- 微信小程序入门【三】:实现简单登录退出和个人信息页面
山岫
微信小程序微信小程序小程序
效果图预览这个框很是惆怅,但是真机调试没出现过,这个bug下次再解决吧。这次说说登录。效果图:附上代码:home.wxml-->-->-->-->Hi游客{{userInfo.nickName}}-->退出登录@技术支持:江阔jk921home.wxss/*pages/scroll/scroll.wxss*/.top{width:100%;height:400rpx;background-colo
- 【微信小程序】微信小程序入门与实战小项目笔记
Cc.*
小程序前端小程序
目录笔记一、初识微信小程序1.如何申请小程序`AppID`(小程序ID)2.开发工具的基本设置3.小程序的基本单位-Page页面二、小程序的基本目录1.页面的4种基本文件类型2.全局配置文件、全局样式和应用程序级别js文件三、rpx响应式单位与flex布局1.小程序默认显示第一位的页面索引或`entryPagePath`2.图片、文字与按钮标签3.rpx的特点4.可以在page标签直接设置小程序的
- 【微信小程序篇】动态显示数据 | 登录授权码 | 按钮 | 异步请求
在下小吉.
微信小程序微信小程序notepad++小程序
文章目录简述微信小程序入门案例⭐动态显示数据⭐按钮(button)⭐获取微信登陆的授权码⭐发送异步请求简述微信小程序微信小程序是一种由腾讯公司开发的应用程序形式,可以在微信客户端内直接运行,无需下载和安装。它为开发者提供了一个在微信生态系统中构建轻量级应用的平台,并具有快速、便捷的特点。以下是微信小程序的一些特点和功能:轻量级:微信小程序相对于传统的移动应用程序来说,体积较小,下载速度快,用户可以
- 微信小程序
wudongyu
微信小程序入门入门简易教程小程序开发流程注册小程序->代码开发->提审->上线/审核未通过开发者工具左侧模拟器模拟手机编辑器代码编辑调试器控制台右侧普通编译默认为'pages/index/index'自定义编译模式app.json中设置默认编辑的首页-优先显示(渲染需要调试的网页)-及传入的参数等代码结构imagespagesjswxmljsonwxssutils公用方法app.js初始化,全局方
- 微信小程序入门(三):编写导航栏
睿丶清
现在每一个app首页都会有一个底部的导航栏,微信小程序也不例外,这篇文章就会进行一个简单导航栏的编写,现在编写一个底部导航栏包含"首页","信息","我的"三栏的导航栏。针对编写导航栏之前我们需要准备几张图片作为导航栏的配图,推荐去阿里巴巴矢量图标库去下载"首页","信息","我的"的配图,介意每个栏目下载两张同样样式,颜色不同的图片,以做导航栏选中,未选中之分,下载文件后进行重命名,下载图片时顺
- 微信小程序入门(十):组件checkbox/radio
睿丶清
checkbox就是所谓的多选框,在使用时需要配合checkbox-group,于此同时radio,单选按钮,与之配合是radio-group,现就针对这两个组件进行属性的介绍:checkboxvalue:标识,选中时触发的change事件,并携带的valuedisabled:是否禁用checked:当前是否选中,可用来设置默认选中color:checkbox的颜色,同css的colorradio
- 微信小程序入门1.0
嘻嘻程序媛
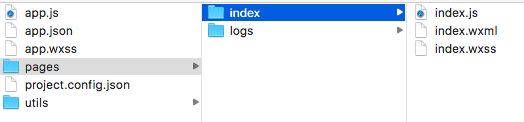
一.创建项目1.准备工作注册开发者账号(微信公众开发平台:https://mp.weixin.qq.com/)安装小程序(微信开发者工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)开发工具创建项目2.认识项目目录pages是存放所有视图的目录utils是存放工具类库的目录assets是存放资源库的
- 微信小程序入门的笔记(微信小程序的开发工具已经安装好了)
爱吃西瓜的小颜
微信小程序小程序
小程序项目的基本构成1.pages是用来存放所有小程序的页面2.utils用来存发工具性质的模块(例如:格式化时间的自定义模块)3.app.js小程序项目的入口文件4.app.json小程序项目的全局配置文件(可以对小程序中的页面,窗口等选项进行全局配置)5.app.wxss小程序的全局样式文件(在这里写的样式会运用到每一个页面)6.project.config.json项目的配置文件7.site
