1.Vue的两个核心:
数据驱动、组件系统
数据驱动:ViewModel,保证数据和视图的一致性。
组件系统:应用类UI可以看作全部是由组件树构成的。
2.在vue中is的使用场景:
改变html标签的默认规则,比如ul里放li,dl里放dt等,
动态切换组件:
<component v-bind:is="currentView">component>
特殊嵌套:
<table>
<tr is="my-row">tr>
table>
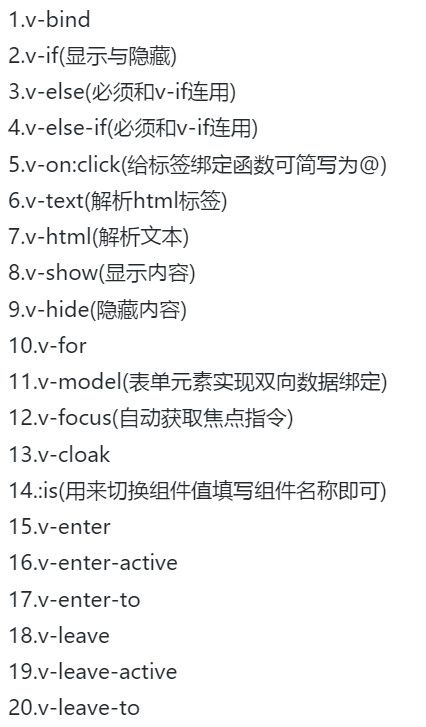
3.常用指令及常用事件修饰符
 |
 |
4.v-if和v-show的区别:
v-show通过控制display:none,v-if通过删除节点。
频繁操作元素显示隐藏使用v-show
v-show和v-if都可以控制元素的显示与隐藏。
5.渐进式框架
主张最少 框架分层
最核心的是视图层渲染,然后往外是组件机制,在此基础上再加入路由机制,再加入状态管理,最外层是构建工具
6.组件的定义
Vue最核心的功能之一,类似自定义标签,但是它具有独立的HTML+JS,独立的数据管理
组件的优势:重用性比较高、自由组合
7.组件的作用如何定义组件和使用组件
组件是可复用的Vue实例,如果网页中的某一个部分需要在多个场景中使用,那么我们可以将其抽出为一个组件进行复用。组件大大提高了代码的复用率。
8.定义组件有两种方式:
全局方式
直接使用Vue.component()创建的组件,所有的Vue实例都可以使用。
局部方式
三部曲1.创建这个组件;2.注册这个组件;3.使用这个组件
9.组件化
一个具有独立的逻辑和功能或界面,同时又能根据规定的接口规则进行相互融合,变成一个完整的应用页面只不过是这些组件的容器,组件自由组合形成功能完善的界面,当不需要某个组件,或者想要替换某个组件时,可以随时进行替换和删除,而不影响整个应用的运行。
特点:
- 提高开发效率
- 方便重复使用
- 简化调试步骤
- 提升项目的可维护性
- 便于协同开发
10.组件中data为什么不是一个对象而是一个函数
组件中的data写成一个函数,数据以函数返回值形式定义,这样每复用一次组件,就会返回一份新的data,类似于给每个组件实例创建一个私有的数据空间,让各个组件实例维护各自的数据。而单纯的写成对象形式,就使得所有组件实例共用了一份data,就会造成一个变了全都会变的结果。
11.深度监听
<body>
<div id="app">
{{address.province}} - {{address.city}} - {{address.area}}
{{skills}}
div>
body>
<script src="vue.js">script>
<script>
var vm = new Vue({
el:"#app",
data:{
address:{province:'贵州省',city:'遵义市',area:'汇川区'},
skills:['吃饭','做饭','拖地']
},
watch:{
address:{
deep:true,
handler(newValue){
console.log(newValue);
}
},
skills:{
deep:true,
handler(newValue){
console.log(newValue);
}
}
}
})
script>
深度监听使用方法
watch:{
myObj:{
handler(newValue, oldValue) {
//执行操作
},
deep: true
}
}
12.计算属性对比监听函数
计算属性与普通data中的属性区别在于,计算属性可以通过一些运算逻辑返回属性值, 函数会在相关属性值变化时自动执行,也就是说计算属性也是动态绑定的。场景:主要是对data里面的数据进行过滤,往往过滤的过程中不应该影响原始数据
- 1.意义不同:计算属于用于返回一个计算结果、watch是完成一系列动作
- 2.异步代码:watch可以包含异步操作,计算属性不行
- 3.缓存效果:重新渲染值不变化,计算属性会立即返回之前的计算结果,watch不能缓存
13.Watch和computed的区别
computed特性
- 1.是计算值(过滤data中的数据)
- 2.应用:就是简化tempalte里面{{}}计算和处理props或$emit的传值
- 3.具有缓存性,页面重新渲染值不变化,计算属性会立即返回之前的计算结果,而不必再次执行函数
watch特性
- 1.观察的动作
- 2.应用:监听props,$emit或本组件的值执行异步操作
- 3.无缓存性,页面重新渲染时值不变化也会执行
14.computed和method的区别
- computed是响应式的,methods并非响应式。
- computed是带缓存的
- computed中的成员可以只定义一个函数作为只读属性,也可以定义get/set变成可读写属性,这点是methods中的成员做不到的
- computed是以对象的属性方式存在的,在视图层直接调用就可以得到值
15.父子组件如何传值
父:<son :msg="msg">son>
子:props: ['msg']
子:this.$emit('fun', 参数)
父:<son @fun="fun">son>
总结:父组件通过 prop 给子组件下发数据,子组件通过$emit触发事件给父组件发送消息非父子关系的通过创建一个新的Vue实例,用于数据传递通过$on()绑定一个自定义事件、通过$emit()去触发这个事件并传参
16.生命周期
- beforeCreate[创建实例之前]
- created[创建实例之后]
- beforeMount[挂载之前]
- mounted[挂载之后]
- beforeUpdate[数据更新之前]
- update[数据更新之后]
- beforeDestroy[销毁之前]
- destroy[销毁之后]
- activated[激活]
- deactivated[失活]
17.第一次页面加载会触发哪几个生命周期钩子函数
- beforeCreate[创建实例之前]
- created[创建实例之后]
- beforeMount[挂载之前]
- mounted[挂载之后]
18.自定义指令
钩子函数及其参数
- bind(el,binding); //指令第一次绑定到元素时调用,只调用一次
- inserted(el,binding); //被绑定元素插入父节点时调用
- update(el,binding); //被绑定元素所在的模板更新时调用
- unbind(el,binding); //只调用一次,DOM元素被VUE移除时调用(不可以手动解除绑定)
19.MVVM设计模式
把Model和View关联起来的就是ViewModel。ViewModel负责把Model的数据同步到View显示出来,还负责把View的修改同步回Model
20.动态绑定class的方法
对象方法:
:class="{ 'active': isActive }"
:class="{'active':isActive==-1}"
或者
:class="{'active':isActive==index}"
绑定并判断多个
:class="{ 'active': isActive, 'sort': isSort }"
第二种(放在data里面)
:class="classObject"
data() {
return {
classObject:{ active: true, sort:false }
}
}
数组方法
:class="[isActive,isSort]"
data() {
return{
isActive:'active',
isSort:'sort'
}
}
:class="[isActive?'active':'']"
:class="[isActive==1?'active':'']"