@(javascript)[JavaScript事件绑定]
JavaScript绑定事件的三种方式
- 使用内联
- 使用
.onclick的方式 - 使用事件监听
addEventListener的方式
内联
形式:
这种方式就是在一个元素上面直接绑定了一个点击onclick事件,此事件为DOM 0级标准。同时,这个事件的优先级是最高的。
使用对象.事件的形式
形式
使用这种形式也是可以给一个DOM元素添加上一个事件。这个也是DOM 0级标准。
以上的弊端
以上两种方式都是存在一个弊端的,就是一个元素只能添加一个事件。第一种就不用说了,写在行内就一个属性。至于第二种,有的网友可能会说我可以再写一个,比如:
写是可以这么写。那么我们先来看一看这个写法的意思,这种写法的本质就是在一个对象上添加一个属性,就上面的例子,就是在bt这个对象上添加一个onclick属性。那么,如果在之后的代码中也存在bt.onclcik,只会吧前面的给覆盖了。所以这样的写法也只能添加一个事件。
那么,问题来了。我要给一个元素(DOM对象)添加两个甚至是多个事件,使用什么呢?此时,就需要使用addEventListener的方式来添加事件。
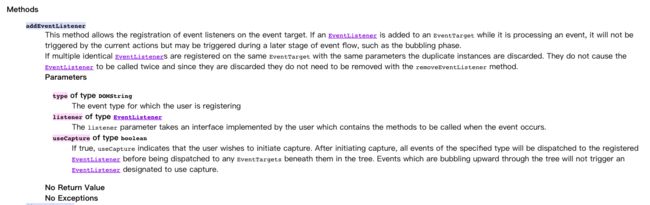
addEventListener
形式:
上面的方式就可以给一个DOM对象绑定一个或者是多个事件。强烈推荐使用这一种绑定事件的方式。
使用addEventListener的方式还可以拥有第三个参数。
以下是W3C官网的一个话
三个参数:
- 事件类型,不需要添加上
on - 事件函数
- 是否捕获(布尔值),默认是
false,即不捕获,那就是冒泡。
那么捕获和冒泡又是什么呢?
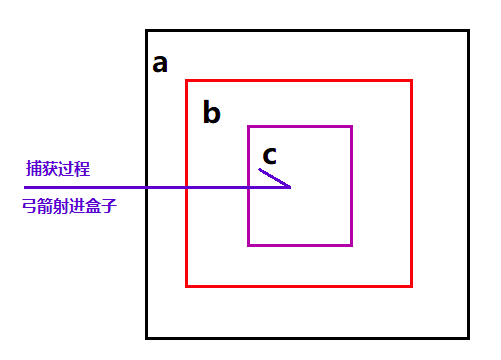
下面来看一张图:
这是三个盒子,相互嵌套的关系
a
b
c
那么捕获是什么意思呢?
弓箭射过来,没穿过一个盒子,就捕获一次,这个过程就是捕获过程。
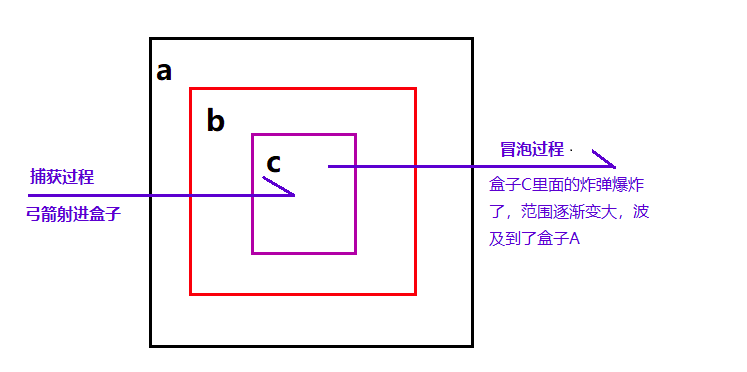
而下面的就是冒泡
捕获和冒泡会影响到事件的执行顺序
var a = document.getElementById("a");
var b = document.getElementById("b");
var c = document.getElementById("c");
// 捕获
a.addEventListener("click", function(){
alert("b-a")
},true)
b.addEventListener("click", function(){
alert("b-b")
},true)
c.addEventListener("click", function(){
alert("b-c")
},true)
// 冒泡
a.addEventListener("click", function(){
alert("m-a")
},false)
b.addEventListener("click", function(){
alert("m-b")
},false)
c.addEventListener("click", function(){
alert("m-c")
},false)
上面的代码的执行顺序为:b-a,b-b,b-c,m-c,m-b,m-a。先执行的捕获在是冒泡。得出:同时存在捕获与冒泡时,捕获的优先级是高于冒泡的
下面,我们变一下代码:
var a = document.getElementById("a");
var b = document.getElementById("b");
var c = document.getElementById("c");
// 捕获
a.addEventListener("click", function(){
alert("b-a")
},true)
b.addEventListener("click", function(){
alert("b-b")
}) // 此处不在添加捕获事件,那么就是绑定一个默认的事件
c.addEventListener("click", function(){
alert("b-c")
},true)
// 冒泡
a.addEventListener("click", function(){
alert("m-a")
},false)
b.addEventListener("click", function(){
alert("m-b")
},false)
c.addEventListener("click", function(){
alert("m-c")
},false)
此时的执行顺序为:b-a,b-c,m-c,b-b,m-b,m-a
再来:
var a = document.getElementById("a");
var b = document.getElementById("b");
var c = document.getElementById("c");
// 捕获
a.addEventListener("click", function(){
alert("b-a")
},true)
b.addEventListener("click", function(){
alert("m-b")
},false) // 把b的冒泡放在这里来了
b.addEventListener("click", function(){
alert("b-b")
}) // 此处不在添加捕获事件,那么就是绑定一个默认的事件。即冒泡
c.addEventListener("click", function(){
alert("b-c")
},true)
// 冒泡
a.addEventListener("click", function(){
alert("m-a")
},false)
