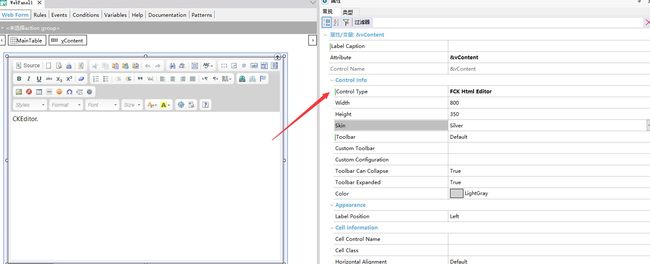
我们在项目开发过程中,会经常使用到富文本编辑器。GeneXus内置的富文本编辑器FCK Html Editor使用起来非常方便,只要将页面变量的控件类型(Control Type)选择为FCK Html Editor即可。
如下图所示:
运行效果如下:
GeneXus的富文本编辑器集成的是CKEditor 4,而CKEditor是非常强大且可以扩展很多功能的,那么在GeneXus中如何对富文本编辑器进行功能扩展呢?
我们以一个实例来说明吧。现在默认的富文本编辑器是没有设置行高的这个功能的,我们在CKEditor是可以搜索到Line Height(https://ckeditor.com/cke4/addon/lineheight)这个插件的,接下来我们看一下如何将它加入到GeneXus的富文本编辑器中。
1. 下载Line Height插件,然后复制到代码目录下CKEditor控件的plugins文件夹中。
例如,我选择的Java环境进行测试,如下图所示。
2. 新建一个js文件,例如myconfig.js,里面添加代码:
CKEDITOR.config.extraPlugins = 'lineheight';
将文件放在CKeditor控件目录下,如下图所示:
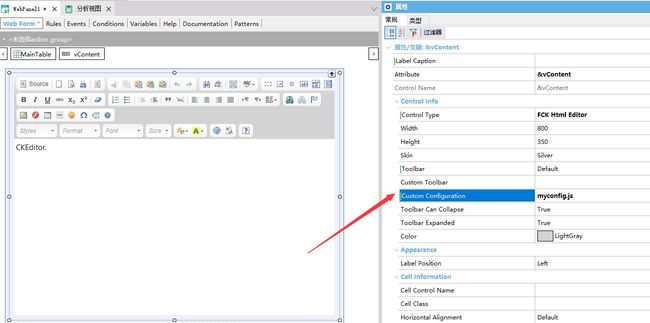
3. 在FCK Html Editor控件的Custom Configuration属性关联刚刚建立的js文件。
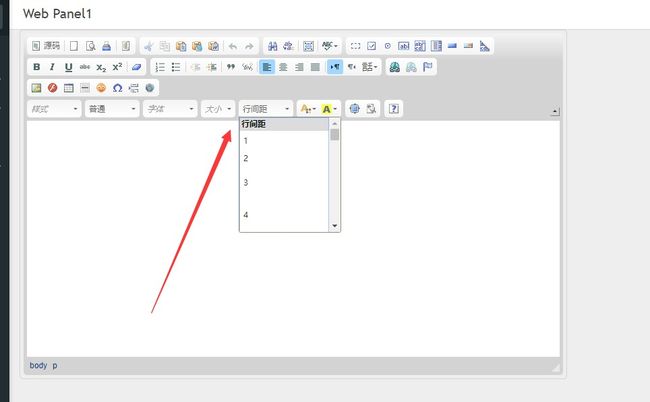
4. 然后运行就可以啦,运行效果如下。可以看到我们页面上的富文本编辑器的工具栏中就多了一个行间距的设置功能。
除此之外呢,我再补充说明几点:
1) 我们是可以一次添加很多插件的,只需要在myconfig.js文件中加入对应的配置代码就可以了,CKEditor有很多的扩展功能,大家可以根据自己的需要进行下载使用;
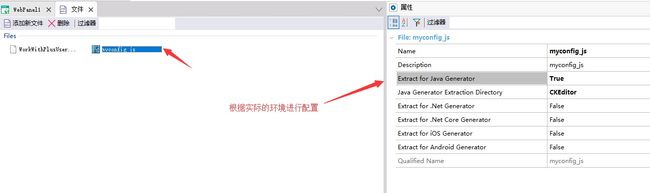
2) 在实际使用过程中,我会把myconfig.js文件放在GeneXus的文件中,这样此js文件就会自动复制到指定的目录,就不用担心将来忘记了。如下图:
3) 上面例子中的LineHeight插件,我下载下来后,默认显示是英语的,我看了一下源代码,加入了中文,供大家参考。
●在LineHeight对应的plugin.js文件中,加入中文标识
●在语言包中,加入需要翻译的中文(参考它自带的其他语言文件格式,修改一下即可)
此篇文章参考的Wiki链接:
https://wiki.genexus.com/commwiki/servlet/wiki?27961,Custom%20configuration%20of%20FCK%20HTML%20Editor