在js中数据转换分为3种:隐式类型转换,强制类型转换,函数转换
1.隐式类型转换
(1):运算符转换
js中的值在遇到算数运算符(-、*、/和%)的时候会在运算之前将参与运算的双方通过number()转换成数字。
3+true // 3+1 = 4
+运算符会把两边的值通过toString()转换成为字符串相加
"1"+2;//"12"
1+"2";//"12"
但是,注意,Javascript 对操作顺序非常敏感,以至于会发生这样的事情:
1+2+"3";//"33"
因为加法运算是自左向右的,因此它等同于下面的表达式:
(1+2) +"3";//"33"
var y = {a:null}
console.log(y.x+"haha") //undefinedhaha
console.log(y.x+1) //NaN
console.log(y.a+1)//1
(2)判断语句
实际上在条件判断运算==中的转换规则是这样的:
1.如果比较的两者中有布尔值(Boolean),会把Boolean先转换为对应的 Number,即 0 和 1,然后进行比较。
2.如果比较的双方中有一方为Number,一方为String时,会把String通过Number()方法转换为数字,然后进行比较。
3.如果比较的双方中有一方为Boolean,一方为String时,则会将空字符串""转换为false,除此外的一切字符串转换为true,然后进行比较。
4.如果比较的双方中有一方为Number,一方为Object时,则会调用valueOf方法将Object转换为数字,然后进行比较。
需要强调的是,在 Javascript 中,只有空字符串、数字0、false、null、undefined和NaN这 6 个值为假之外,其他所有的值均为真值。
if(1==true) {
alert("true");
}else{
alert("false");
}
注意:===运算符会先进行数据类型判断,并且不会发生隐式类型转换。
2.强制类型转换
Boolean(value)——把给定的值转换成Boolean型;
Number(value)——把给定的值转换成数字(可以是整数或浮点数);
String(value)——把给定的值转换成字符串。
(1)Boolean(value)
可以用下面的代码段测试Boolean型的强制类型转换。
Boolean(""); //false – empty string
Boolean("hi"); //true – non-empty string
Boolean(100); //true – non-zero number
Boolean(null); //false - null
Boolean(0); //false - zero
Boolean(new Object()); //true – object
(2)Number(value)
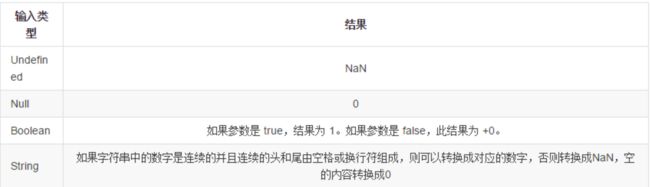
如果字符串值能被完整地转换,Number()将判断是调用parseInt()方法还是调用 parseFloat()方法。下表说明了对不同的值调用Number()方法会发生的情况:
Number(false) 0
Number(true) 1
Number(undefined) NaN
Number(null) 0
Number( "5.5 ") 5.5
Number( "56 ") 56
Number( "5.6.7 ") NaN
Number(new Object()) NaN
Number(100) 100
number()里面如果是纯数字加.那么会用parseFloat()保留一位小数点。如果是数字加字母则返回NaN
(3)String(value)
它可把任何值转换成字符串。要执行这种强制类型转换,只需要调用作为参数传递进来的值的 toString()方法,即把1转换成 "1 ",把true转换成 "true ",把false转换成 "false ",依此类推。
强制转换成字符串和调用toString()方法的唯一不同之处在于,对null或undefined值强制类型转换可以生成字符串而不引 发错误:
3.函数类型转换
(1)parseFloat()
parseFloat("1234blue"); //returns 1234.0
parseFloat("0xA"); //returns NaN
parseFloat("22.5"); //returns 22.5
parseFloat("22.34.5"); //returns 22.34
parseFloat("0908"); //returns 908
parseFloat("blue"); //returns NaN
(2)parseInt();
parseInt("1234blue"); //returns 1234
parseInt("0xA"); //returns 10
parseInt("22.5"); //returns 22
parseInt("blue"); //returns NaN
parseFloat()方法与parseInt()方法的处理方式相似,从位置0开始查看每个字符,直到找到第一个非有效的字符为止,然后把该字 符之前的字符串转换成数字。不过,对于这个方法来说,第一个出现的小数点是有效字符。如果有两个小数点,第二个小数点将被看作无效的, parseFloat()方法会把这个小数点之前的字符串转换成数字。这意味着字符串 "22.34.5 "将被解析成22.34。
使用parseFloat()方法的另一不同之处在于,字符串必须以十进制形式表示浮点数,而不能用八进制形式或十六进制形式。该
方法会忽略前导0,所以八进制数0908将被解析为908。对于十六进制数0xA,该方法将返回NaN,因为在浮点数中,x不是有效字符。此外,parseFloat()也没有基模式。