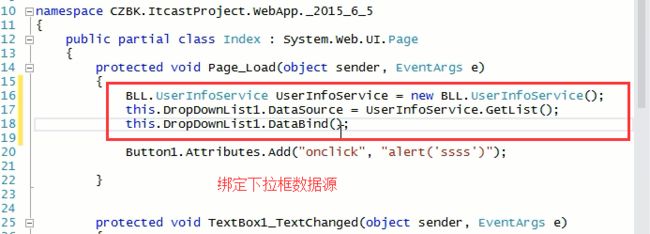
- 在QT中进行控件提升操作
琳琳简单点
qt开发语言控件提升
目录一、概述二、功能需求三、提升操作1)拖入标准控件2)自定义类3)提升控件一、概述QT中提供的标准控件能够满足我们大多数情况下的功能需求,但是在一些特殊应用场合,我们可能需要对控件的功能进行扩展,或者改写控件的功能实现。为满足此需求,QT提供了对标准控件的提升功能,用于重新自定义标准控件的实现。本文以QListWidget控件为例,详细介绍了控件提升的具体操作和实现。二、功能需求我们需要实现在Q
- OSI七层模型
_洛_神
网络协议
OSI七层模型传输过程当你在微信上发送一句“你吃了吗”时,这条消息会经历一个从你的手机到接收者手机的复杂旅程。这个过程涉及到网络通信中的七层模型,即OSI(开放系统互连)模型。每一层都有特定的功能,并且在这个过程中,信息会被逐步封装成适合网络传输的形式。等到达目的地后,再一层层解开,最终呈现给接收者。一、OSI七层模型简介:物理层-负责定义物理连接的电气、机械、过程和功能特性,如电压水平、电缆规格
- dubbo服务META-INF.dubbo文件夹作用
zhglhy
dubbojavaapache
META-INF.dubbo文件夹是ApacheDubbo框架中的一个重要目录,通常用于存放Dubbo的SPI(ServiceProviderInterface)扩展配置文件。Dubbo是一个高性能的JavaRPC框架,支持分布式服务治理,而SPI机制是Dubbo实现可扩展性的核心设计之一。1.SPI机制简介SPI是Java提供的一种服务发现机制,允许框架在运行时动态加载实现类。Dubbo对其进行
- MongoDB
z小天才b
MongoDBmongodb数据库
一、MongoDB简介1.1什么是MongoDB?MongoDB是一个基于分布式文件存储的开源NoSQL数据库系统,由C++语言编写,旨在为Web应用提供可扩展的高性能数据存储解决方案。MongoDB将数据存储为一个文档,数据结构由键值对组成,类似于JSON对象,字段值可以包含其他文档、数组及文档数组。1.2MongoDB的核心特性文档型数据库:数据以BSON(BinaryJSON)格式存储灵活的
- 基于Linux的多进程并发服务器设计与实现
名誉寒冰
服务器linuxc++
基于Linux的多进程并发服务器设计与实现简介本项目实现了一个基于Linux的多进程并发服务器框架,采用进程池技术提高服务器并发处理能力,主要用于文件传输服务。该框架利用了Unix域套接字、管道通信、文件描述符传递和epoll机制等技术,实现了高效的任务分发和并发处理。系统架构该服务器采用主-从进程模型(Master-Worker模式):主进程(Master进程):负责监听客户端连接请求,并将连接
- C 语 言 --- 三 子 棋
笑口常开xpr
c语言开发语言
C语言---三子棋代码全貌与功能介绍游戏效果展示游戏代码详解game.htest.cgame.c总结作者简介:曾与你一样迷茫,现以经验助你入门C语言个人主页:@笑口常开xpr的个人主页系列专栏:C启新程✨代码趣语:编程是告诉另一个人你希望计算机做什么的艺术。代码千行,始于坚持,每日敲码,进阶编程之路。gitee链接:gitee在编程的世界里,每一行代码都可能隐藏着无限的可能性。你是否想过,一个小小
- C语言 --- 分支
笑口常开xpr
C启新程:从基础迈向代码巅峰c语言
C语言---分支语句分支语句含义if...else语句单分支if语句语法形式双分支if-else语句语法形式悬空else含义问题描述多分支if-else语句语法形式switch...case语句含义语法形式总结作者简介:曾与你一样迷茫,现以经验助你入门C语言个人主页:@笑口常开xpr的个人主页系列专栏:C启新程✨代码趣语:C语言是一种简洁、高效、强大的语言,它能够让你做任何你想做的事情。代码千行,
- 【业务场景实战】JWT实现用户登录
仰望-星空~~
java
