开发的功能
1.公众号注册小程序
https://mp.weixin.qq.com/cgi-bin/announce?action=getannouncement&key=1478163659&version=15&lang=zh_CN
2.简易教程
https://mp.weixin.qq.com/debug/wxadoc/dev/?t=2017112
新建项目:
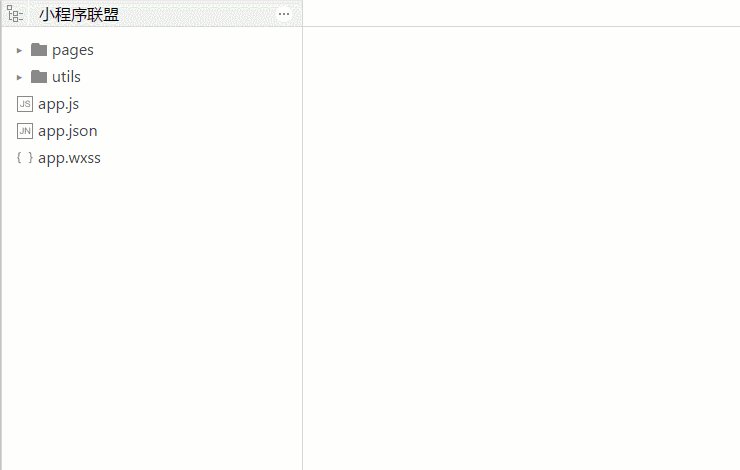
1.创建小程序实例
最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,
.js后缀的是脚本文件,监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。
App() 必须在 app.js 中注册,且不能注册多个。
不要在定义于 App() 内的函数中调用 getApp() ,使用 this 就可以拿到 app 实例。
不要在 onLaunch 的时候调用 getCurrentPage(),此时 page 还没有生成。
通过 getApp() 获取实例之后,不要私自调用生命周期函数。
.json后缀的文件是配置文件,配置小程序是由哪些页面组成,配置小程序的窗口�背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。
.wxss后缀的是样式表文件。可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
2.创建页面
pages 目录下:index 页面和 logs 页面,即欢迎页和小程序启动日志的展示页
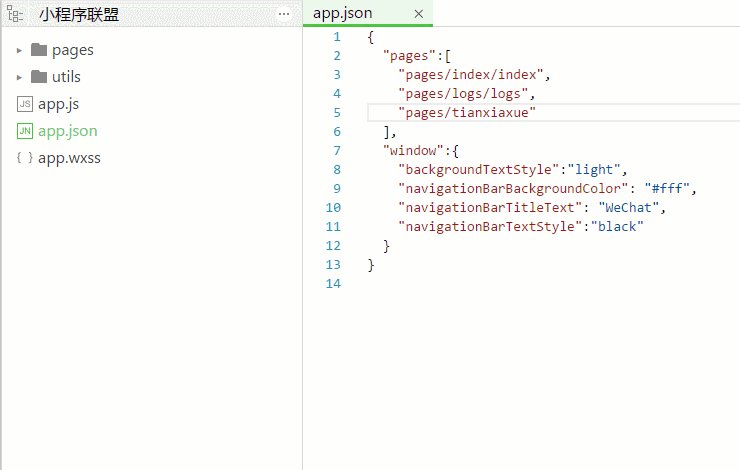
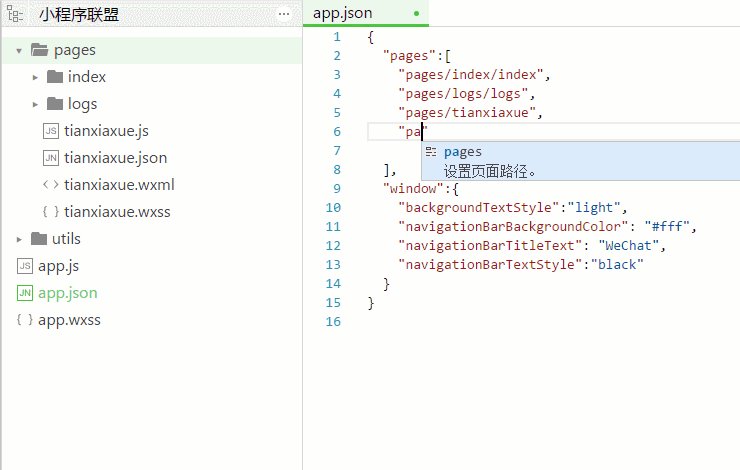
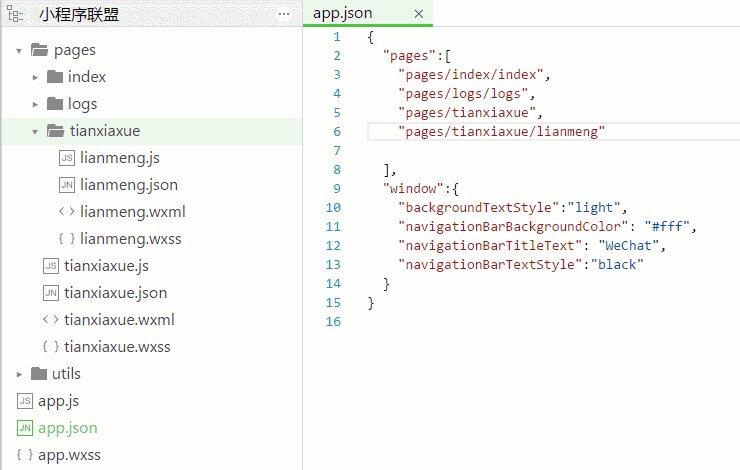
每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。
(必填).js后缀的文件是脚本文件,
.json后缀的文件是配置文件,可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
.wxss后缀的是样式表文件,
是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。
如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
