本文是MultiItem系列的扩展文章,跨RecyclerView的Item拖动,并支持缩放的功能,主要防办公软件的面板,本功能的实现大量参考了ItemTouchHelper的源码。
MutliItem主要解决多类型RecyclerView Adapter问题,在正常使用中做到了Adapter零编码,解放了复杂的Adapter类,提高扩展性。
源码地址
Github地址:https://github.com/free46000/MultiItem,请大家多多关注,更多更新会首先在GitHub上体现,也会在第一时间在本平台发布。
系列文章
- MultiItem用法与详解-优雅的实现多类型
- MultiItem进阶 实现Head Foot和加载更多
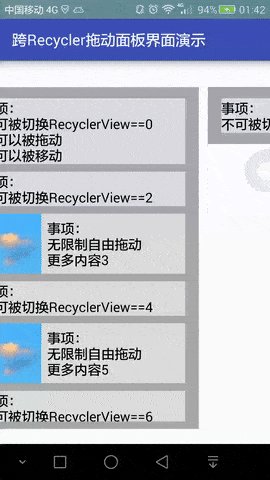
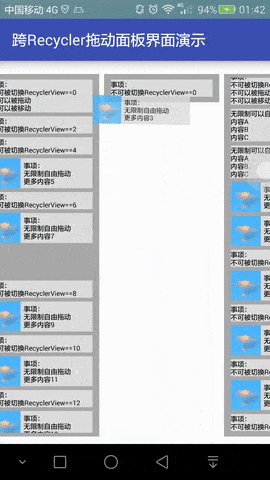
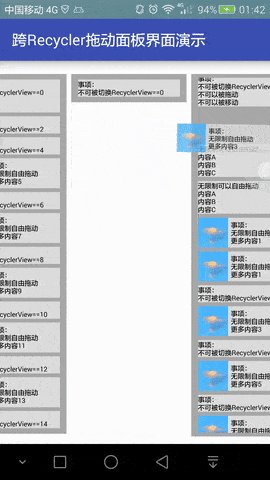
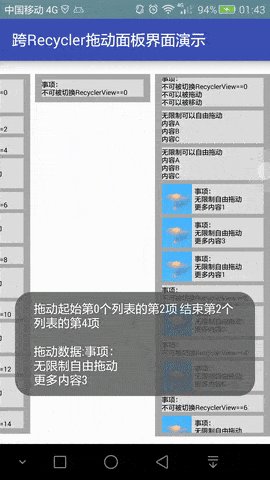
效果截图
用法
拖动功能
拖动功能使用比较简单,拖动功能相关流程和控制都会回调到ItemDragListener监听中。
实例化拖动辅助类,设置监听,并在dispatchTouchEvent中调用dragHelper.onTouch(ev)方法
@Override
protected void onCreate(Bundle savedInstanceState) {
...
//ItemDragHelper,需要传入外层的横向滚动的RecyclerView
dragHelper = new ItemDragHelper(horizontalRecycler);
//为dragHelper设置拖动监听,基本都有默认实现,可根据具体业务继承重写方法
dragHelper.setOnItemDragListener(new OnBaseDragListener());
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
//需要保证在Activity或者外层的ViewGroup中重写此方法
//调用dragHelper.onTouch():true消耗掉事件;false则执行super
return dragHelper.onTouch(ev) || super.dispatchTouchEvent(ev);
}
为垂直列表注册数据源,必须实现ItemData接口
//注册的数据源(TextDragBean)类,必须实现`ItemData`接口
baseItemAdapter.register(TextDragBean.class, new TextViewDragManager());
开启拖动功能
dragHelper.startDrag(viewHolder);
拖动监听,此处只复写了拖动结束回调的接口
class OnBaseDragListener extends OnItemDragListener {
@Override
public void onDragFinish(RecyclerView recyclerView, int itemRecyclerPos, int itemPos) {
super.onDragFinish(recyclerView, itemRecyclerPos, itemPos);
String text = String.format("拖动起始第%s个列表的第%s项 结束第%s个列表的第%s项 \n\n拖动数据:%s", originalRecyclerPosition,
originalItemPosition, itemRecyclerPos, itemPos, dragItemData);
Toast.makeText(PanelActivity.this, text, Toast.LENGTH_SHORT).show();
}
}
通用Item拖动控制功能
主要包括对Item的拖动、移动、切换的控制功能,数据源需要实现ItemDrag接口,这样在拖动过程中OnItemDragListener会根据不同的状态进行对应的控制。
当然你也可以通过OnBaseDragListener的不同回调方法,根据业务实现定制化的控制,这里我们看下ItemDrag接口:
/**
* 数据源Item拖动接口,实现一些move change等定制化的通用控制
* Created by free46000 on 2017/4/3.