在我们平时登录注册的过程中,我们的信息都会由浏览器发送给后端进行处理,然后再插入到数据库中,下次我们进行登录的时候,只需要输入用户名和密码就可以登录成功进入网站进行操作了。但个人信息暴露在大众面前这是极其不安全的,对于我们的隐私,我们并不希望被别人知道。所以我们在登录的时候,浏览器中进行传递的数据有些是会脱敏、有些是需要进行加密之后才能进行传递的。一、JWT简介JWT(全称JSONWEBToken
- WPF从初学者到专家:实战项目经验分享与总结
xcLeigh
WPF从入门到精通wpfC#
WPF从初学者到专家:实战项目经验分享与总结一、前言二、WPF基础概念与入门2.1什么是WPF2.2XAML基础2.3数据绑定基础三、第一个WPF项目:简单的待办事项列表3.1项目需求分析3.2项目搭建与界面设计3.3业务逻辑实现四、中级项目:音乐播放器应用4.1项目需求分析4.2界面设计与布局4.3多媒体功能实现五、高级项目:企业级办公自动化平台(回顾与进阶)5.1项目回顾与优化5.2引入MVV
- WPF 控件保存图片显示不全的问题,和后台代码添加控件不能显示的问题
lijiaweizuishuai
WPFWPF控件截图
这几天研究自动生成货物标签,想着在WPF中做一个自定义标签生成控件,然后点击那个标签控件生成打印,本来是个挺简单的功能,WPF控件保存图片有现成的API方法。没想到是个坑。现在把他填一下有两种解决方案1、https://blog.csdn.net/u012366767/article/details/81461432这是一种还有一种是我发现当一个控件想生成图片的时候是根据当前图片上层最近的一个Pa
- GPU计算的历史与CUDA编程入门
己见明
GPU计算CUDAC数据并行性CUDA程序结构向量加法内核
GPU计算的历史与CUDA编程入门背景简介GPU计算的历史可以追溯到早期的并行计算研究,如今已发展成为计算机科学中的一个重要分支。本文将探讨GPU计算的发展史,重点分析《ComputerGraphics:PrinciplesandPractice》等关键文献,以及CUDAC编程模型的引入及其对现代软件开发的影响。历史回顾回顾历史,GPU计算的发展始于1986年Hillis与Steele在《Comm
- 入门 Canvas:Web 绘图的强大工具
Hopebearer_
前端es6javascriptcanva可画
文章目录入门Canvas:Web绘图的强大工具一、Canvas简介二、Canvas的基本用法(一)绘制基本图形(二)绘制文本三、Canvas的应用场景(一)数据可视化(二)游戏开发(三)图像编辑四、Canvas的动画效果五、Canvas的优势与局限性(一)优势(二)局限性六、总结入门Canvas:Web绘图的强大工具在Web开发的广阔天地中,为了满足用户对丰富、交互性强的体验的不断追求,前端技术持
- Python 3 介绍(二十二)--mysql-connector-python
小蘑菇二号
零基础学Python--快速入门Python快速入门adb
目录安装mysql-connector-python基本使用示例1.连接到数据库2.插入数据3.更新数据4.删除数据进阶功能1.使用事务2.批量插入数据3.使用字典游标错误处理总结mysql-connector-python是一个用于Python的MySQL数据库驱动程序,它允许Python应用程序与MySQL数据库进行交互。这个驱动程序提供了高级别的API,支持多种Python版本,并且兼容多种
- 【ROS实战】02-ROS架构介绍
卓有成效的程序员
ROSROS机器人人工智能
1.简介你是否曾有过这样的疑问:我按照文档安装了ROS,依照要求写了一些示例节点(node)、消息(msg)和话题(topic),但觉得过程既麻烦又繁琐。也许你开始怀疑:为什么需要ROS?它到底帮我解决了什么问题?本文将通过一个简单的例子,介绍ROS的架构,阐明它解决了哪些问题,以及它如何帮助我们简化开发流程。2.移动案例假设我们要编写一个能够控制机器人移动的程序。随着程序的增多,我们需要进行模块
- 深度学习与目标检测系列(三) 本文约(4万字) | 全面解读复现AlexNet | Pytorch |
小酒馆燃着灯
深度学习目标检测pytorchAlexNet人工智能
