全国肺炎,过节期间没地方去在家学习antd。
一、感觉antd pro项目太庞大了,可以学习下结构和代码风格,但不适合新手直接学习测试语法用,将从一个空白项目开始创建
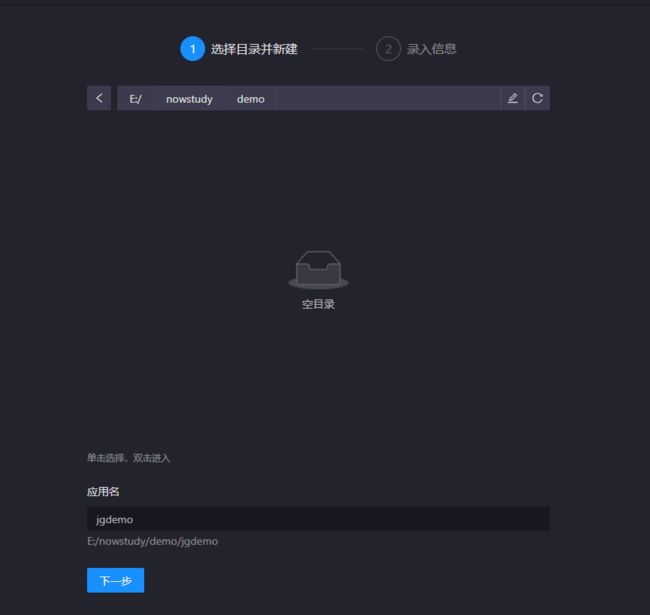
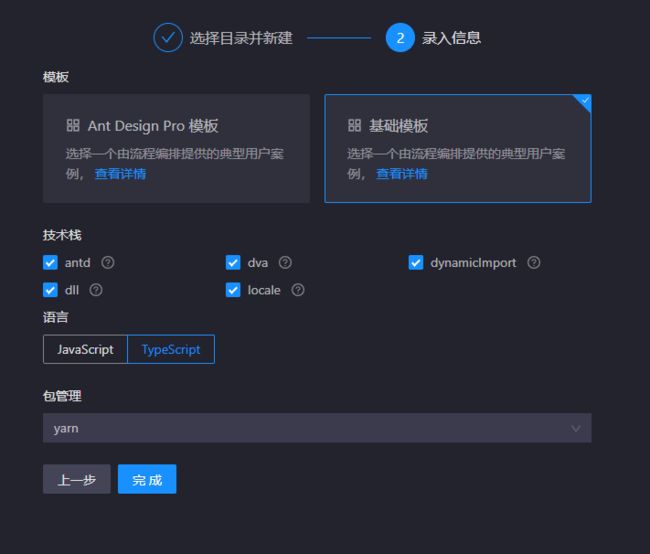
1、打开umi管理后台,创建一个新项目
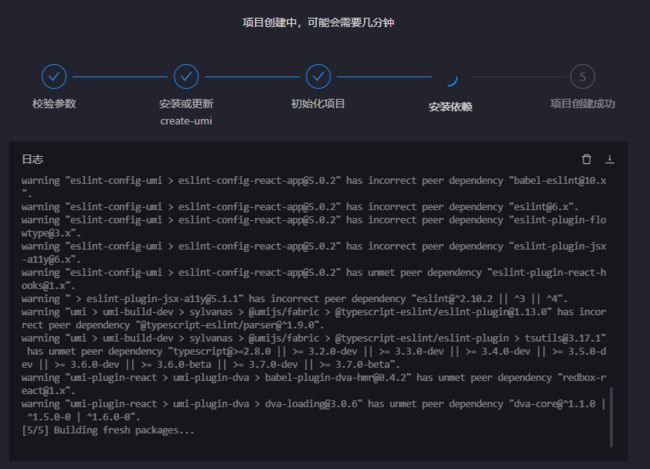
2、umi会自动安装各种依赖项,进行项目创建
二、实现登录页面
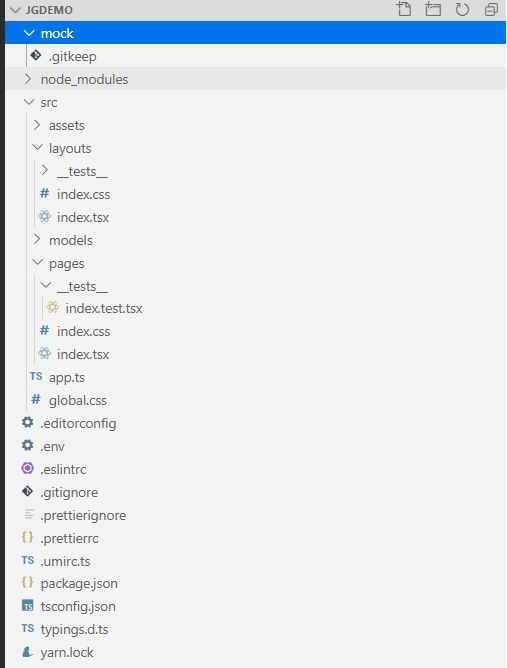
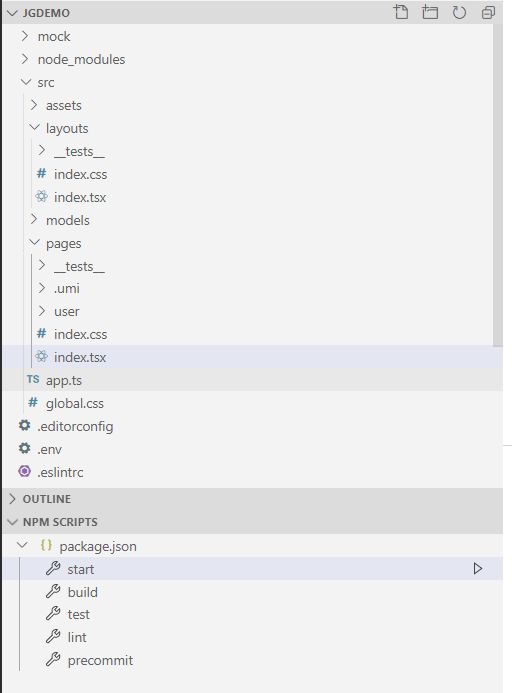
创建了不包含antd演示的jgdemo项目,以后改使用vscode编辑代码,创建user,login目录
2、点击start可以直接启动项目
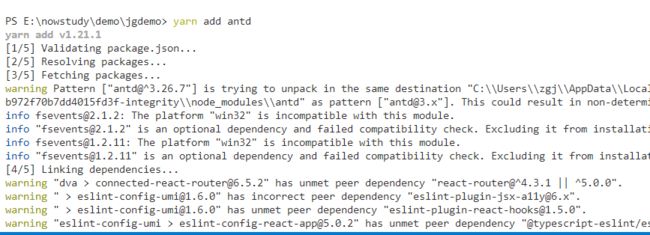
3、安装antd组件
4、antd官网
https://ant.design/docs/react/introduce-cn
蚂蚁金服的技术网站,在老家破网打开速度特别慢!
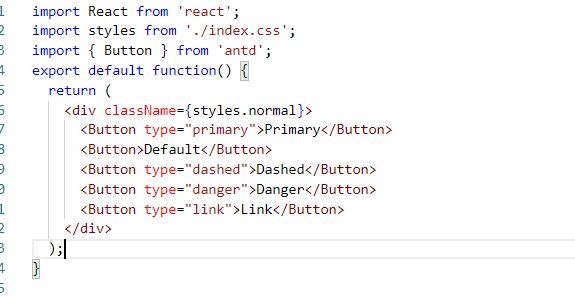
修改index.tsx代码如下
5、为了省事,直接在index上做登录了,增加两个input输入框,最终tsx代码如下
import React from 'react'; import styles from './index.css'; import { Button,Input } from 'antd'; export default function() { return (); }
用户名: 密码:
注意不能直接写style="width:200px",margin后面要加双引号
运行效果如下
6、网上一般的写法是使用组件,index.tsx代码继续完善,
我自己摸索的实现方法如下,后期复杂重用性高的还是要封装成专门的组件。
import React from 'react'; import styles from './index.css'; import { Button,Input } from 'antd'; export const LOGIN = { login:function(){ var userName = (document.getElementById('userName') as HTMLInputElement)?.value; var passWord = (document.getElementById('passWord') as HTMLInputElement)?.value; const postData ={ userName:userName, passWord:passWord }; fetch('http://127.0.0.1:8080/login',{ // post提交 method:"POST", headers:{ "Content-type":"application/json" }, body:JSON.stringify(postData)//把提交的内容转字符串 }) .then(res =>res.json()) .then(data =>{ console.log(data) }) } }; export default function() { return (); }
用户名: 密码:
这样,点击登录按钮即可post数据到服务端后台