摘 要:PPT幻灯片设计的创意灵感无处不在,时尚杂志是、电视广告是、精妙的网页设计更是。在机场等候期间,看到一篇“2010网页设计趋势”,颇有可借鉴之处,赶快发上来与朋友们分享。
一、推荐使用“宋体”“黑体”
在培训课上,我始终推荐PPT标题选用“黑体”、而正文选用“宋体”。我的经验来自报纸杂志,因为绝大多数情况下,比如《人民日报》或是《参考消息》,其排版即是标题用“黑体”、正文用“宋体”。在这篇文章中,我的观点进一步被映证。
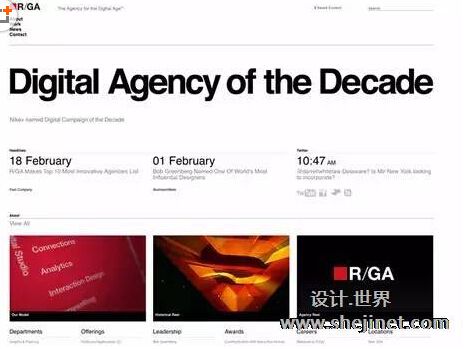
二、使用大标题
毫无疑问,这也是我在所有场合的PPT设计主张,PPT即是大小标题的逻辑排列,在这一点上,只会比网页设计的要求有过之而无不及。
“印刷设计师一直使用的大标题,以吸引不同年龄层的注意。如果期望别人来读,印刷材料的形式已经有很深的影响。如果你看到一个沉闷的小册子赖在办公桌上,你都懒得捡起来?不是吗?这一趋势开始于2009年,目前在普及。大标题已证明更有吸引力和明晰沟通。”
三、使用大幅图片
PPT幻灯片演示是视觉信息传递工具,图形图片是PPT幻灯片设计表现的最重要手段,借助图片说明、证明、强化PPT主题内容何以获得意外惊喜。至于图片本身,在PPT中应用时要注意尽可能使用高清晰的图片,且不要人为拉伸导致图片变形。
“一张好图片胜过千言万语。因为在网络之前,印刷品的图片(分辨率更高)已经有了相当的影响,现在宽带接入使得大图片的使用更具可行性。我们看到越来越多的网站使用大幅的,给人印象深刻的图片来吸引用户,创造一个身临其境的体验。”
四、极简约设计
与主题无关的信息,无论是文字、还是图形、图饰、或是背景、色彩,都坚决不要。简单的设计更容易使用和理解,信息传播也更加明确。任何多余的信息、只会干扰信息传递。
“安东尼·德·圣-埃克苏佩里曾说过,“完美就是多一点则太多,少一点则太少。” 简洁设计的优点很多。希克斯定律告诉我们,多出的每一个选择,都需要增加时间来做决定。此外,信号噪音的理论告诉我们,给网站(信号)的信息和功能添加额外的东西,只能令到网站设计效果更差(噪音)。极简主义是功能强大,但难以掌握。它仅仅包含的基本要素,多余的一切都抛弃,结果是呈现出元素的最大影响力。极简设计需要一个强大的行之有效的网格系统。一般的,设计会留有足够的空白,所以如果没有这种网格,一个简约的设计会让人感到截断的和草率的。网格就是赋予它组织和结构。”
五、简单布局
要做到简单,最好用的方法是内容要少,恰当的统一、对齐,也可以起到简化版面的效果。
“有几种方法可以简化设计。单页布局展示了其中两种方法:隐藏和删除。有效的单页布局会隐藏掉那些次要的元素。如果用户希望看到这些元素之一,只需点击一下就呈现出来。这比什么都显示出来更有效果,因为那样会使页面复杂和压抑。
同样,单页布局背后的原则决定了那些额外的页面是没必要的。随着强大的JavaScript库兴盛和网络速度提高,许多网站现在已经没必要使用几个页面。设计人员可以轻松地将信息容纳到一个页面上,不会让用户为层层分级的页面感到厌烦。”
六、留白天地宽
PPT是突出重点的有效工具,从PPT的名字“PowerPoint”中即可看出。试想,如果一个纯白或纯黑的屏幕中间仅放置着一个iPhone图片,或是一个名词,还需要什么多余的语言来强调什么是重点吗?
“在网站设计之初,我们没有太多的屏幕可以工作,所以并没有表现出很大的空白。如果你曾经尝试为640 × 480分辨率的网站做设计,我说的是什么,你懂的。现在我们有了更高的分辨率,还可以使用JavaScript隐藏和显示元素,利用留白空间已经容易得多。空间留白是良好设计至关重要的一部分,给眼睛一个休息的地方,很自然的就提高了设计质量,而且通过元素间距也更容易表达它们之间的关联性。”
七、图框和文本阴影
这一点随着PowerPoint2007的出现,在PPT中可以更加自由的实现,当然我的观点也与下文相同,要恰到好处,最好是有,但是不被发现,只觉得美。
“在网络的早期,利用阴影创造一种立体感是早已有之(甚至有时是用过头了)。但其实并不总是那么好搞的,要给文本添加阴影,你得使用的图片,从而增加加载时间,并且维护更加困难。框架阴影需要一些图片和CSS技巧,如“滑动门”。CSS3具有阴影高度可定制的能力,这对于创新影响十分巨大,不仅包括阴影,还有内阴影。有创意设计师已经开始使用这些CSS3效果,模拟浮雕和压印的效果。”
八、透明和半透明效果
可以看得出,透明和半透明效果对于网页应用在以往几乎是一件非常麻烦的事情。但在PPT上,则方便非常多,我总结PPT的图形填充可以有6种变化,透明效果即是其中之一。在PPT中,将背景图弱化、光的影子等等好多地方都可以用到透明效果。
“多年来,使用不透明性和透明度,在网络上技术上是不可能的。你有三种选择:使用平面图像模拟的透明度,使用不能跨浏览器兼容的PNG格式,或者去折腾CSS基本的透明选择器和滤镜。
CSS3使得设计师在使用RGBa不透明属性时,更加稳定和自由。你可以在很多方面利用半透明的优点,其中之一就是使用半透明的颜色叠加到复杂背景时起到特别作用。之前,这种效果如果没有使用PNG是不切实际,也是不可能达到的。”
九、微妙的纹理背景
我始终主张PPT不要用图片、图案做模版背景,主要是不希望背景干扰影响到正常文字内容的观看效果。但是,如果是那种不影响观看的背景纹理、而且它让画面更美观、精致,为什么不考虑使用呢?
“纹理图案背景在网络上没有什么新鲜的。但是,最近几个月这种技术已经出现了有趣的变化。我指的是“微型纹理”,是微妙的,几乎不明显的背景纹理。”
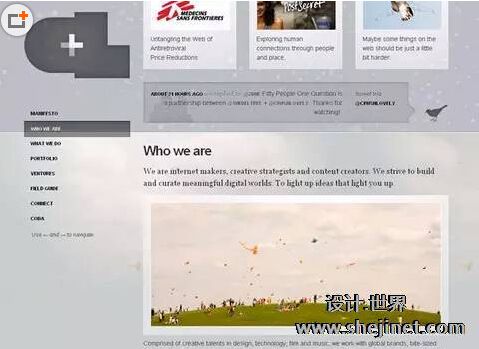
十、缩略图更精彩
借助缩略图导航是PPT幻灯片的重要表现手法,可以令观众即时刻通览全局,又可以关注当前内容。“动画、超链接、触发器”等功能都可以在这时候发挥重要作用。
你可能会说,“缩略图从网络出世那天早就有了。怎样么会是趋势呢?”是的,它们一直被使用,但普遍很简单。有一个缩略图,点击一下就可以看得更大的图片。需要的功能就是这样,不过很无聊。在最近几个月,设计师们开始探讨,“怎样才能使缩略图更精彩?”这些探讨导致了缩略图在智能和可用性方面大大增强。”
十一、水彩效果
对于PPT幻灯片设计而言,有两样东西非常关键,一个是“思路”,另一个是“创意”,而且创意无极限。
“随着网络的发展,我们看到越来越多的设计师正从各种媒体来源获取灵感。毫不奇怪,艺术就是来源于此。最近出现风格之一是模拟水彩。这种轻柔优雅风格看起来总是那么清晰和平静。”
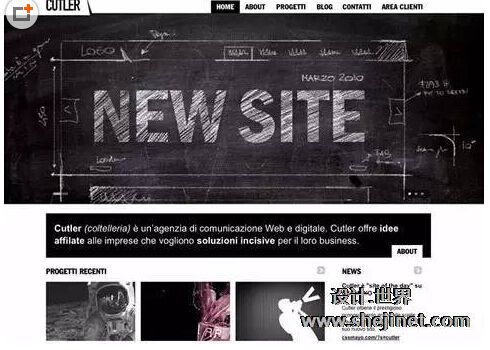
十二、手写手绘风格
PPT是幻灯片的代名词,早期的幻灯片都是用MARK笔写在透明胶片上,用投影打出来。所以,在PPT上出现手写手绘可以看做是一种回归本原的创意表现,有机会可以尝试。
“手写字体和草稿字体一直滥用得很厉害。基于这个原因,许多设计师避开这两种类型,出于厌恶或者因为看起来很业余的感觉。不过最近,许多设计师都发现,如果使用得当,手写风格可以传达手工艺和策划的意识。在结合上下文环境使用,会是一个功能强大的表达方式。”
十三、固定元素
这一点是PPT幻灯片的要求,例如,一个PPT文档通常有一个统一的模版,多数PPT使用都者也是这样做的。曾经不只一次见过每一页都换模版的PPT,那是极错误和不可取的做法。这里的启发是,固定元素可以有更恰当的应用。
“现在,浏览器可以更好地支持元素position: fixed属性,我们看到这个属性的一些巧用。很多情况下,固定的元素(如固定不动的导航条)可以为目标客户更好服务,网站也更加实用。固定元素令人难忘且增强用户体验,有无数的创意用途,我们将会看到设计师利用这些优点。”
非特殊说明,文章归原作者所有,转载请注明出处
本文地址:http://www.siweiw.com/sjinfo7395.html