不熟悉cdp的可以参见前文:Chrome remote debugging protocol在自动化测试中的应用和实践
cov的数据结构
首先,使用takePreciseCoverage方法来拿到js执行数据,这个数据的数据结构是这样的:
'result': {
'result': [{
'scriptId': '17',
'url':'https://www.xxxxxxxxx.com/browser/guide.js',
'functions': [{
'functionName': 'get',
'ranges': [{
'startOffset': 0,
'endOffset': 4273,
'count': 1
}],
'isBlockCoverage': False
},
}],
}],
}
......
一个result包含多个js的统计情况,每个url基本就是js的请求地址;在每个js的统计情况里,又有多个function的统计情况,每个function里的startOffset和endOffset指的是这个方法的被统计语句按字节位置来算的开始位置和结束位置,count代表这段语句是否被执行到,1代表是,0代表否。
因此,思路就是,拿到测试完成后的js统计数据,然后通过每个js统计数据里的每个function的统计坐标值和统计状态,和原始js数据比对,从而实现对js覆盖状况的总览。
下面说一下具体流程。
过滤cov数据
cov数据(也就是上文的js统计数据)不是直接可用的,因为首先获取到的覆盖率是十分全面的,全面到会有很多额外的你不想要的数据,比如通用的js类库,还有dev tools操作时的js数据等等,所以第一步是过滤cov数据。
过滤分为两步,第一步是过滤掉你不需要的js统计数据,这里根据主域名来过滤,具体是写了cov_domain_filter()这个方法(详见源码,下同。),接受一个数组,数组内容是你要过滤的主域名列表,然后返回给你只留下含有主域名的js的统计数据。
第二步,因为这个统计数据包含了所有的执行状态的统计,包括覆盖到的和未覆盖到的,我们只需要标注出未覆盖到的代码,就可以体现出覆盖情况,因此这里进一步过滤了状态,只留下了未覆盖到的代码的统计情况,具体方法是cov_not_count_filter()。
至此,我们的数据就过滤完成了。
合并cov数据
仔细研究了一下cov数据,发现每个js的统计数据里,会有相同的function的统计数据,例如前面有一个function test,他的数据是{startoffset:10;endoffset:29},后面又可能存在一个unction test,他的数据是{startoffset:30;endoffset:60},当然他们的数据不一样,我猜测他是根据测试的进程,不断的在js的统计数据里追加方法统计数据,这点没有彻底的领悟作者的意图。
出于后面的统计结果展示方便,这里我把这种数据都给合并了,例如前文的例子,把他的数据合并了就是{startoffset:10;endoffset:60},这样每个js的统计数据里,只可能存在一个方法,每个方法会有多个不可再合并的统计数据,这里的方法是merge_same_func_ranges。
对比和追加cov数据
如果只进行一次的测试过程的覆盖率收集,那么这一步是不必要做的,但是,考虑到一个模块可能要多个测试用例才能覆盖完流程分支,那么要想获得这个模块的覆盖率,就只有在每个用例完成后,将收集的cov数据和前一次的进行对比和追加。
这里是写的很痛苦了,因为cov的数据结构不是我是谷歌制定的,本身对于为什么要这么设计也并不理解充分,这个数据结构层级非常的深,所以要对比并进行追加就非常的繁琐,这里用了大量的列表推导式来代替for循环,否则for循环会更多,这个方法是make_covdata_file。
将cov数据最终展示
cov数据处理完,还需要一个网页进行展示,这里是用了一个模板类,通过设立html模板,将数据替换,再生成从而实现了简单的网页展示,如果你有更高的需求可以自行进行设计。
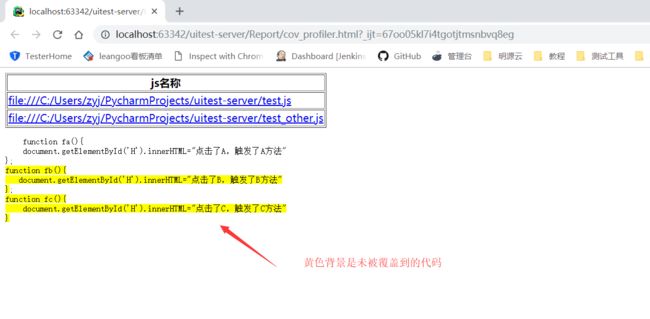
这里要说的是着色器模块,也就是给数据上背景色,设计上是通过对未覆盖的代码两端插入背景色的html代码来实现未覆盖代码的醒目展示,这里存在一个算法问题,因为你不能直接根据代码的起始坐标(也就是startoffset和endoffset)直接插入背景色html代码,因为当你第一次插入的时候是没问题的,但你要在下一个坐标插入的时候,就会出问题,因为你之前插入了代码的缘故,对下一个坐标而言,已经不是真实坐标了,需要加上之前背景色代码的偏移量。
这里我不(jiu)得(shi)已(lan)采用了一个非常牺牲性能的办法,就是直接拿cov数据复制出副本,用需要加背景的代码的起始坐标拿出这部分的字符串,然后在副本里搜索并添加背景代码,然后再替换回去(捂脸哭)。
最终的展示效果
这里我做了一个简单的本地文件作为示例,看一下最终结果。
为了方便演示,整个profiler模块被我集成进了之前的一个ui测试框架里,例子也直接扔进去了,只需要把这个项目clone下来,然后把环境变量修改为你的,再运行process模块就可以体验,当然你也可以直接使用这个模块。
项目地址:https://github.com/icesword0760/uitest-keyword
一些tips
1.不能用于压缩混淆后的js上;
2.因为展示部分的着色器算法性能损耗过大,所以如果你要生成报告的话会很慢,有兴趣的可以自己重写这部分。
3.php项目,结合博客里的php覆盖率统计方法,可以和这个模块一起做到前后端代码覆盖率统计。