文章目录解读Abstract-摘要翻译精读主要内容1.Introduction—前言翻译精读主要内容:本文主要贡献:2.TheDataset-数据集翻译精读主要内容:ImageNet简介:图像处理方法:3.TheArchitecture—网络结构3.1ReLUNonlinearity—非线性激活函数ReLU翻译精读传统方法及不足本文改进方法本文的改进结果3.2TrainingonMultipleG
- 服务器监控 Prometheus、AlertManager、Grafana、钉钉机器人通知
懒熊猫
运维
监控系统简介Prometheus是一套开源的系统监控报警框架。需要指出的是,由于数据采集可能会有丢失,所以Prometheus不适用对采集数据要100%准确的情形。但如果用于记录时间序列数据,Prometheus具有很大的查询优势,此外,Prometheus适用于微服务的体系架构。prometheus可以理解为一个数据库+数据抓取工具,工具从各处抓来统一的数据,放入prometheus这一个时间序
- MyBatis学习:基本使用
Landy_Jay
mybatis学习java
学习之前:MyBatis是一款优秀的持久层框架,它支持自定义SQL、存储过程以及高级映射。MyBatis免除了几乎所有的JDBC代码以及设置参数和获取结果集的工作。2.1向SQL语句传参2.1.1mybatis日志输出配置MyBatis配置文件详解:官方文档:mybatis–MyBatis3|简介标签:用于选择MyBatis配置环境的标签,如开发、测试和生产环境需要不同的配置。更换环境,只需更开标
- Anaconda Navigator 与 Conda:GUI 和 CLI 的对比与使用
drebander
windowslinuxAnaconda
1.引言Anaconda提供了两种主要的管理工具:AnacondaNavigator(GUI界面)Conda(命令行工具CLI)这两种工具各有优劣,适用于不同类型的用户。本文将详细介绍它们的功能、使用方法及对比分析,帮助用户选择适合自己的管理方式。2.AnacondaNavigator简介AnacondaNavigator是一个图形化的应用管理器,适用于不熟悉命令行的用户。它提供了一种直观的方式来
- elementui e-form中嵌套列表循环验证
han_hanker
elementuijavascriptecmascript
现在有一个需求接口返回一个数组,需要在页面上渲染。这些数据,有的是输入框,下拉框,时间选择等,这些可操作的控件需要有必填验证,长度验证等有些需要调用接口进行远程验证。返回的数据比较多,有些数据有200条就不能在rules里面直接写调用远程接口的验证//判定规则rules:{password:[{required:true,message:'请输入密码',trigger:'blur'},{min:3
- Tomcat从入门到精通:全方位深度解析与实战教程
墨瑾轩
一起学学Java【一】运维tomcatjava
一、Tomcat入门1.Tomcat简介ApacheTomcat,简称Tomcat,是一个开源的轻量级应用服务器,专为运行JavaServlet和JavaServerPages(JSP)技术设计。它是JavaWeb开发中最常用的Servlet容器之一,遵循JavaServlet和JavaServerPages规范,为开发者提供了一个稳定的、易于使用的部署环境。2.安装与启动安装下载最新版Tomca
- 【ES6】03-Set + Map
beibeibeiooo
ES6【已完结】es6前端javascriptecmascript
本文介绍两种集合setmap的操作和方法。目录1.Set1.1set基本使用1.2add1.3delete1.4has1.5size1.6set转换为数组1.7拓展运算符1.8for...of1.9forEach1.10set给数组去重2.Map2.1创建map集合2.2set添加元素2.3delete删除元素2.4has2.5size2.6map转换为数组2.7拓展运算符...2.8for...