*/
public interface ItemDrag {
/**
* 是否可以在自己的Recycler中move
*
* @return boolean
*/
boolean isCanMove();
/**
* 是否可以切换到其他Recycler
*
* @return boolean
*/
boolean isCanChangeRecycler();
/**
* 是否可以开启拖动
*
* @return boolean
*/
boolean isCanDrag();
}
双击缩小功能
实例化辅助类并为辅助类设置需要的视图对象
//实例化缩放功能辅助类
scaleHelper = new ViewScaleHelper();
//设置最外层的Content视图
scaleHelper.setContentView(contentView);
//设置横向的Recycler列表视图
scaleHelper.setHorizontalView(horizontalRecycler);
添加外层的垂直视图到辅助类,进行缩放统一管理
scaleHelper.addVerticalView(verticalView);
在OnItemDragListener的回调中返回当前缩放级别,配合完成缩放后的拖动功能
class OnBaseDragListener extends OnItemDragListener {
@Override
public float getScale() {
return scaleHelper.isInScaleMode() ? scaleHelper.getScale() : super.getScale();
}
}
开启或关闭缩放功能
//开启或关闭缩放模式
scaleHelper.toggleScaleModel();
//开启缩放模式
scaleHelper.startScaleModel();
//关闭缩放模式
scaleHelper.stopScaleModel();
其他定制化用法
定制化业务主要通过复写ItemDragListener的相关方法实现,下面简单列举一些可定制的功能:
-
getScale()缩放比例详见ViewScaleHelper#getScale() - Item和列表选中移动等流程控制相关方法(包含移动前的确认回调),详见源码及注释
-
getHorizontalScrollMaxSpeedgetVerticalScrollMaxSpeed最大水平垂直滚动速度 -
getHorizontalLimitgetVerticalLimit计算水平垂直滚动距离 -
calcHorizontalScrollDistancecalcVerticalScrollDistance最大水平垂直滚动速度 -
onDrawFloatView(View floatView)浮动视图动画处理 -
getMoveLimit()两个Item是否进行move边界值
上面所介绍定制化用法并不是全部,如有需要更深层次定制可以提交issues或留言
主要流程解析
备注:以下所说触摸位置都为相对屏幕位置,这样方便后续计算
生成浮动视图
被拖动Item视图设为不可见状态,浮动视图采用WindowManager + ImageView展示被拖动Item视图的Bitmap
计算横向和竖向的RecyclerView滚动
- 大量参考了
ItemTouchHelper的源码 - 根据用户触摸位置计算是否需要滚动,和滚动的方向与距离 详见
ItemDragListener的calcXXXScrollDistance()calcScrollXXXDirect() - 采用定时Runnable形式,保证持续的滚动
- 滚动时调用Item位置计算方法,使得在滚动过程中也可以更换Item位置
Item位置更换计算
- 根据触摸位置
horizontalRecycler.findChildViewUnder(x, y)找到垂直recyclerView的位置,若找到位置继续 - 根据上一次垂直
recyclerView所在的位置,判断是否为第一次选中或者是切换recyclerView的操作,此处可通过itemDragListener回调拦截此次操作的结果 - 如果需要切换
recyclerView的位置,此时需要对被拖动的Item进行remove,并在新的recyclerView中add进去 - 根据触摸位置
recyclerView.findChildViewUnder(itemX, itemY)找到itemView的位置 - 根据上一次
itemView所在的位置,判断是否需要移动itemView位置的操作,此处可通过itemDragListener回调拦截此次操作的结果 - 如果需要移动动
itemView位置则需要把recyclerView滚动到合适的位置,防recyclerView乱跳
视图缩放
视图缩放采用的是把外层的视图还有横向列表视图扩大,并对横向列表视图进行setScaleX setScaleY的操作,然后对缩放后的视图宽度进行赋值,防止一些充满屏幕的布局,影响缩放效果,等停止缩放的时候还原即可。
总结
这个功能实现起来比较仓促,并没有过多的考虑,算是一个beta版本。
以上整理了用法,并对主要流程做了简单的解析,如果大家有兴趣可以结合源码理解原理,如有不明白,或者实现不够优雅的地方,欢迎大家指出。