原文地址: https://www.jianshu.com/p/f770ef8410a0
以下是 骚年你的屏幕适配方式该升级了! 系列文章,欢迎转发以及分享:
- 骚年你的屏幕适配方式该升级了!(一)-今日头条适配方案
- 骚年你的屏幕适配方式该升级了!(二)-SmallestWidth 限定符适配方案
- 今日头条屏幕适配方案终极版正式发布!
- 为什么说 AndroidAutoLayout 的设计有问题
扫描或点击以下二维码,加入技术交流 QQ 群 455850365
很多人觉得屏幕适配框架,就是应该按照设计图尺寸,高和宽等比例拉伸页面并且填充满屏幕,百分百的还原设计图的布局效果。
这难道不对吗?
像 AndroidAutoLayout 这种框架,可以做到设备运行效果和设计图一模一样,才是真正的百分比屏幕适配框架啊。
而像 今日头条屏幕适配方案 和 SmallestWidth 屏幕适配方案 这种,只能以宽或者高中的一个作为基准进行屏幕适配的方案,明显是不科学,体验极差的方案啊。
但是我可以明确的告诉大家,上面的理解是非常片面的,AndroidAutoLayout 这样的设计反而是错误的,至少在当下这个时代是错误的。
AndroidAutoLayout 这样的设计只能适配旧时代的设备,但不能适配新时代的适配,那为什么会这样呢?
因为 AndroidAutoLayout 默认所有设备的高宽比都和设计图的高宽比一致,所以 AndroidAutoLayout 可以放心大胆的将页面的高和宽同时进行等比例拉伸以填满整个屏幕。
但是在这个全面屏手机普及的时代,怎么可能只有 16 :9 这一种高宽比的屏幕?于是 AndroidAutoLayout 开始水土不服了。
只要手机屏幕的高宽比不是 16 :9,AndroidAutoLayout 的屏幕适配就会出现问题,导致 View 严重变形。
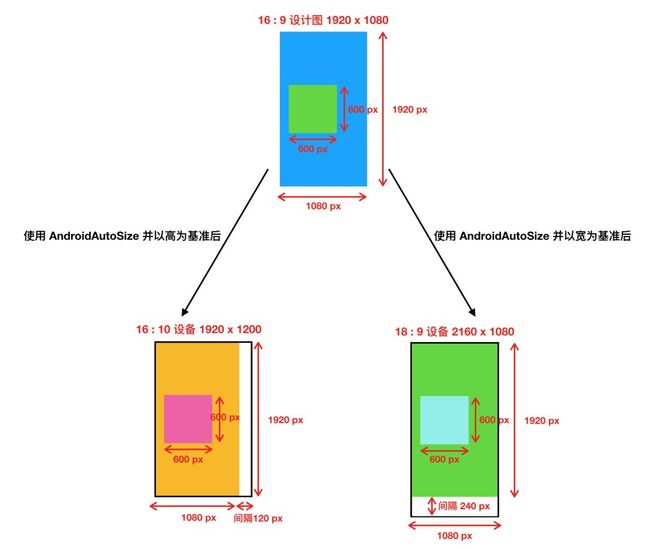
AndroidAutoLayout 在任何屏幕上,页面的高和宽都可以完美填充屏幕,但只要设备的屏幕高宽比和设计图的高宽比不一致(设计图的高宽比一般为 16 :9), View 就会严重变形,看下图,在 18 : 9 的设备上,正方形的 View 已经变成了长方形。
也就是说 AndroidAutoLayout 在任何尺寸的屏幕上,让页面的高和宽都可以完美填充屏幕的代价,就是让 View 在屏幕高宽比和设计图高宽比不一致的设备上严重变形。
其实这个代价我们也能理解,一个正方形的设计图除了以牺牲等比例拉伸为代价,又如何能做到填充满一个长方形的屏幕呢。
但像 今日头条屏幕适配方案 和 SmallestWidth 屏幕适配方案 这种,以宽或者高中的一个作为基准进行屏幕适配的方案,就是完美的屏幕适配方案吗?
也不是。
这种方案虽然可以解决 View 在不同高宽比的屏幕上变形的问题,但是却会导致当以宽为基准时,页面的高会超出,或低于屏幕高度,当以高为基准时,页面的宽会超出,或窄于屏幕宽度。
看下图,在 18 : 9 的设备上,正方形 View 虽然没有变形,但是页面却和屏幕底部间隔了 240 px。
但是现在大部分页面都会使用到 RecyclerView 来展示内容,所以只用保证高或宽中的一个完全和设计图一致即可,因此这个问题也就被弱化了。
目前没有一个屏幕适配方案可以完美的解决所有问题,AndroidAutoLayout、今日头条屏幕适配方案 和 SmallestWidth 屏幕适配方案,都有各自的问题,但是 AndroidAutoLayout 的问题明显要比 今日头条屏幕适配方案 和 SmallestWidth 屏幕适配方案 影响更大,不能等比例拉伸,有如何称为百分比屏幕适配方案呢,所以这是我建议使用后者的原因。
客观来说百分比屏幕适配方案,并不是适配效果最完美的解决方案,它只是帮助你用最低的成本去完成屏幕适配,在适配成本和适配效果中不断权衡,取舍出一个折中的方案,才是百分比屏幕适配方案最核心的理念,如果你极度追求 APP 在每个设备上的适配效果,那就得花费更大的精力,自行去对每个设备做更精细化的屏幕适配。
以后不要再问我,使用 AndroidAutoSize 后,页面为什么和屏幕有间隔,和设计图的效果不一致了,这个问题已经把我问伤了,这次我通过画图的方式,你们应该更能理解。
公众号
扫码关注我的公众号 JessYan,一起学习进步,如果框架有更新,我也会在公众号上第一时间通知大家
以下是 骚年你的屏幕适配方式该升级了! 系列文章,欢迎转发以及分享:
- 骚年你的屏幕适配方式该升级了!(一)-今日头条适配方案
- 骚年你的屏幕适配方式该升级了!(二)-smallestWidth 限定符适配方案
- 今日头条屏幕适配方案终极版正式发布!
- 为什么说 AndroidAutoLayout 的设计有问题
Hello 我叫 JessYan,如果您喜欢我的文章,可以在以下平台关注我
- 个人主页: http://jessyan.me
- GitHub: https://github.com/JessYanCoding
- 掘金: https://juejin.im/user/57a9dbd9165abd0061714613
- : http://www.jianshu.com/u/1d0c0bc634db
- 微博: http://weibo.com/u/1786262517
-- The end