- Matplotlib| scatter函数
漂亮_大男孩
matplotlib
1.简介Matplotlib库中的scatter函数用于在坐标轴上创建散点图。这种图表显示了两个变量之间的关系,每个点代表了数据集中的一个观测值。scatter函数通常用于探索数据,特别是要查看两个变量是否存在某种相关性或模式。基本用法是scatter(x,y),其中x和y是长度相同的数组或列表,分别代表散点图中点的横坐标和纵坐标。此外,scatter函数还提供了多种可选参数来定制散点图的外观,例
- vue使用el-select下拉框匹配不到值的优化方案,el-select显示,当选择框的选项无法与选择框的value值匹配时,不显示value值的处理办法
Kingsaj
项目实操vue.jselementuijavascript
问题描述:新建表单数据,下拉框选项一般从接口获取的数据列表,比如后期某个数据关停了,这条数据就会被删除,导致我们取不到这条数据。就会出现el-select下拉框匹配不到值的情况。所以我们要处理这种情况的。复现步骤:数据字典新增一条【数据项】新添加一条工单数据绑定这个新增的【数据项】,提交保存操作。保存成功后,删除数据字典新增的【数据项】。然后点击当前新添加的工单数据编辑,操作,查看工单数据字典这一
- OSGB编辑复杂又困难?试试这款免费GIS工具箱,高效实现场景编辑
GISBox
GISBoxvue.jswebglnode.jsedge数据分析科技经验分享
在当今的地理信息科学(GIS)领域,数据的精确处理与直观展示无疑扮演着核心角色。无论是城市规划的精细布局、环境保护的科学决策,还是灾害预警的迅速响应,都离不开准确、实时的地理信息基石。然而,面对庞大的GIS数据,许多软件在处理、编辑和转换上都显得力不从心,尤其是对于倾斜摄影模型、地形和影像的编辑,更是成为了许多用户的棘手难题。1.GISBox简介GISBox作为一款免费的GIS工具箱,支持OSGB
- DataGridView使用方法汇总
weixin_33933118
操作系统数据库ui
DataGridView控件DataGridView是用于WindowsFroms2.0的新网格控件。它能够代替先前版本号中DataGrid控件,它易于使用并高度可定制,支持许多我们的用户须要的特性。关于本文档:本文档不准备面面俱到地介绍DataGridView,而是着眼于深入地介绍一些技术点的高级特性。本文档按逻辑分为5个章节,首先是结构和特性的概览,其次是内置的列/单元格类型的介绍,再次是数据
- 蒙特卡罗树搜索算法依赖游戏树,也就是游戏的状态空间和可选动作的构成。游戏树是游戏设计者为了实现对战或博弈的目的
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介20世纪末到21世纪初,计算机科学和互联网科技迅速发展。在这些新兴领域中,蒙特卡罗方法是一个显著的研究热点。蒙特卡罗方法源自物理学和数学领域,其目的是模拟物理系统的随机运动,从而解决很多数学、物理等领域的问题。蒙特卡loor方法被广泛应用于各类模拟、预测、优化、控制等领域。在计算机领域,蒙特卡罗方法也扮演了重要角色。现如今,计算性能已经足够强大,人们可以轻松地进
- 使用BLSTM自动评估句子级构音障碍的可理解性
帅小柏
声音的未来:语音识别文献解读深度学习人工智能分类
使用BLSTM自动评估句子级构音障碍的可理解性原文:AutomaticAssessmentofSentence-LevelDysarthriaIntelligibilityUsingBLSTM引言构音障碍简介构音障碍的定义与特征构音障碍是一种由神经原因引起的运动性言语障碍表现为肌肉无力、瘫痪或协调不良,导致言语清晰度下降可理解性的重要性可理解性是衡量言语障碍严重程度的重要指标自动评估可帮助语言病理
- Spring Boot与Hazelcast整合教程
嘵奇
提升自己springboot后端java
精心整理了最新的面试资料和简历模板,有需要的可以自行获取点击前往百度网盘获取点击前往夸克网盘获取SpringBoot与Hazelcast整合教程简介Hazelcast是一个开源的内存数据网格(IMDG),提供分布式缓存、计算和数据结构功能。与SpringBoot整合后,可以快速实现分布式缓存、会话共享等功能。本教程将演示如何将Hazelcast嵌入SpringBoot应用。环境准备JDK17+Sp
- Calico与eBPF知多少:高性能网络与可观测性实践指南
磐基Stack专业服务团队
Calico网络php开发语言
#作者:邓伟文章目录摘要1.引言1.1背景1.2目的2.Calico简介2.1功能概述2.2架构概览3.理解eBPF3.1定义3.2应用场景系统监控:内核级可观测性革命网络过滤:高性能流量治理性能分析:函数级瓶颈定位4.Calico与eBPF的融合4.1集成方式4.2优势分析5.实践指南5.1部署步骤5.1.1准备环境5.1.2安装Calico并启用eBPF模式5.1.3配置要点5.2配置示例6.
- Qt窗口控件之消息对话框QMessageBox
laimaxgg
qtc++qt6.3qt5前端
消息对话框QMessageBoxQMessageBox是继承于QDialog类,用于表示Qt中的一个消息对话框。消息对话框是应用程序中最常用的界面元素,主要用于为用户提示重要信息,强制用户进行选择操作。1.QMessageBox方法方法说明setWindowTitle(QString)设置消息对话框标题文本。setText(QString)设置消息对话框内容文本。setStandardButton
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =