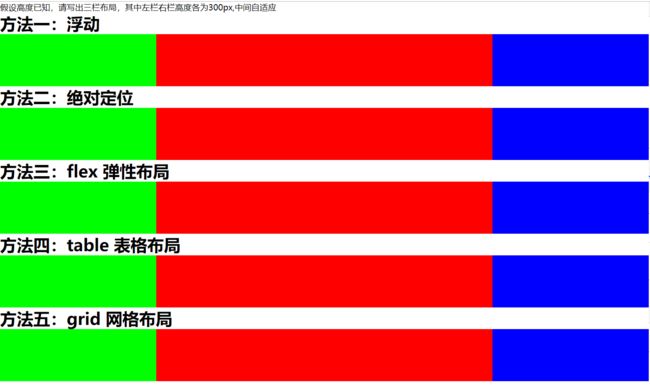
- HTML
小熬七
HTML和CSS页面布局css盒模型BFC页面布局左右固定,中间自适应.png有5中可以解决:第一种:浮动.layout.float.left{float:left;width:300px;background:red;}.layout.float.center{background:yellow;}.layout.float.right{float:right;width:300px;backg
- 跟着pink老师前端入门教程-day24
axiu呀
HTML5+CSS3移动端前端html5学习开发语言htmlcss3css
四、移动端WEB开发之响应式布局1、响应式开发1.1响应式开发原理就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。1.2响应式布局容器响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。原理:在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。平时响应式尺寸划分,也可以根据
- python爬虫之 网页正文提取方法
水w
#python爬虫python爬虫
网页正文提取通过随机抽取若干有代表性的固网与移动端的主流媒体来看,大多数的页面布局均具备一定特征可循,正文在网页中通常以两种方式来展现:1.以标签的开闭区间静态值的方式来描述,2.通过AJAX多次请求的方式懒加载。提取操作时可以通过一种或几种算法的叠加应用来获取绝大多数网页的正文信息,从业务应用的角度上看,错误率在可接受方位内,不会对产品和业务产生实质性影响。方法:1、标签定位:简单粗暴有效,但误
- Flex布局
雷雨leiyu
Flex是FlexibleBox的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。1.网页布局传统网页布局基于盒状模型,通过display+position+float三个属性实现,它不容易实现比如垂直居中等。Flex布局可以简便、完整、响应式地实现各种页面布局。2.Flex布局基本概念flexcontainer:flex容器,采用flex布局的元素;flexitem:flex项目,fle
- 28个炫酷的纯CSS特效动画示例(含源代码)
还是大剑师兰特
#css常用示例100+前端css
CSS是网页的三驾马车之一,是对页面布局的总管家,2024年了,这里列出28个超级炫酷的纯CSS动画示例,让您的网站更加炫目多彩。文章目录1.涌动的弹簧效果2.超逼真的3D篮球弹跳,含挤压弹起模态3.鼠标放div上,实现旋转、放大、移动等效果4.花样的鼠标悬停效果5.鼠标hover图片,显示文字或附加层6.太阳、地球、月球之间的绕转动画7.绘制不断跳动的心形8.鼠标悬浮文字跳动动画效果9.音频波纹
- div、Flex、element-ui-layout页面布局
长不大的大灰狼
前端知识vue前端
div、Flex、element-ui-layout页面布局一、div页面布局1、页面布局标签属性2、定位属性3、盒子模型(1)标准盒模型(2)怪异盒模型二、Flex页面布局1、基本概念2、容器的属性3、项目的属性三、element-ui——layout布局1、基本概念2、gutter属性3、offset属性4、对齐方式一、div页面布局1、页面布局标签属性(1)标签无意义块状标签段落标签无序列表
- 简单易懂的 flex 布局技巧:前面盒子左对齐,后面盒子右对齐
水星记_
css前端html
前言页面布局的灵活性和效果直接影响着用户的使用体验。而在实现页面布局时,我们通常会使用css的布局方式来进行设计。其中,flex布局作为一种比较新的布局方式,其灵活性和效果备受开发者的青睐。在这里,我将为大家介绍如何使用flex布局来实现一排div的布局,让前面的盒子靠左显示,最后的盒子靠右显示。实现思路首先需要给父盒子设置display:flex;让其变成一个弹性布局,这里是模拟一行有三个div
- Flex 布局教程:语法篇
汪源涛
网页布局(layout)是CSS的一个重点应用。布局的传统解决方案,基于盒状模型,依赖display属性+position属性+float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。2009年,W3C提出了一种新的方案----Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。Flex布局将成为未来
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象