c.addEventListener("click", function(){
alert("m-c")
},false)
此时的执行顺序为:b-a,b-c,m-c,m-b,b-b,m-a
得出,没有捕获的时候谁在前面先执行谁
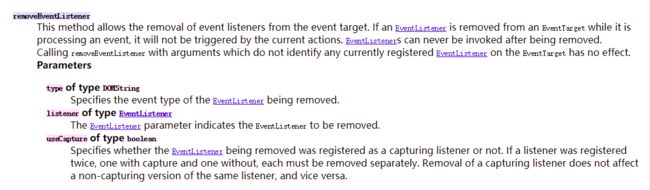
OK。事件绑定就此结束。下面说说取消事件绑定吧。如果要取消一个使用addEventListener绑定的事件函数,使用removeEventListener可以移除事件。
与添加事件一致。不过如果使用这个,最好把这个函数给单离拿出来。
停止传播
使用stopPropagation可以阻止事件的传播。不能使用return false
var a = document.getElementById("a");
var b = document.getElementById("b");
var c = document.getElementById("c");
// 捕获
a.addEventListener("click", function(){
alert("b-a")
},true)
b.addEventListener("click", function(){
alert("b-b")
})
c.addEventListener("click", function(){
alert("b-c")
},true)
// 冒泡
a.addEventListener("click", function(){
alert("m-a")
})
b.addEventListener("click", function(){
alert("m-b")
},false)
// 阻止冒泡
c.addEventListener("click", function(e){
alert("m-c")
e.stopPropagation(); // 此处阻止传播
},false)
此时的顺序:b-a,b-c,m-c。不会传递,后面的不会执行了。阻止捕获也是一样,添加之后就不会在继续往下传递了。
这里有涉及到一个阻止事件的默认行为:preventDefault或者是前面提到的return false
对于IE下的事件绑定
适用与IE6,7,8
IE的事件与模型与W3C的标准事件相比,主要是以下三点不同:
- 绑定事件的函数不同,IE中使用attachEvent()和detachEvent()
- 事件必须加上
on - IE6模型中,不支持捕获,只支持冒泡
- IE中还有毛病,先绑定的事件后发生(准确的说是随机发生)
- IE中
this指向window
更新与2017年12月2日14:30:05
关于使用addEventListener
给元素添加事件一般使用addEventListener的方式来添加,这样才可以个一个元素添加多个事件。但是由于addEventListener单词太长,容易写错,并且代码压缩的时候不会压缩,所以一般很少直接使用他,而是使用函数把他封装起来使用,避免出错:
function addEvent(ele,type,fn){
ele.addEventListener(type,function(e){
fn(e)
})
}
使用以上的方式可以减少出错率以及方便
关于事件代理(委托)
一般情况下,如果一个元素下存在多个点击事件,代码结构如下:
- list-1
- list-2
- list-3
- list-4
此时,如果你要给每一个li标签添加一个点击事件,弹出每一个li的索引值,初学者可能会使用for循环的方式来添加:
var oLis = document.getElementsByTagName("li");
for (var i = 0; i < oLis.length; i++) {
oLis[i].i = i;
addEvent(oLis[i],"click",function(e){
alert(this.i)
})
}
或者是使用闭包:
var oLis = document.getElementsByTagName("li");
for (var i = 0; i < oLis.length; i++) {
(function(i){
addEvent(oLis[i],"click",function(e){
alert(i)
})
})(i)
}
但是以上两种都不是一个最好的方法,因为你的li的个数可能发生改变,如果是这样的话,可能会出一些问题。那么,此时如果使用事件代理的方式,效果会更好。
事件代理代码:
var oBox = document.getElementById("box");
addEvent(oBox,'click',function(e){
var target = e.target;
// 判断点击的是li
if ( target.nodeName == 'LI' ) {
alert(target.innerHTML)
}
})
这样也是可以的,不过此时的addEvent函数点击的时候就需要在fn里面判断点击的是哪一个标签。为了更好的使用addEvent,我们可以改进一下:
function addEvent(ele,type,selector,fn){
// 如果只有三个参数,那么3,4互换
if ( fn == null ) {
fn = selector;
selector = null
}
ele.addEventListener(type,function(e){
var target;
if ( selector ) {
// 代理
target = e.target;
if(target.matches(selector)){
fn.call(target.e)
}
} else {
// 不代理
fn(e)
}
})
}
这时点击li弹出innerHTML就可以这样实现
addEvent(oBox,'click','li',function(e){
alert(this.innerHTML)
})