(必填).wxml后缀的文件是页面结构文件。(同上)
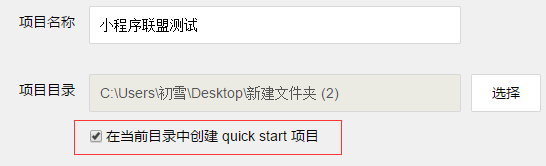
项目目录:1:如果你选择了一个demo导入,请选择app.json所在的根目录文件夹,请勿选择其上级文件夹,否则会报错:找不到app.json;2:如果你想新建一个项目,请先在电脑内新建一个空文件夹,选择空文件夹即可,假如你选择的不是空文件夹,可能无法看到新建quickstart项目;
快速生成项目目录技巧:在app.json内输入路径后保存,即可生成相应路径的完整文件目录,防止因js或json文件为空而引发的一系列报错
3.官方工具:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201714
4.设计指南:https://mp.weixin.qq.com/debug/wxadoc/design/index.html;在这里查看如何符合设计标准,仅供参考,非强制性;
5.运营规范:https://mp.weixin.qq.com/debug/wxadoc/product/index.html;在这里查看禁止事项;
6.接入指南:https://mp.weixin.qq.com/debug/wxadoc/introduction/index.html
7.支付文档:https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=7_3&index=1
8.客服消息:https://mp.weixin.qq.com/debug/wxadoc/introduction/custom.html?t=20161221 8:特殊行业所需资质材料:https://mp.weixin.qq.com/debug/wxadoc/product/material.html?t=201714
9.数据分析:https://mp.weixin.qq.com/debug/wxadoc/analysis/index.html?t=201714
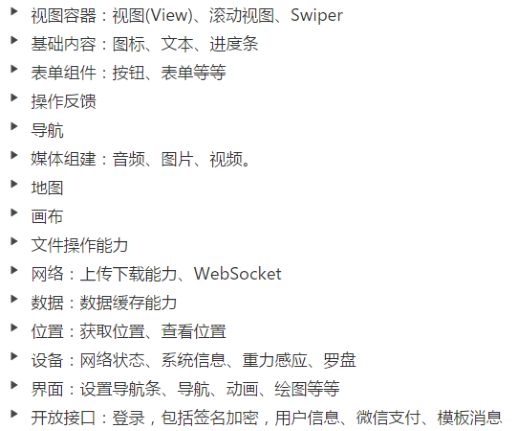
10.组件文档:https://mp.weixin.qq.com/debug/wxadoc/dev/component/?t=1476197492063
11.
一、 ES6 转 ES5
微信小程序运行在三端:iOS、Android 和用于调试的开发者工具
对于使用其他构建工具的开发者,可以在项目也开中关掉这个功能,使用自己的构建和转码工具。