在很多项目中,都需要将长整型的日期格式转换成其他的日期格式,而在Vue中,我们可以利用自定义相应的 filter 过滤器来进行 date format 的功能。如果直接引入 moment 的方法,在利用 npm run build --report 时,会发现 moment.js 的文件相当大。显而易见,这么小的功能点却大大影响了项目的性能。
本文主要是利用 npm run build --report 来分析打包文件的大小,进而对 date format 的功能点进行优化。
自定义 'date-format' 过滤器
我们可以先看一下自定义date-format过滤器及使用的方法。
安装moment
npm install moment --save
自定义过滤器filter
// src/filters/index.js
import Vue from 'vue'
import moment from 'moment'
// 自定义过滤器
Vue.filter('date-format', function (value, formatStr = 'YYYY-MM-DD HH:mm:ss') {
return moment(value).format(formatStr)
})
在入口文件main.js加载过滤器
import './filters' // 加载过滤器
使用'date-format'过滤器
送达时间 {{dateTime | date-format}}分钟
如上,{{dateTime | date-format}}即可将dateTime: 1578794429153转换成 dateTime: 2020-01-12 10:00:29
结果图
![]()
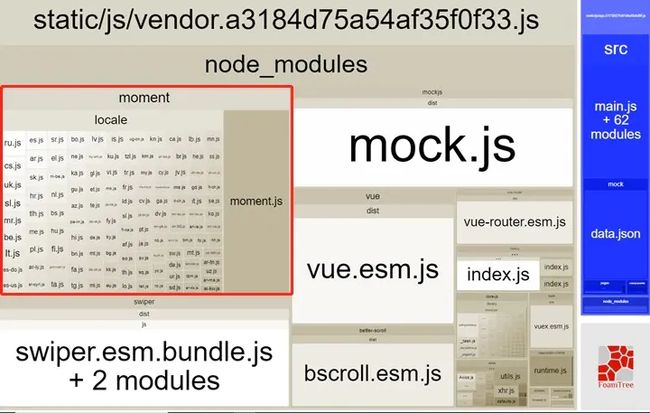
npm run build --report 分析图
分析图中,文件占据的面积越大表示其文件的大小越大。很明显,moment.js差不多占据了整个打包文件的1/3 。而我们只是用来转换日期这样的很小功能点。
使用 date-fns 代替 moment
安装 date-fns
npm install date-fns --save
方法一: import { format } from 'date-fns'
修改src/filters/index.js文件
import Vue from 'vue'
// import moment from 'moment'
import { format } from 'date-fns'
// 自定义过滤器
Vue.filter('date-format', function (value, formatStr = 'yyyy-MM-yy HH:mm:ss') {
return format(value, formatStr)
})
npm run build --report 分析图
方法二: import { format } from 'date-fns'
修改src/filters/index.js文件
import Vue from 'vue'
// import moment from 'moment'
// import { format } from 'date-fns'
import format from 'date-fns/format'
// 自定义过滤器
Vue.filter('date-format', function (value, formatStr = 'yyyy-MM-yy HH:mm:ss') {
return format(value, formatStr)
})
npm run build --report 分析图
总结
压缩后的包文件大小从 66.61KB -> 16.06KB -> 5.52KB
观察第一张图,可以很明显的看出:在使用Webpack将moment.js打包在构建结果中时,会占据很大的文件空间;而打包后的date-fns的文件要小很多。另外,date-fns里有很多函数。如果直接使用 import { format } from 'date-fns' 表示引入date-fns所有包文件;而 import format from 'date-fns/format' 只是导入date-fns下的format文件。
参考文献
date-fns —— 轻量级的 JavaScript 日期库
date-fns官方文档
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。