- 《微信小程序开发实战》学习笔记chapter1微信小程序人门
爱玩儿の编程小菜机
微信小程序学习笔记微信小程序学习
Chapter01微信小程序入门1.微信小程序介绍1.1什么是微信小程序微信小程序是腾讯于2017年1月19日推出的一种不需要安装即可在微信平台上使用的应用。微信小程序和微信的原生功能应用在本质上是一样的,都是WebApp。微信小程序与原生App的关系图:补充:小程序(1)小程序:是一种不需要下载安装即可使用的应用,它实现了应用"触手可及"的梦想,用户扫一扫或搜一下即可打开应用。从2017年微信首
- 微信小程序入门(十一):组件form表单
睿丶清
web端开发的童鞋知道,前端视图层和服务端交互都是通过form表单进行的,在小程序中也不例外。认识form表单表单。将组件内的用户输入的提交。当点击表单中form-type为submit的组件时,会将表单组件中的value值进行提交,需要在表单组件中加上name来作为key。属性:report-submit:是否返回formId用于发送模板消息report-submit-timeout:等待一段时
- 【微信小程序开发零基础入门】——微信小程序入门
Belle_Daisy
前端微信小程序
微信小程序学习前言学习小程序跟学习网页开发有什么不同1.运行环境不同网页运行在浏览器中,而微信小程序运行在微信中2.开发模式不同网页开发一般用浏览器+编译器而微信小程序也有自己的一套标准开发模式:申请小程序开发账号安装微信开发者工具软件创建和配置小程序项目3.api不同因为运行的环境不同,小程序无法调用浏览器环境的dom和bom,但是小程序可以调用微信环境的各种api,如:地理定位,扫码,支付正文
- 【期末复习】微信小程序复习大纲( 1- 5 章)
Dream_Chaser~
期末复习微信小程序小程序笔记
前言:这周开始进入期末复习周,没时间看C/C++、linux等知识了,先把期末考试必考的知识捋一遍。目录第一章微信小程序入门一、填空题二、判断题三、选择题四、简答题第二章微信小程序页面制作一、填空题二、判断题三、选择题四、简答题第三章微信小程序页面交互一、填空题二、判断题三、选择题四、简答题第四章微信小程序常用API(上)一、填空题二、判断题三、选择题四、简答题第五章微信小程序常用API(下)一、
- 【微信小程序入门到精通】— view 和 scroll-view 你学会了么?
一碗黄豆酱
【微信小程序入门到精通】微信小程序javascript前端
目录前言一、view1.1view组件基本使用1.2view的样式设置二、scroll-view2.1scroll-view组件构建2.2scroll-view样式设置总结前言对于目前形式,微信小程序是一个热门,那么我们该如何去学习并且掌握之后去做实际项目呢?为此我特意开设此专栏,在我学习的同时也将其分享给大家!本篇文章主要介绍我们微信小程序常用的视图容器类组件,对于view、scroll-vie
- 微信小程序 - 入门篇
Try Tomato
+微信小程序微信小程序javascript前端小程序
微信小程序入门文章目录微信小程序入门全局配置window配置微信组件微信小程序与Vue复用性自定义Tabbar组件的封装路由跳转网络低代码本地存储弹窗交互weUI全局配置全局配置window配置window全局配置window全局配置也属于全局pages配置的一种,是用来配置所有微信小程序页面的微信组件微信组件常用:view:视图容器text:文本icon:图标rich-text:富文本butto
- 微信小程序入门
许潜行
微信小程序小程序
文章目录一、小程序简介1.1什么是小程序?1.2小程序可以干什么?1.3申请帐号1.4安装开发工具1.5创建第一个小程序2.基础操作及语法一、小程序简介1.1什么是小程序?2017年度百度百科十大热词之一微信小程序(weixinxiaochengxu),简称小程序,英文名MiniProgram,是一种不需要下载安装即可使用的应用(张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程
- 【第五节:微信小程序 小程序UI组件B】微信小程序入门,以思维导图的方式展开5
五木大大
微信小程序小程序微信小程序码蚁软件ui
