使用Charts框架可以实现柱形图、曲线图、圆型图等。
画折线使用 LineChartView类,用法与barChartView类型。其他类图标可参考ChartsDemo里面的案例实现,下载地址: https://github.com/danielgindi/Charts
一、初始化
柱形图使用Charts框架中的BarChartView类:
_chartView = [[BarChartView alloc]init];
//设置代理
_chartView.delegate = self;//代理
[self.view addSubview:_chartView];
二、设置图表格式
1.基本样式
_chartView.descriptionText = @"";//右下角描述
_chartView.drawBarShadowEnabled = NO;//是否绘制阴影背景
_chartView.drawValueAboveBarEnabled = YES;//数值显示是否在条柱上面
_chartView.noDataText = NSLocalizedString(@"加载中...", nil);//没有数据时的显示
_chartView.rightAxis.enabled = NO;//不画右边坐标轴
_chartView.legend.enabled = NO;//不显示图例说明
_chartView.dragEnabled = NO;//不启用拖拽图表
2.交互设置
_chartView.doubleTapToZoomEnabled = NO;//双击是否缩放
_chartView.scaleXEnabled = NO;//X轴缩放
_chartView.scaleYEnabled = NO;//Y轴缩放
_chartView.pinchZoomEnabled = NO;//XY轴是否同时缩放
3.X轴样式设置
ChartXAxis *xAxis = _chartView.xAxis;
xAxis.labelPosition = XAxisLabelPositionBottom;//X轴的显示位置
xAxis.drawGridLinesEnabled = NO;//不绘制网格
xAxis.labelFont = [UIFont systemFontOfSize:10.0f];//x数值字体大小
xAxis.labelTextColor = [UIColor blackColor];//数值字体颜色
DateFormatter *valueFormatter = [[DateFormatter alloc] init];//坐标数值样式
xAxis.valueFormatter = valueFormatter;
xAxis.labelCount = 7;
4.Y轴样式设置
NSNumberFormatter *leftAxisFormatter = [[NSNumberFormatter alloc] init];//坐标数值样式
leftAxisFormatter.maximumFractionDigits = 1;//Y轴坐标最多为1位小数
ChartYAxis *leftAxis = _chartView.leftAxis;
leftAxis.drawZeroLineEnabled = YES;//从0开始绘画
leftAxis.axisMaximum = 60;//最大值
leftAxis.axisMinimum = 0;//最小值
leftAxis.valueFormatter = [[ChartDefaultAxisValueFormatter alloc] initWithFormatter:leftAxisFormatter];
leftAxis.labelFont = [UIFont systemFontOfSize:10.f];//字体大小
leftAxis.labelPosition = YAxisLabelPositionOutsideChart;//坐标数值的位置
leftAxis.labelCount = 8;//数值分割个数
leftAxis.labelTextColor = [UIColor blackColor];//坐标数值字体颜色
leftAxis.spaceTop = 0.15;//最大值到顶部的范围比
leftAxis.drawGridLinesEnabled = YES;//是否绘制网格
leftAxis.axisLineWidth = 1;//Y轴线宽
leftAxis.axisLineColor = [UIColor blackColor];//Y轴颜色
ChartYAxis *right = _chartView.rightAxis;
right.drawLabelsEnabled = NO;//是否显示Y轴坐标
right.drawGridLinesEnabled = NO;//不绘制网格
5.marker设置
点击条柱时的数据展示,ChartsDemo中包含BalloonMarker类
BalloonMarker *marker = [[BalloonMarker alloc]
initWithColor: [UIColor colorWithWhite:180/255. alpha:1.0]
font: [UIFont systemFontOfSize:12.0]
textColor: UIColor.whiteColor
insets: UIEdgeInsetsMake(4.0, 4.0, 10.0, 4.0)];
marker.chartView = _chartView;
marker.minimumSize = CGSizeMake(40.f, 20.f);
_chartView.marker = marker;
设置动画
[_chartViewanimateWithYAxisDuration:1.0f];
ChartLimitLine类即可添加限制线,使用可参考ChartsDemo
三、data设置
- (void)setDataCount:(int)count {
NSMutableArray *yVals = [[NSMutableArray alloc] init];
for (int i = 0; i < count; i++) {
int val = (double) (arc4random_uniform(60))+2;
[yVals addObject:[[BarChartDataEntry alloc] initWithX:i y:val]];
}
BarChartDataSet *set1 = [[BarChartDataSet alloc] initWithValues:yVals label:@"DataSet"];
[set1 setColor:[UIColor grayColor]];//bar的颜色
[set1 setValueTextColor: [UIColor lightGrayColor]];
// [set1 setDrawValuesEnabled:NO];//是否在bar上显示数值
// [set1 setHighlightEnabled:NO];//是否点击有高亮效果,为NO是不会显示marker的效果
NSMutableArray *dataSets = [[NSMutableArray alloc] init];
[dataSets addObject:set1];
BarChartData *data = [[BarChartData alloc] initWithDataSets:dataSets];
[data setValueFont:[UIFont systemFontOfSize:10]];
self.chartView.data = data;
[self.chartView notifyDataSetChanged];
}
四、实现barChartView的代理方法
1.点击选中时的代理
- (void)chartValueSelected:(ChartViewBase * __nonnull)chartView entry:(ChartDataEntry * __nonnull)entry highlight:(ChartHighlight * __nonnull)highlight{
NSLog(@"chartValueSelected");
}
2.没有选中时的代理
- (void)chartValueNothingSelected:(ChartViewBase * __nonnull)chartView{
NSLog(@"chartValueNothingSelected");
}
3.捏合放大或缩小
- (void)chartScaled:(ChartViewBase * _Nonnull)chartView scaleX:(CGFloat)scaleX scaleY:(CGFloat)scaleY {
NSLog(@"---chartScaled---scaleX:%g, scaleY:%g", scaleX, scaleY);
}
4.拖拽图表时的代理方法
- (void)chartTranslated:(ChartViewBase * _Nonnull)chartView dX:(CGFloat)dX dY:(CGFloat)dY {
NSLog(@"---chartTranslated---dX:%g, dY:%g", dX, dY);
}
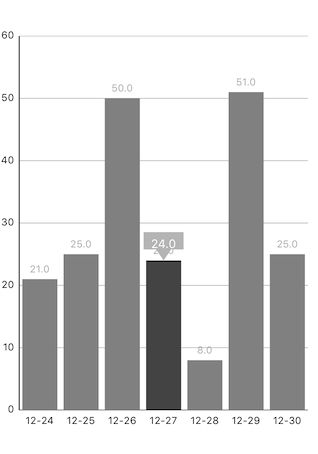
效果: