点击观看大咖分享
现在前端已经进入了大前端时代。作为一个前端工程师,不能局限在html,css和js的纯前端圈子里,是时候进击nodejs了。也许你已早早接触过nodejs,并使用nodejs开发过了一个项目。但nodejs 和 serverless碰撞在一起会发生怎么样的火花?
JS是脚本语言,脚本语言都需要一个解析器才能运行,在HTML页面里,浏览器就充当解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
本次腾讯云大学大咖分享课程邀请到 腾讯云Web前端工程师 朱理锋老师,在线教学如何运用云函数构建一个Web应用。
本次分享目录:
1、Serverless下的Web开发
2、项目实战—项目简介
3、项目实战—项目设计
4、项目实战—代码实现
1、Serverless下的Web开发
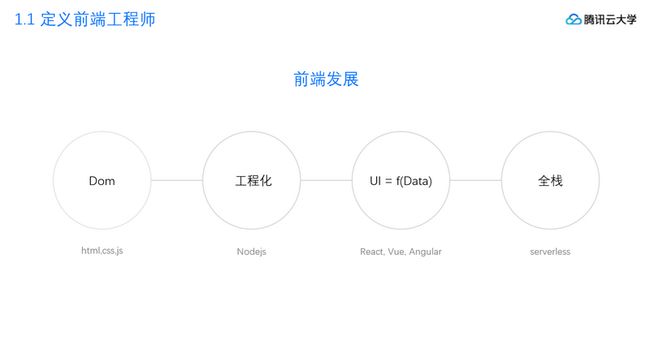
1.1 前端发展
首先回顾一下前段历史,在前台技术还没有现在这么成熟的时候呢,一开始是只有hml、css和js这三个东西的那种,当时的程序员只要掌握这种技术就可以做一些简单的模板页面模板,然后把这些页面模板交给后端让后端渲染,这个时候前端的工作少也特别轻。
后来http出现,前端可以通过http请求跟后台进行交互,获取到数据,然后在前端进行局部刷新,单页面的应用开发开始变得特别流行起来。前端部的工作就不再是简单的做一些页面模板,而是为了更好的用户的使用体验。使用js写一些更复杂的逻辑,这时候前后端开始分离,前端的职责就更加重要了,前端工程师就应运而生了。
后来Nodejs出现,让js这种本来只能在浏览器跑了也可以在操作系统上跑。这时前端工程师可以使用js去做一些后端的工作,比如说使用去写一个server,又或者说使用Nodejs去开发一些工具,比如大家常用的vue也是用这种脚手架工具,是用nodejs去开发的。
后来MVVM框架出现,例如Angular、react、vue这种数据驱动的框架出现的时候,前端就从使用原生js或者jQuery操作端到直接操作数据来直接实现页面交互逻辑。使得前端开发就更具有工程性质。前端也可以依靠这些框架而衍生的跨端框架,从简单的做一个网页的开发可以往移动端桌面端这种多端进行开始发展。
severless是前端领域继续拓展的契机,severless可以让前端真正可以说自己是全栈。
1.2 什么是Serverless
这里先讲个官方概念,serverless也叫服务器架构指的是服务端逻辑由开发者实现,运行在无状态的计算容器中有事件触发完全被第三方管理,业务层面的状态则存储在数据库或其他介质中。
从一个开发者的角度去看,首先,serverless看名字就是无服务,但是这里的无服务并不是指没有服务器,而是指前端开发去使用severless的时候是不需要去关注太多服务器方面的东西,只需要关注如何把我们的代码做好实现好。
通常与serverlesss相比较的是传统的服务架构,那这两者有什么不同呢,用下面的图可以就做个对比。
- 传统服务架构,大家都很了解了,一般都是有一个客户端的产品形态,一般都是一个网页或移动app或小程序,sever端通常是部署并常住在虚拟机或者容器上的,这两者通过http请求交互,由sever去连接并操作数据库。
- severless架构,大家从图中可以看到,Sever端从常驻在虚拟机或者容器上的项目,拆分成了多个函数,客户端还是通过http请求,先到了网关,再去触发函数,函数被触发后会被分配资源,然后被执行,函数内部是通过库或者SDK去操作一些第三方的服务,就不需要自己去搭建数据库。这时sever的代码是切分成了多个函数,力度也就更细了。
1.3 Serverless能为前端带来什么
也许有同学会认为自己可以使用nodejs去写一个sever就代表自己是全栈了。但现实是很残酷的,学前端还得去考虑很多别的东西,比如在传统的服务架构中sever的部署一般都是部署在虚拟机或者容器上,那就得去学习一下linux或者容器相关的知识。如果sever某一天收到大量请求,单机已无法支撑了需要增加更多的实力,又得去了解一下负载均衡这些知识。那机器多了,平时怎样才能知道这些机器的运营状况,又需建立一套监控告警的体系,如果你是前端工程师,为了变成全栈,在做传统的服务架构中需要学习非常多或是非常了解以上说到的知识,才能在不同的那个业务场景快速去维护sever,所以说全栈并不只是写sever代码这么简单。severless由于代码是切分成函数后托管给云服务商的,那部署监控扩容报警这些都交给云服务商帮来帮我们解决。我们只需要关注代码逻辑的实现就好了,而不需要花太多时间去深入学习这方面的运维知识,毕竟人的精力是有限的,这是很难做到样样专精,severless则降低了全栈了一个门槛,让前端和后端可以融合,让前端工程师逐渐变成了一个应用工程师,可以跨入整个应用的前后端开发。
2、项目实战—项目简介
2.1 项目介绍
大家是不是对severless有了一个大概的了解,但是这些技术到最后都还是得用到实际当中,就是这些架构最后都得用代码去落实。那下面就以一个简单但是相对完整的项目的讲解来跟大家聊一聊,如果使用severless来做一个web项目的开发。
大家一般学习一门新语言的时候是都会去写一句hello word,那学习一门新的技术时候,比如react、vue这种技术,都会先写个土Todo List来练习,那也是选这个项目来跟大家进行讲解。
2.2 功能需求分析
Todo List项目功能如下图所示,它的功能有注册、登录、登出、新增Todo、删除Todo、修改Todo和获取Todo列表,这个项目虽小,但是他起码操作了一个登陆处理以及CURD的常规逻辑实现,是个麻雀虽小五脏俱全的项目,希望通过项目能够让大家清楚如何使用serverless去开发一个这样的web项目。接下来是演示该demo的实际成果。
3、项目实战—项目设计
3.1 项目架构
整个项目全部都是一个人来做的,首先做一个项目一定要把架构想好,下图就是该项目的架构,跟severless的架构也是基本一致的,主要是根据项目做一些细化,就说这个前端就是有注册页登录页Todo List页三个页面。页面通过ajax请求,先到网关,再到函数,函数这边sever端就分成了一共有七个函数,分别每一个api对应一个函数,函数内部还要去操作Mysql、Redis,Mysql主要存储业务的Todo的数据和用户的数据,Redis主要是存储一个登录态。
3.2 前端设计
作为前端工程师,做一个项目时候应该着重关注前端应该如何去选型,在这里强调一下,serverless架构中对前端技术是没有限制的。因为有时候会看到有同学会问,我有一个vue项目,怎么部署到serverless呢,它们之间根本就没有一个强绑定的,因为不论使用框架还是使用Jquery还是js,最后的产出都是一份静态资源,该静态资源交给浏览器去渲染,serverless不会为了每个前端框架都去提供一套特定的接入或使用方式,所以在技术选型上,跟传统服务架构前端的技术选型是一样的,大家可以根据自己的喜好去使用这些框架或者使用jquery或是js。
资源的部署,其实这跟传统的服务架构也是没有太大的区别,如果你喜欢简单粗暴,你可以直接把这些静态资源就放到函数直接返回,如果你喜欢优雅方便一点的,那你就放到最大存储cos或者放CDN上。这都可以根据你的业务场景进行选择。
3.3 后端设计
下面主要讲一下Server端应该怎样去设计,在传统服务架构中sever端是一个完整的服务, 而serverless是把一个函数拆分成多个函数,应该怎样划分呢,这是一个比较值得思考的问题,一般可以总结到下面三种方式。
- One Function,All Api. 一个函数就是一整个server。这种是比较暴力的,但是如果你有一个现成的项目,你想把它迁到serverless上,那你使用这种方式迁移是一个比较低成本的,也是比较快的方法。
- One Function,A Group Of Api. 一个function一组API。大家一般写一个sever之后都可以对一个资源进行一组操作,例如我们这个项目,这边有新增todo、删除todo、编辑todo还有一个获取todo的列表。这是一个常规的curd操作都是对一个todo资源进行的操作,可以把这样一组接口放到一个函数里面,那么整个后端代码的功能模块就会划分得非常清晰。这是一种折中的方案。
- One Function,An Api. 一个函数就是一个api。这种力度是最为细的,划分得最为彻底的,但是改造成本是最大的,假设有个现成的项目,你想改成这种函数组织方式的话,那相当于你整个sever端都是要重写的。但如果你是新开一个项目,例如说今天听完这个直播课程后,你想尝试自己去写一个项目,个人建议你可以直接用第三种方法,例如这个项目就是走第三种方式,每一个api就对应了一个接口,新增todo就对应creat task这个接口。
那简单总结一下项目的技术设计,首先架构是一个非常典型的severless的架构,然后前端的选型是跟severless架构不强绑定的,可以根据你的喜好去使用前端技术。sever端就根据业务场景,或者你自己的设计去看用哪种函数组织方式,这完全可以根据自己的需求去做。
4、项目实战—代码实现
课程源码地址:https://github.com/juliiii/scf-task-list
问卷
为了给广大开发者提供最实用、最热门前沿、最干货的视频教程,请让我们听到你的需要,感谢您的时间!点击填写 问卷
腾讯云大学是腾讯云旗下面向云生态用户的一站式学习成长平台。腾讯云大学大咖分享每周邀请内部技术大咖,为你提供免费、专业、行业最新技术动态分享。