上图若是看不清,可私信给发大图哈5、小程序UI组件B表单formbutton按钮sizeStringdefault有效值default,minitypeStringdefault按钮的样式类型,有效值primary,default,warnplainBooleanfalse按钮是否镂空,背景色透明disabledBooleanfalse是否禁用loadingBooleanfalse名称前是否带lo
- 【第三节:微信小程序 3、app.js配置】微信小程序入门,以思维导图的方式展开3
五木大大
微信小程序微信小程序javascript小程序
目录提供了2个函数:app.js配置【第三节:微信小程序3、app.js配置】微信小程序入门,以思维导图的方式展开3提供了2个函数:app()getApp()---------------------------app.js配置App()功能App()函数用来注册一个小程序。接受一个object参数,其指定小程序的生命周期函数等。参数说明onLaunch描述生命周期函数--监听小程序初始化触发时机
- 【第四节:微信小程序 小程序UI组件A】微信小程序入门,以思维导图的方式展开4
五木大大
微信小程序小程序微信小程序ui
若看不清,加私信我哈,给发大图:4、小程序UI组件A基本组件介绍什么是组件组件是视图层的基本组成单元。组件自带一些功能与微信风格的样式。一个组件通常包括开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之内。参考网站https://weui.io/注意所有组件与属性都是小写,以连字符-连接属性类型Boolean布尔值组件写上该属性,不管该属性等于什么,其值都为true,只有组件上没有写该属性
- 微信小程序入门
柒月姐姐a
记录一下今天的学习情况,微信小程序新手入门简介,从注册到新建项目到一些基础的配置标签等等,感觉还是比较容易上手的,况且对一些本身就有编程基础的同学学习起来就更加容易了。一、注册小程序1、打开微信公众平台微信公众平台官网如果没有注册过先注册,选择要注册的项目。注册项目如果要进行小程序的开发选择微信小程序。信息填写这里注意一个邮箱只能注册一个,如果该邮箱注册过公众号,订阅号等,则需要更换邮箱。信息登记
- 微信小程序入门及开发准备,申请测试号以及小程序开发的两种方式,目录结构说明
瑶大头*^_^*
java前端前端框架wxwx小程序数据挖掘游戏程序
目录1.介绍1.1优点1.2开发方式2.开发准备2.1申请2.2申请测试号2.2小程序开发的两种方式2.3开发工具3.开发一个demo3.1创建项目3.2配置3.3常用框架3.3目录结构说明3.4新建组件1.介绍1.1优点是一种不需要下载安装即可使用的应用,是一种触手可及的应用可以借助微信的流量入口,方便推广应用,微信的日活量已经超过了10亿,微信覆盖的行业达到了200+的数量跨平台,只要可以安装
- 【DRF+Django】微信小程序入门到实战_day03(下)
惜年_night
微信小程序django
(0)摘要#课程链接入门到实战,讲讲公司的微信小程序【django+drf+小程序实战】_哔哩哔哩_bilibili#微信开发者文档微信开放文档#课程内容(1)P28_发送短信验证码流程(2)P29_腾讯云短信使用(1)P28_发送短信验证码流程#(1)验证码初步1)首先是布置一下前端的界面,然后我们想要把"点击获取验证码"注册为一个事件,具体思路就是,点击后,就会往后台发送一个get请求来获取验
- 【扑克牌】翻牌游戏-微信小程序开发流程详解
TA远方
微信小程序源码游戏微信小程序翻牌扑克牌小游戏
还记得小时候玩过扑克牌游戏吗,这样的玩法可多了,除了玩过叠牌,还能玩翻牌,在这里把翻牌游戏给轻松实现了,适合新手做来玩玩很不错,能训练记忆,感兴趣的话来看看实现过程。给新手学习微信小程序入门一个建议,把HTML网页设计基础知识掌握好,最好再熟悉一些JavaScript基础知识和理解使用Vue,以后学习会更容易一些,打开微信开发者工具,选择小程序,新建一个项目,例如,项目名可填写mimiparogr
- 微信小程序入门
眼缘丶
微信小程序小程序微信
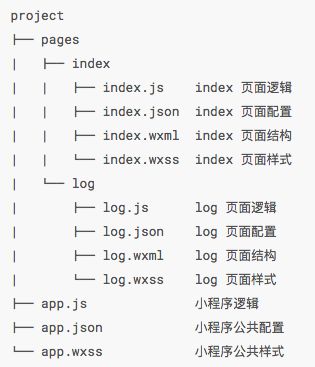
1.编辑工具微信开发者工具下载地址可以去官网注册一个小程序账号微信公众平台官方地址进入小程序模块注册即可得到开发者id即可2.项目创建选择js模板创建即可完成项目创建,再进行编写即可3.各文件夹包含文件介绍pages存放页面的地方—index首页-----index.js首页的业务逻辑-----index.json首页的配置-----index.wxml首页的模板-----index.wxss首页
- 微信小程序入门使用及常见问题整理(例如:scroll-view 横向滑动不生效)
Yan_an_n
小程序小程序
常用功能同vue的对比1、数据绑定Vue:src=“imgSrc”Xcx:src=“{{imgSrc}}”2、列表渲染Vuev-for=“iteminitems”.每项数据是{{item}}xcxwx:for=“{{items}}”每项数据是{{item}}3、显示和隐藏Vuev-if、v-showXcx:wx-if、hidden4、事件处理vue@click、冒泡:@click.stopxcxb
- 微信小程序入门讲解【超详细】
不念那年晚春
微信小程序小程序
一.微信小程序简介1.1什么是小程序2017年度百度百科十大热词之一微信小程序(weixinxiaochengxu),简称小程序,英文名MiniProgram,是一种不需要下载安装即可使用的应用(张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程序的体积特别小,下载速度很快,用户感觉不到下载的过程)限制:同一个分包中的页面享有共同的预下载大小限额2M,限额会在工具中打包时校验。2
- 微信小程序入门
bing人
微信小程序小程序
目录一.微信小程序简介二.什么是小程序?三.小程序商城项目案例四.小程序之入门案例json配置wxml模板wxss样式js逻辑交互测试结果一.微信小程序简介微信小程序是一种运行在微信客户端内的应用程序,它以小巧、轻量、便捷的特点受到广泛关注和使用。微信小程序可以在微信中直接使用,无需下载和安装额外的应用,用户可以通过扫描二维码、搜索或从相关页面打开小程序进行使用。微信小程序的主要特点包括:开发便捷
- 微信小程序入门及开发教程
孤留光乩
小程序小程序javascript微信小程序微信开放平台
目录前言一、小程序简介1.什么是小程序?2.小程序可以干什么?二、注册微信小程序三、安装开发工具并创建微信小程序四、微信小程序目录结构前言随着移动互联网的发展,小程序成为了一种流行的应用形式。小程序是一种轻量级应用,能够在无需下载安装的情况下直接在手机上使用。如果你对开发小程序感兴趣,那么本篇博客将为你介绍小程序的入门知识。一、小程序简介1.什么是小程序?2017年度百度百科十大热词之一微信小程序
- 微信小程序入门
敢敢130
微信小程序小程序vue.js
目录1.小程序课程的整体学习思路一、小程序简介1.什么是小程序?2.小程序可以干什么?3.相关资料二、电商小程序案例开始1.申请账号2.安装开发工具3.开始构建别人模板的小程序三、构建自己的小程序项目1.编译预览2.调整界面颜色四、小程序项目目录及文件介绍1.小程序代码构成一、JSON配置①小程序配置app.json②工具配置project.config.json③页面配置page.json④JS
- 微信小程序入门
Ar.小白
微信小程序小程序
一、微信小程序介绍1.什么是小程序?2017年度百度百科十大热词之一微信小程序(weixinxiaochengxu),简称小程序,英文名MiniProgram,是一种不需要下载安装即可使用的应用(张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程序的体积特别小,下载速度很快,用户感觉不到下载的过程)限制:同一个分包中的页面享有共同的预下载大小限额2M,限额会在工具中打包时校验。2
- 微信小程序入门
浊酒与说心事
微信小程序小程序
微信小程序介绍微信小程序是一种轻量级应用程序,可以在微信中直接使用,无需下载和安装。它们基于微信的开发标准和API构建,并且可以实现许多不同的功能,例如娱乐、社交、购物、生活服务等。微信小程序用户仅需点击微信聊天窗口中的相关链接即可使用。微信小程序界面简洁,易于使用,并且与微信生态系统无缝集成。此外,微信小程序还具有快速加载速度、无需更新和升级、开发成本较低等优点。安装小程序与使用官网下载微信小程
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite